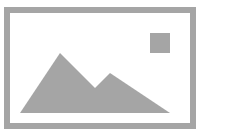
在刷面试题的时候刷到2015阿里巴巴的,如何用代码实现下面的图形。

<div class="main"> <h1>图片图标-一个标签实现</h1> <i class="icon-image"></i> <h1>图片图标-两个标签实现</h1> <i class="icon-image1"><i class="circle"></i></i> <div class="footer"> © dongtianee Blog:<a href="http://www.cnblogs.com/dongtianee/">一个小学生</a> </div> </div> <style> .icon-image{ display: inline-block; width: 20px; height: 20px; border-top:20px solid #fff; border-right: 20px solid #fff; border-bottom: 70px solid #fff; border-left: 140px solid #fff; background: #a5a5a5; box-shadow: 0 0 0 6px #a5a5a5; position: relative; } .icon-image:before{ position: absolute; content:" "; display: block; border-bottom:60px solid #a5a5a5; border-left: 40px solid transparent; border-right: 60px solid transparent; left:-130px; top:20px; } .icon-image:after{ position: absolute; content:" "; display: block; border-bottom:40px solid #a5a5a5; border-left: 40px solid transparent; border-right: 60px solid transparent; left:-80px; top:40px; } .icon-image1{ display: inline-block; width: 174px; height: 104px; background: #fff; border: 6px solid #a5a5a5; position: relative; } .icon-image1:before{ position: absolute; content:" "; display: block; border-bottom:60px solid #a5a5a5; border-left: 40px solid transparent; border-right: 60px solid transparent; left:10px; bottom:10px; } .icon-image1:after{ position: absolute; content:" "; display: block; border-bottom:40px solid #a5a5a5; border-left: 40px solid transparent; border-right: 60px solid transparent; left:55px; bottom:10px; } .circle{ position:absolute; width:25px; height: 25px; display: block; background: #a5a5a5; border-radius: 50%; top:20px; right:20px; } </style>
参考:http://www.cnblogs.com/dongtianee/p/4571170.html
http://www.cnblogs.com/dongtianee/p/4563084.html
更多图标:http://www.uiplayground.in/css3-icons/