Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api。 如果你会用jquery,那么你也会用zepto。
需要注意的是Zepto的一些可选功能是专门针对移动端浏览器的;因为它的最初目标在移动端提供一个精简的类似jquery的js库。
核心方法
$()
$('div') //=> 所有页面中得div元素
$('#foo') //=> ID 为 "foo" 的元素
// 创建元素:
$("<p>Hello</p>") //=> 新的p元素
// 创建带有属性的元素:
$("<p />", { text:"Hello", id:"greeting", css:{color:'darkblue'} })
//=> <p id=greeting style="color:darkblue">Hello</p>
// 当页面ready的时候,执行回调:
Zepto(function($){
alert('Ready to Zepto!')
})
$.each
$.each(collection, function(index, item){ ... }) ⇒ collection
遍历数组元素或以key-value值对方式遍历对象。回调函数返回 false 时停止遍历。
$.each(['a', 'b', 'c'], function(index, item){
console.log('item %d is: %s', index, item)
})
var hash = { name: 'zepto.js', size: 'micro' }
$.each(hash, function(key, value){
console.log('%s: %s', key, value)
})
$.grep v1.0+
$.grep(items, function(item){ ... }) ⇒ array
获取一个新数组,新数组只包含回调函数中返回 ture 的数组项。
$.grep([1,2,3],function(item){
return item > 1
});//=>[2,3]
$.fn
Zepto.fn是一个对象,它拥有Zepto对象上所有可用的方法,如 addClass(), attr(),和其它方法。在这个对象添加一个方法,
所有的Zepto对象上都能用到该方法。
这里有一个实现 Zepto 的 empty() 方法的例子:
$.fn.empty = function(){
return this.each(function(){ this.innerHTML = '' })
}
attr
attr(name) ⇒ string
attr(name, value) ⇒ self
attr(name, function(index, oldValue){ ... }) ⇒ self
attr({ name: value, name2: value2, ... }) ⇒ self
读取或设置dom的属性。如果没有给定value参数,则读取对象集合中第一个元素的属性值。当给定了value参数。则设置对象集合中所有元素的该属性的值。当value参数为null,那么这个属性将被移除(类似removeAttr),多个属性可以通过对象键值对的方式进行设置。
要读取DOM的属性如 checked和selected, 使用 prop。
var form = $('form')
form.attr('action') //=> 读取值
form.attr('action', '/create') //=> 设置值
form.attr('action', null) //=> 移除属性
// 多个属性:
form.attr({
action: '/create',
method: 'post'
})
each
each(function(index, item){ ... }) ⇒ self
遍历一个对象集合每个元素。在迭代函数中,this关键字指向当前项(作为函数的第二个参数传递)。如果迭代函数返回 false,遍历结束。
$('form input').each(function(index){
console.log('input %d is: %o', index, this)
})
empty
empty() ⇒ self
清空对象集合中每个元素的DOM内容。
jQuery与Zepto的异同
一,同:
Zepto最初是为移动端开发的库,是jQuery的轻量级替代品,因为它的API和jQuery相似,而文件更小。Zepto最大的优势是它的文件大小,只有8k多,是目前功能完备的库中最小的一个,尽管不大,Zepto所提供的工具足以满足开发程序的需要。大多数在jQuery中·常用的API和方法Zepto都有,Zepto中还有一些jQuery中没有的。另外,因为Zepto的API大部分都能和jQuery兼容,所以用起来极其容易,如果熟悉jQuery,就能很容易掌握Zepto。你可用同样的方式重用jQuery中的很多方法,也可以方面地把方法串在一起得到更简洁的代码,甚至不用看它的文档。
二,异:
