Lighthouse 性能分析
1、Lighthouse Performance与“指标”和“诊断结果”之间的关系
指标对 Lighthouse Performance 有直接关系,而优化诊断结果和建议可能会改善指标值,因此与Lighthouse Performance 存在间接关系。
2、Lighthouse Performance 如何加权
V8:
Total Blocking Time:30% First Contentful Paint: 10%
Largest Contentful Paint:25% Speed Index:10%
Cumulative Layout Shift:15% Time to Interactive:10%
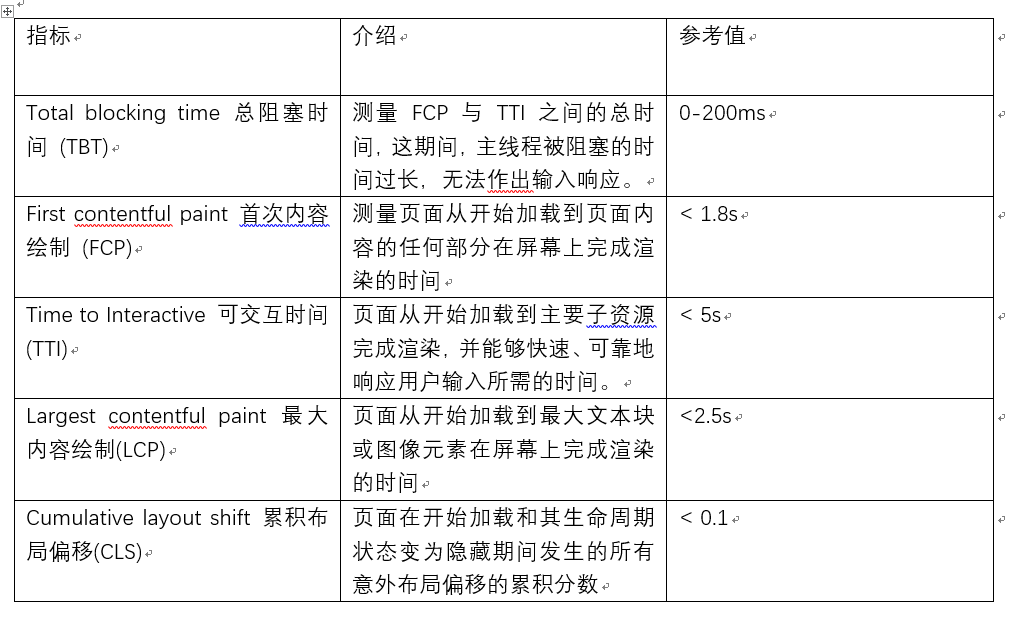
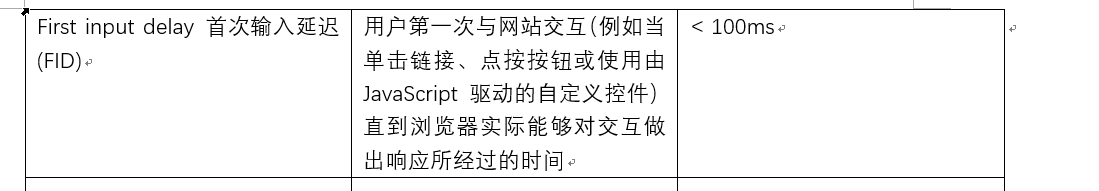
各项指标介绍和达标范围:


