map定义和方法 map()方法返回一个新数组,数组中的元素为原始数组元素调用函数处理的后值。
map()方法按照原始数组元素顺序依次处理元素。
注意: map不会对空数组进行检测
map不会改变原始数组
arr.map(function(currentValue,index,arr),thisValue)
参数说明 function(currentValue,index,arr) 必须,函数,数组中的每个元素都会执行这个函数函数参数
函数参数 currentValue 必须 当前元素值
index 可选 当前元素的索引值
arr 可选 当前元素属于的数组对象。
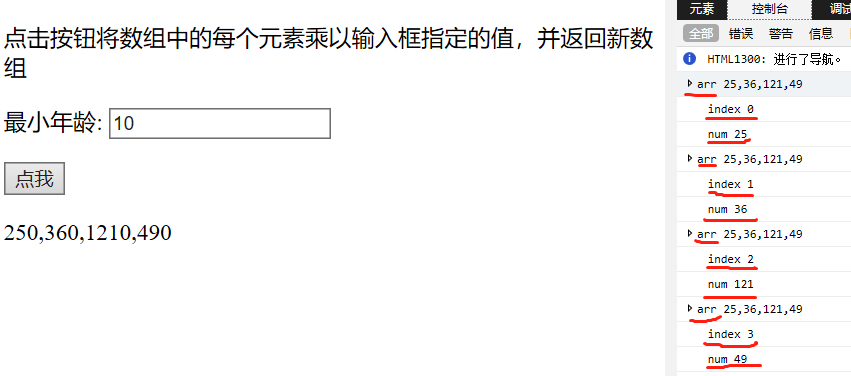
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>map方法</title> </head> <body> <p>点击按钮将数组中的每个元素乘以输入框指定的值,并返回新数组</p> <p> 最小年龄: <input type="number" id="age" value="10" /> </p> <button id="btn">点我</button> <p id="data">新数组</p> <script type="text/javascript"> var btn = document.getElementById("btn"); var data = document.getElementById("data"); var age = document.getElementById("age"); var numbers = [25,36,121,49]; function myFunction(num,index,arr){ console.log('arr',arr); console.log('index',index); console.log('num',num); return num * age.value; } btn.onclick = function(){ data.innerHTML = numbers.map(myFunction); } </script> </body>

map() 方法创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果。
var array1 = [1,4,9,16]; const map1 = array1.map(x => x *2); console.log(map1);
打印结果为:
Array [2,8,18,32]
var array1 = [1, 4, 9, 16];
const map1 = array1.map(x => {
if (x == 4) {
return x * 2;
}
});
console.log(map1);
打印结果为:
Array [undefined, 8, undefined, undefined]
为什么会出现三个undefined呢?而不是我预期的[1,8,9,16]。
这样写只是增加了一个条件,即x的值为4时才乘以2,之所以会出现undefined,
是因为map()方法创建了一个新数组,但新数组并不是在遍历完array1后才被赋值的,而是每遍历一次就得到一个值。所以,下面这样修改后就正确了:
var array1 = [1, 4, 9, 16]; const map1 = array1.map(x => { if (x == 4) { return x * 2; } return x; });
这里注意箭头函数有两种格式:
1.只包含一个表达式,这时花括号和return都省略了。
2.包含多条语句,这时花括号和return都不能省略。
大家可以参考:ES6标准新增了一种新的函数