1,针对移动端程序,Zepto有一些基本的触摸事件可以用来做触摸屏交互(tap事件、swipe事件),Zepto是不支持IE浏览器的,这不是Zepto的开发者Thomas Fucks在跨浏览器问题上犯了迷糊,而是经过了认真考虑后为了降低文件尺寸而做出的决定,就像jQuery的团队在2.0版中不再支持旧版的IE(6 7 8)一样。因为Zepto使用jQuery句法,所以它在文档中建议把jQuery作为IE上的后备库。那样程序仍能在IE中,而其他浏览器则能享受到Zepto在文件大小上的优势,然而它们两个的API不是完全兼容的,所以使用这种方法时一定要小心,并要做充分的测试。
2,Dom操作的区别:添加id时jQuery不会生效而Zepto会生效。
1 (function($) {
2 $(function() {
3 var $insert = $('<p>jQuery 插入</p>', {
4 id: 'insert-by-jquery'
5 });
6 $insert.appendTo($('body'));
7 });
8 })(window.jQuery);
9 // <p>jQuery 插入<p>
10
11 Zepto(function($) {
12 var $insert = $('<p>Zepto 插入</p>', {
13 id: 'insert-by-zepto'
14 });
15 $insert.appendTo($('body'));
16 });
17 // <p id="insert-by-zepto">Zepto 插入</p>
3,事件触发的区别:使用 jQuery 时 load 事件的处理函数不会执行;使用 Zepto 时 load 事件的处理函数会执行。
1 (function($) {
2 $(function() {
3 $script = $('<script />', {
4 src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
5 id: 'ui-jquery'
6 });
7
8 $script.appendTo($('body'));
9
10 $script.on('load', function() {
11 console.log('jQ script loaded');
12 });
13 });
14 })(window.jQuery);
15
16 Zepto(function($) {
17 $script = $('<script />', {
18 src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
19 id: 'ui-zepto'
20 });
21
22 $script.appendTo($('body'));
23
24 $script.on('load', function() {
25 console.log('zepto script loaded');
26 });
27 });
4,事件委托的区别:
1 var $doc = $(document);
2 $doc.on('click', '.a', function () {
3 alert('a事件');
4 $(this).removeClass('a').addClass('b');
5 });
6 $doc.on('click', '.b', function () {
7 alert('b事件');
8 });
在Zepto中,当a被点击后,依次弹出了内容为”a事件“和”b事件“,说明虽然事件委托在.a上可是却也触发了.b上的委托。但是在 jQuery 中只会触发.a上面的委托弹出”a事件“。Zepto中,document上所有的click委托事件都依次放入到一个队列中,点击的时候先看当前元素是不是.a,符合则执行,然后查看是不是.b,符合则执行。而在jQuery中,document上委托了2个click事件,点击后通过选择符进行匹配,执行相应元素的委托事件。
5,width()和height()的区别:Zepto由盒模型(box-sizing)决定,用.width()返回赋值的width,用.css('width')返回加border等的结果;jQuery会忽略盒模型,始终返回内容区域的宽/高(不包含padding、border)。
6,offset()的区别:Zepto返回{top,left,width,height};jQuery返回{width,height}。
7,Zepto无法获取隐藏元素宽高,jQuery 可以。
8,Zepto中没有为原型定义extend方法而jQuery有。
9,Zepto 的each 方法只能遍历 数组,不能遍历JSON对象。
10,Zepto在操作dom的selected和checked属性时尽量使用prop方法,在读取属性值的情况下优先于attr。Zepto获取select元素的选中option不能用类似jQuery的方法$('option[selected]'),因为selected属性不是css的标准属性。应该使用$('option').not(function(){ return !this.selected })。
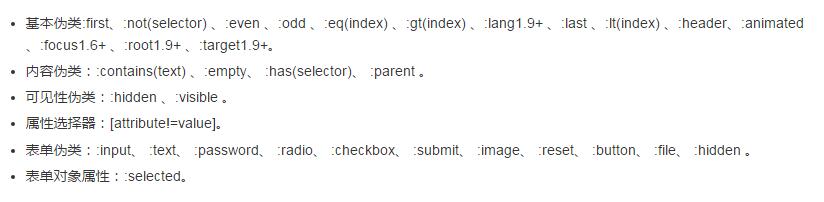
10,Zepto不支持的选择器: