1.设计字体 http://www.qt86.com/
2.在线制作ico http://www.bitbug.net/
3.制作图片,通道双击图片,创建图层 0;右键复制图层 0 副本;点掉图层 0 眼睛;操作副本。
4.ctrl+l 调色, ctrl+U 粗调颜色, ctrl+B 微调颜色
5.去除背景,使用左侧魔术橡皮擦工具
6.有效果的字体和复杂的背景切图
7.颜色单一图片保存png
8.颜色丰富图片保存jpg
9.png压缩比jpg小,只有jpg能调品质
10.设计稿px/100->rem 取100方便计算
11.下载动作
请戳这里下载动作文件:
https://pan.baidu.com/s/1i5I3nPb
将刚刚下载的动作文件载入即可,即丢入PS。
12.q使用动作
载入完成后,打开任一psd文件,步骤如下:
a.首先我们选择 “移动工具”,将“自动选择”勾选
b.点击我们要切的图标,在图层面板中我们可以看到对应的图层已经被定位到
c.按下 F2,图标就成功切到了
d.按下 F3 保存为 web 所用格式
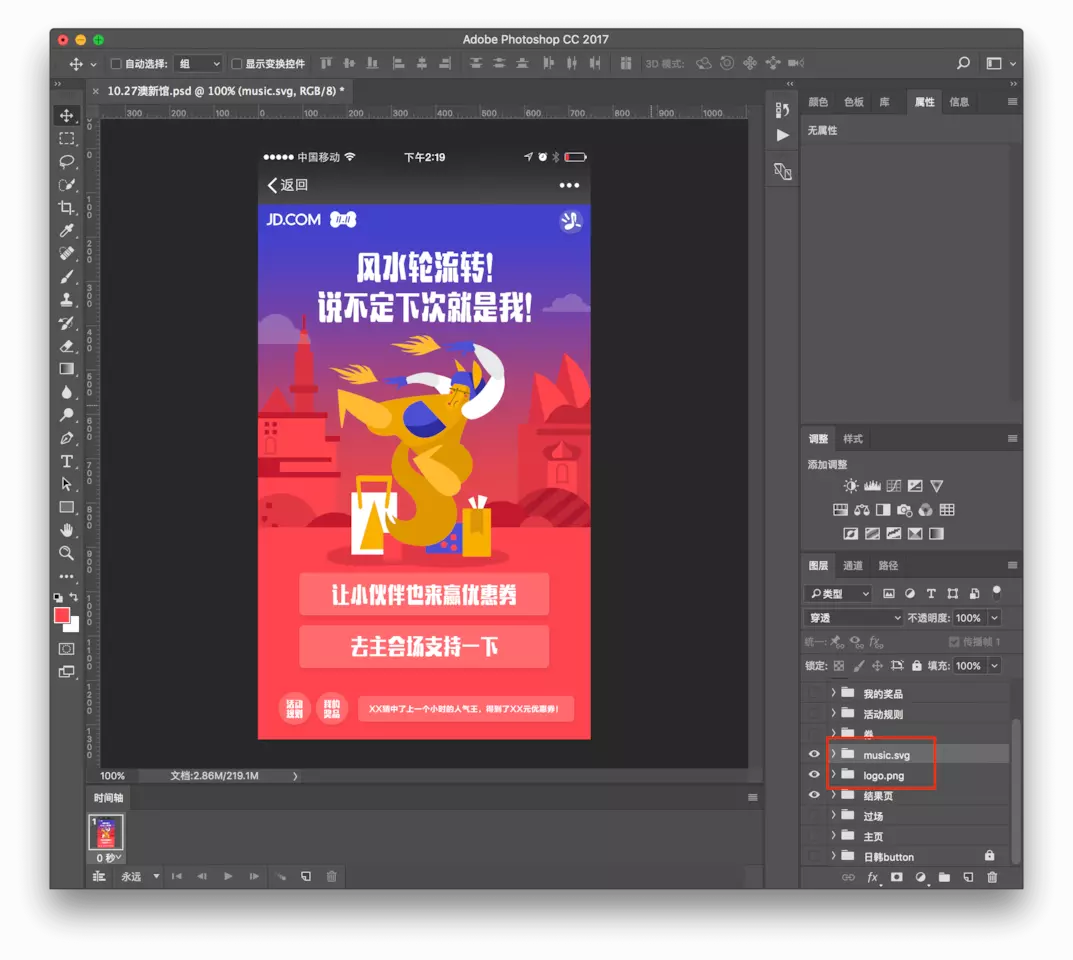
13.切图方法2-Extract Assets 资源生成器
主要用来快速导出适用于 Web 和屏幕设计的资源,你可以用它导出 JPG、PNG、GIF,甚至是 SVG 图像资源
1.启用:

- 打开 PSD 文件后,选择「文件」 > 「生成」 > 「图像资源」

- 更改图层或图层组的名字为适当的文件格式扩展名(.jpg、.png 或 .gif 等)

4.从一个图层或图层组中生成多个资源:music.png, music.jpg, music_on.png
5.添加所需的输出品质作为资源名称的后缀: music.jpg5
music.jpg50%
6.添加所需的输出图片大小: 200% music.png
240x300 music.png