各项指标详解和解决方案:
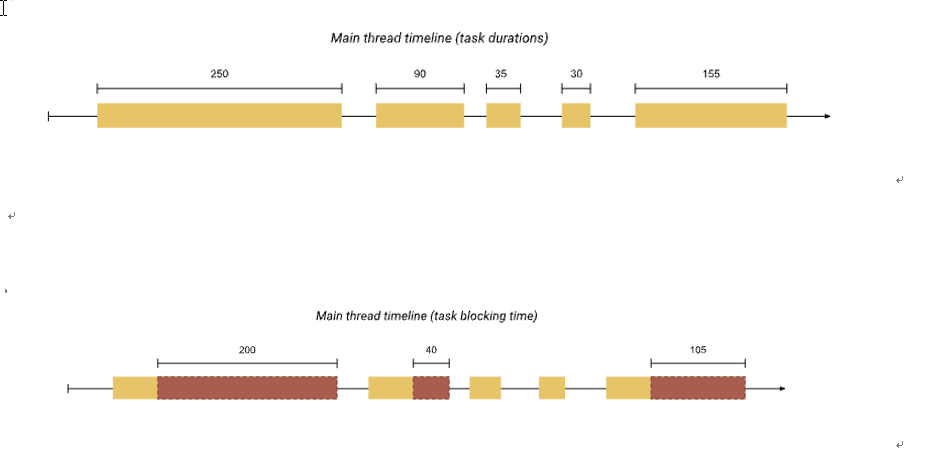
TBT: 总阻塞时间(xx-50ms) FCP 和 TTI 之间发生的每个长任务的阻塞时间总和。
长任务:主线程运行超过50ms的任务视为长任务,主线程被视为“阻塞状态”

导致长任务原因:
1、 不必要的 JavaScript 加载、解析或执行
2、低效的JS语句
如何改进:
A、 减少第三方代码影响 (总阻塞时间 < 250ms)
1、 移除不必要的第三方脚本
2、async 和 defer 属性应用
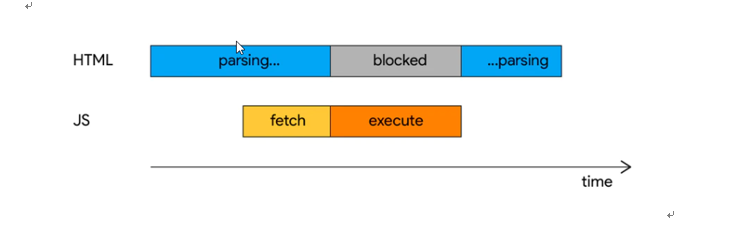
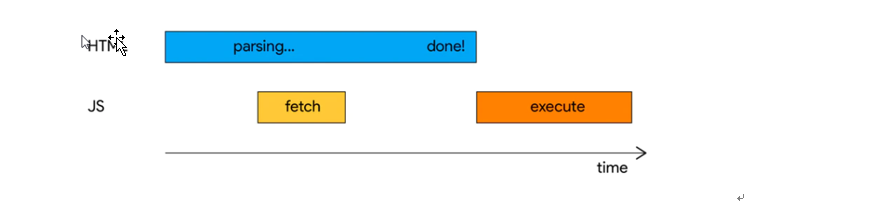
a) async属性:脚本网络请求是异步的,不会阻塞浏览器解析HTML, 下载完成后,如此时HTML还没解析完,暂停HTML解析,执行该脚本,再后续解析HTML。(可能会阻塞HTML解析)

b) defer属性:脚本网络请求时异步的,并在HTML解析完成之后即DomContentLoad事件之前执行。(不会阻塞HTML解析)

3、 Intersection Observer 实现对其进行延迟加载
B、 减少Javascript 执行时间 ( < 2s )
1、 代码拆分,按需加载
2、 压缩代码
3、 删除未使用的代码
C、 最小化主线程工作 (js解析引擎机制:https://www.kancloud.cn/xiaoyulive/system/598718)
优化图像:
选择正确的图像格式
使用Imagemin压缩图片
提供响应式图像
提供具有正确尺寸的图像
使用 WebP 图像
使用图片 CDN 优化图片
延迟加载图片和视频:
使用延迟加载提高加载速度
延迟加载图片
延迟加载视频
优化Javascript:
通过代码拆分减少 JavaScript 负载
删除未使用的代码
缩小和压缩网络负载
CommonJS 如何让你的包变得更大 (https://web.dev/commonjs-larger-bundles/)
优化CSS:
推迟非关键 CSS
缩小 CSS
提取关键 CSS
使用媒体查询优化 CSS 背景图像
优化第三方资源:
第三方 JavaScript 性能
识别缓慢的第三方 JavaScript
高效加载第三方 JavaScript
优化WebFonts:
在字体加载期间避免不可见的文本(font-display)
优化 WebFont 加载和渲染
减小网页字体大小
其他细节:
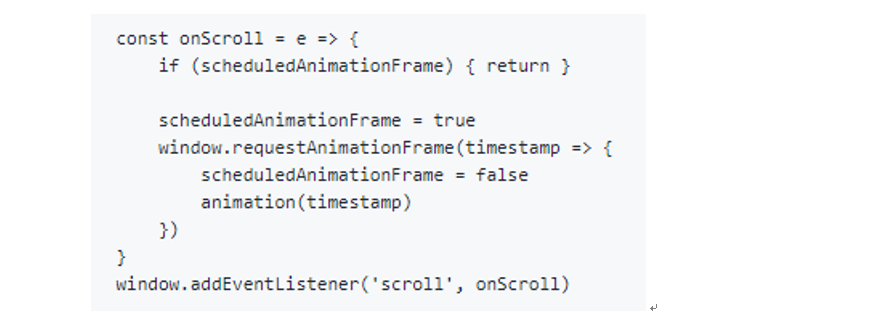
a) 去抖动输入处理程序(scroll、touch)

