Django自带的分页器组件不太好用, 这里选择自定义一个分页器组件.
自定义分页器
class Pagination(object):
def __init__(self, current_page, all_count, per_page_num=5, pager_count=11):
"""
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param pager_count: 最多显示的页码个数
用法:
queryset = model.objects.all()
page_obj = Pagination(current_page,all_count)
page_data = queryset[page_obj.start:page_obj.end]
获取数据用page_data而不再使用原始的queryset
获取前端分页样式用page_obj.page_html
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page < 1:
current_page = 1
self.current_page = current_page
self.per_page_num = per_page_num
# 总页码
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager
self.pager_count = pager_count
@property
def start(self):
return (self.current_page - 1) * self.per_page_num
@property
def end(self):
return self.current_page * self.per_page_num
def page_html(self):
# 根据当前页面的page数确认下面的渲染标签的起始和终止
count_half = self.pager_count // 2
pager_start = self.current_page - count_half if self.current_page > count_half else 1
pager_end = self.current_page + count_half if self.current_page < self.all_pager - count_half else self.all_pager
if pager_start == 1:
pager_end = self.pager_count if self.pager_count > self.all_pager else self.pager_count
if pager_end == self.all_pager:
pager_start = self.all_pager - self.pager_count if self.all_pager > self.pager_count else 1
page_html_list = list()
# 添加前面的nav和ul标签
page_html_list.append('''
<nav aria-label='Page navigation>'
<ul class='pagination'>
''')
first_page = '<li><a href="?page=%s">首页</a></li>' % 1
page_html_list.append(first_page)
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一页</a></li>'
else:
prev_page = '<li><a href="?page=%s">上一页</a></li>' % (self.current_page - 1,)
page_html_list.append(prev_page)
for i in range(pager_start, pager_end + 1):
if i == self.current_page:
temp = '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i,)
else:
temp = '<li><a href="?page=%s">%s</a></li>' % (i, i,)
page_html_list.append(temp)
if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一页</a></li>'
else:
next_page = '<li><a href="?page=%s">下一页</a></li>' % (self.current_page + 1,)
page_html_list.append(next_page)
last_page = '<li><a href="?page=%s">尾页</a></li>' % (self.all_pager,)
page_html_list.append(last_page)
# 尾部添加标签
page_html_list.append('''
</nav>
</ul>
''')
return ''.join(page_html_list)
使用分页器的例子
views.py
def books(request):
# 这里就不查询数据库了, 直接生成一个列表数据
book_list = [
{'id': i, 'name': f'第{i}本书'} for i in range(1, 101)
]
page = request.GET.get('page')
# 导入分页器类.
pagination = Pagination(page, len(book_list))
book_set = book_list[pagination.start:pagination.end]
return render(request, 'books.html', {'book_set': book_set, 'pagination': pagination})
books.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>Title</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-offset-2 col-md-8">
<h2>书籍展示</h2>
<hr>
<table class="table-hover table table-striped table-bordered">
<thead>
<tr>
<th>id</th>
<th>name</th>
</tr>
</thead>
<tbody>
{% for book in book_set %}
<tr>
<td>{{ book.id }}</td>
<td>{{ book.name }}</td>
</tr>
{% endfor %}
</tbody>
</table>
{#动态生成分页器#}
<div class="text-center">{{ pagination.page_html|safe }}</div>
</div>
</div>
</div>
</body>
</html>
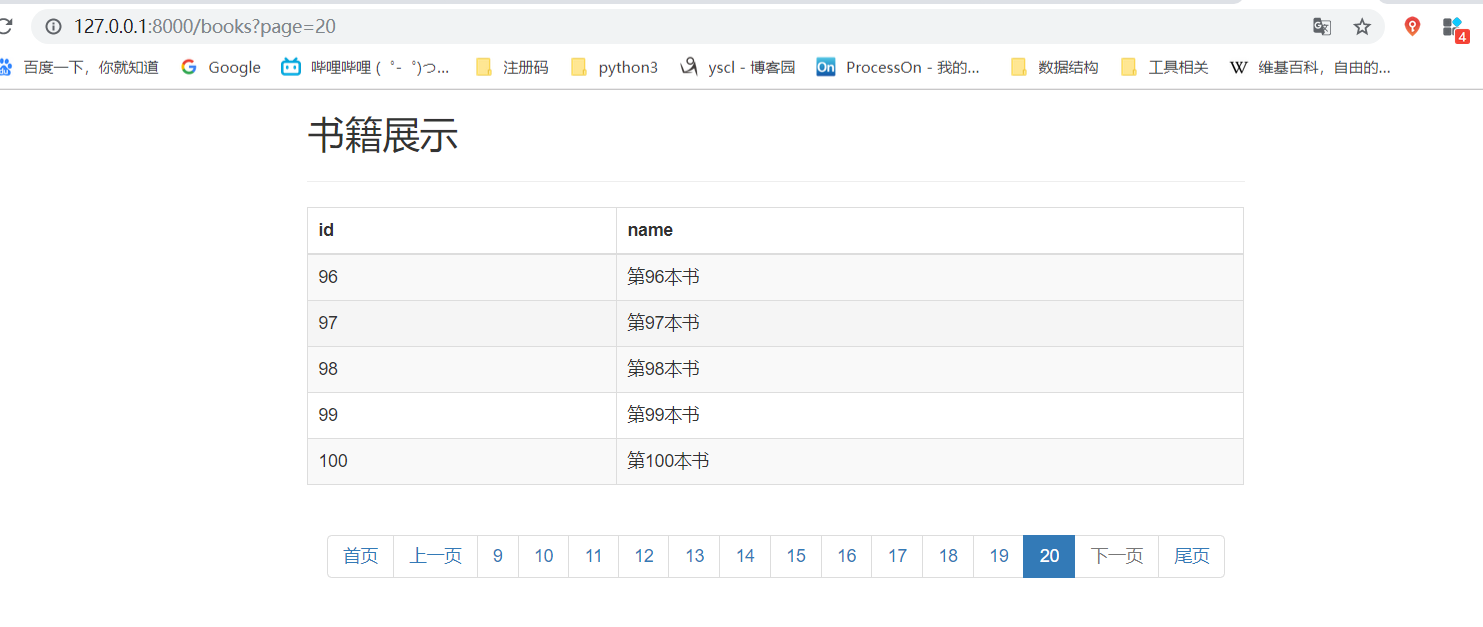
最后的效果