面向对象(1)
1.作用域:
栈内存js执行的环境(作用域)
堆内存:存放代码的空间 存放方式有两种,一种是以键值对的形式存放,另一种是以字符串的形式存
js代码在执行前,浏览器会给它一个全局作用域叫window,每个作用域下分两个模块,一个是内存模块,一个是执行模块。内存模块会给所有的变量一个内存地址。变量的声明在js中靠关键字var和function
2.什么时候会有作用域的形成?
浏览器天生有一个全局的叫window;
函数执行的时候会形成一个私有的。
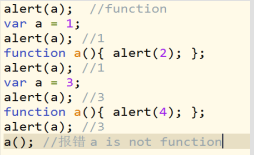
js在执行之前,浏览器会给它一个全局作用域叫window,在window下分两个模块,一个是内存,一个是执行,内存会找到所有的关键字var和function,对变量进行提前声明(这个功能叫变量提升) 给每个变量分配一个内存地址。在执行模块遇到变量首先会在自己的作用域下通过内存地址去查找这个变量是否存在,如果有就直接操作,没有就继续向上查找,知道window。这种查找机制叫作用域链
变量命名冲突:如果普通变量和函数变量命名相同,最后保留函数变量。

3.=赋值运算
(1)赋值运算,就是把后面的数据赋值给等号前面的变量
后面的数据分两种情况
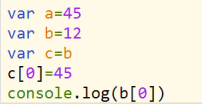
<1>后面是简单的基本数据类型 number string boolean null undefined 直接就是将数据赋给前面的变量
<2>后面的如果是复合数据类型 array object function 将内存地址赋值给前面的变量。

4.object和json二者
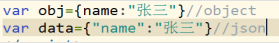
(1)长得一样,都以键值对的形式书写,object的key可以不加引号,但是json必须加

(2)object是前端的数据类型,json是数据库存放的数据格式
5.object 对象
(1)对象的定义
字面量定义 var obj={name:"张三”}
类的实例 var obj=new Object() obj.name="张三";
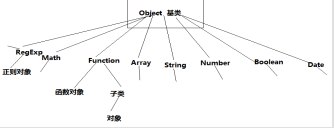
类的阶梯

类的本质是function
类和实例的关系
(1)每个类(函数)都有一个prototype的属性,这个属性是一个对象,里面有一个constructor的属性,属性值就是这个类本身;
(2)每个实例(对象)都有一个_proto_的属性,这个属性也是一个对象,它指向当前类的原型;
(3)prototype和_proto_
二者都叫原型,前者是存放属性的对象,后者是查找属性的,前者给开发者使用,后者给浏览器使用。