b) Web Woker 处理耗时任务
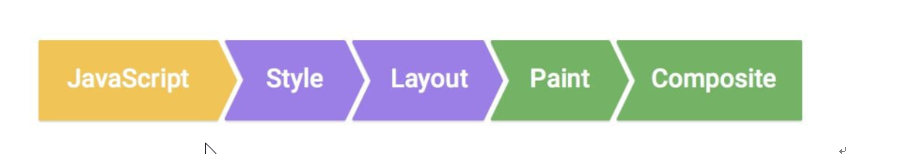
c) 减少样式计算的范围和复杂性、避免强制同步布局和布局抖动

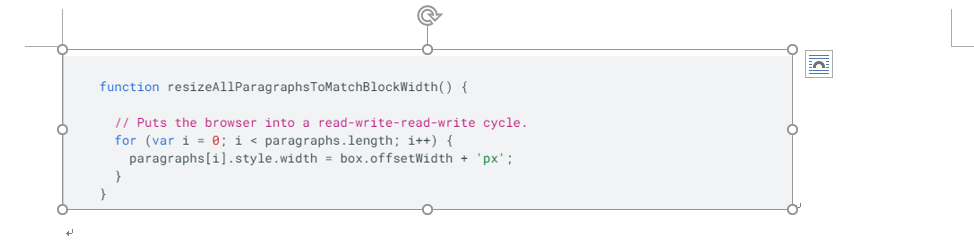
避免强制同步布局:(强制浏览器在传输到显示器的过程中先执行布局,导致在渲染过程中重复步骤。)

布局抖动:(一个使浏览器进入读 - 写 - 读 - 写循环周期,迫使浏览器一遍又一遍的重新计算布局。)

d)尽量使用合成属性, 精准、GPU上合成图像(transform、opacity) ,用willchange / transform 提升图层

FCP:首次内容绘制 (FCP) 指标测量页面从开始加载到页面内容的任何部分在屏幕上完成渲染的时间。
A、 消除渲染阻塞资源 (识别关键CSS 内联到HTML中,异步加载非关键CSS)
B、 缩小CSS
C、 字体加载期间避免不可见文本
D、 采用高效的缓存策略
E、 避免DOM规模过大 (总共超过1500个节点,具有大于32个节点的深度,有超过60个子节点的父节点)
F:避免链接关键请求 (延迟加载处理)
TTI: ( < 5s,TBT是TTI一个量化指标,阻塞时间越短,TTI 越小)
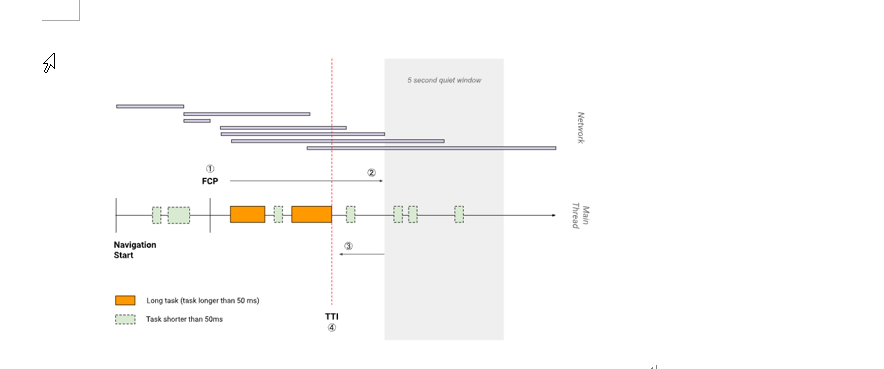
TTI计算方法:
1、先进行First Contentful Paint 首次内容绘制 (FCP)。
2、沿时间轴正向搜索时长至少为 5 秒的安静窗口,其中,安静窗口的定义为:没有长任务且不超过两个正在处理的网络 GET 请求。
3、沿时间轴反向搜索安静窗口之前的最后一个长任务,如果没有找到长任务,则在 FCP 步骤停止执行。
4、TTI 是安静窗口之前最后一个长任务的结束时间(如果没有找到长任务,则与 FCP 值相同)。

