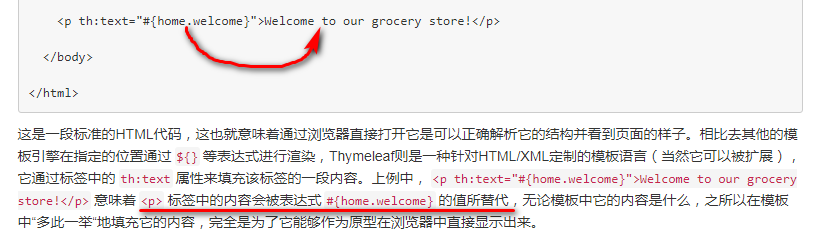
thymeleaf 基本功能是将 th:xxx的内容替换html标签的内容
原标签的内容会被替换掉,原内容只是前端用来显示demo的
和freemarker, velocity的重要区别是,它们的自定义内容是在html标签内, 而th是在html标签的属性上

th:if th:unless条件成立时,标签内容才会显示

js中使用thymeleaf, 需要使用th:inline
<script th:inline="javascript"> /*<![CDATA[*/ var __config__ = { 'userName': [[${user?.xxName}]] } /*]]>*/ </script>
为防止后端NPE, 对象后面加问号 ${xxx?.xxxAttr}
调用工具类的静态方法:?
内置变量:?
参考:
https://spring.io/guides/gs/serving-web-content/
https://www.tianmaying.com/tutorial/using-thymeleaf