LCP:
哪些元素会在考量范围内:
Img元素
内嵌在SVG里面的Image元素
Video元素
块元素
最大内容区报告规则:
元素完成渲染并且对用户可见后的最大内容元素,但一旦更大的元素完成渲染,就会通过另一个PerformanceEntry对象进行报告。

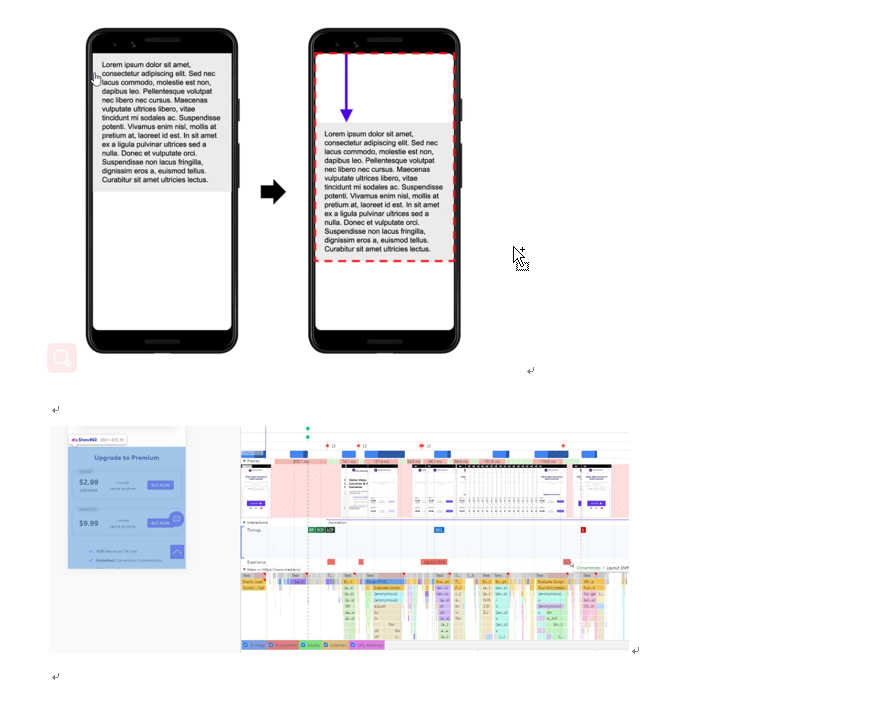
图一:是随着新内容DOM的添加,导致最大内容区的改变
图二:最大内容区从可视区被移除
CLS: 只要可视区域中可见元素的起始位置(例如,元素在默认书写模式下的顶部和左侧位置)在两帧之间发生了变更,该 API 就会报告layout-shift条目。这样的元素被视为不稳定元素。

造成CLS偏高的原因:
1、无尺寸的图像,设置好width,height属性,浏览器会自动计算宽高比
2、无尺寸的广告、嵌入和 iframe,需要预留广告位
3、动态注入的内容 (留出预留空间)
4、导致不可见文本闪烁 (FOIT)/无样式文本闪烁 (FOUT) 的网络字体