文档类型定义
- 文档类型定义(Document Type Definition,DTD)
<!DOCTYPE html>
网页模板
<!DOCTYPE html>
<html lang="en">
<head>
<title>网页标题放在这里</title>
<meta charset="utf-8">
</head>
<body>
...主体文本和更多是HTML标签放在这里
</body>
</html>
head,title,meta和body元素
- 页头区域
- 包括网页标题,用于描述meta标记及对脚本和样式的引用
- 包含在head 元素中,以
<head>标记开始,以</head> 标记结束
- 至少包含一个title 元素和一个meta 元素
- title元素
<title>和</title>之间文本是网页的标题,收藏和打印网页会显示标题- 搜索引擎会根据标题文本判断关键字相关性
- meta元素
- 描述网页特征。如字符编码
- meta标记独立使用
<meta charset="utf-8">
- 主体区域
- 配置网页内容
- 以
<body> 开始,</body>结束
第一个网页
<!DOCTYPE html>
<html lang="en">
<head>
<title>My First HTML5 Web Page</title>
<meta charset="utf-8">
</head>
<body>
Hello World
</body>
</html>
标题元素
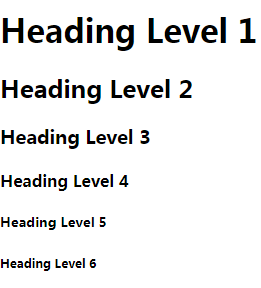
- 标题(heading)元素从h1到h6字号逐渐减少
<!DOCTYPE html>
<html lang="en">
<head>
<title>Heading Example</title>
<meta charset="utf-8">
</head>
<body>
<h1>Heading Level 1</h1>
<h2>Heading Level 2</h2>
<h3>Heading Level 3</h3>
<h4>Heading Level 4</h4>
<h5>Heading Level 5</h5>
<h6>Heading Level 6</h6>
</body>
</html>

段落元素
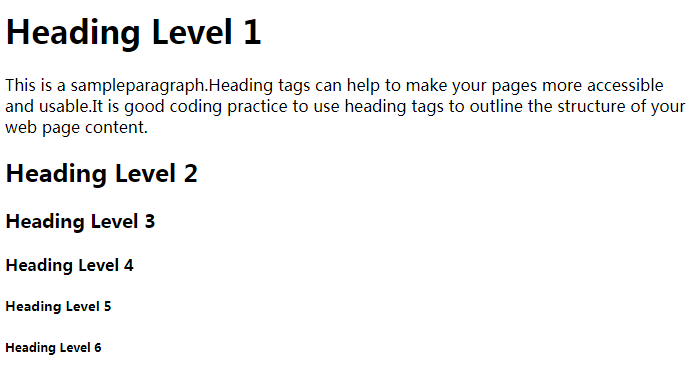
- 段落元素组织句子或文本。
<p>和</p>之间的文本显示成段落
<!DOCTYPE html>
<html lang="en">
<head>
<title>Heading Example</title>
<meta charset="utf-8">
</head>
<body>
<h1>Heading Level 1</h1>
<P>
This is a sampleparagraph.Heading tags can help to make your pages more accessible and usable.It is good coding practice to use heading tags to outline the structure of your web page content.
</P>
<h2>Heading Level 2</h2>
<h3>Heading Level 3</h3>
<h4>Heading Level 4</h4>
<h5>Heading Level 5</h5>
<h6>Heading Level 6</h6>
</body>
</html>

换行元素
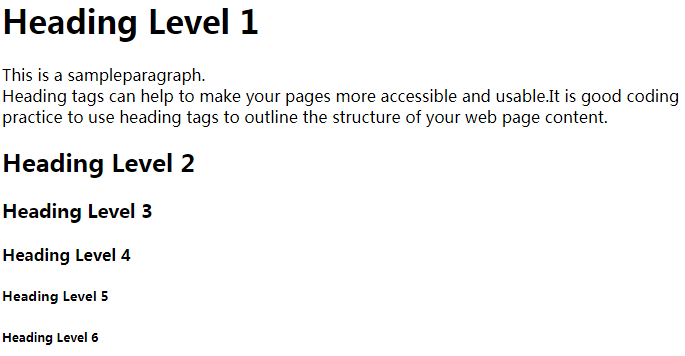
- 换行元素
<br>使浏览器跳到下一行显示下一个元素或文本
- 换行标记单独使用,称void元素
<!DOCTYPE html>
<html lang="en">
<head>
<title>Heading Example</title>
<meta charset="utf-8">
</head>
<body>
<h1>Heading Level 1</h1>
<P>
This is a sampleparagraph.<br>Heading tags can help to make your pages more accessible and usable.It is good coding practice to use heading tags to outline the structure of your web page content.
</P>
<h2>Heading Level 2</h2>
<h3>Heading Level 3</h3>
<h4>Heading Level 4</h4>
<h5>Heading Level 5</h5>
<h6>Heading Level 6</h6>
</body>
</html>

块引用元素
<blockquote>和</blockquote>之间为引文块内容,左右两边都缩进
<!DOCTYPE html>
<html lang="en">
<head>
<title>Blockquote Example</title>
<meta charset="utf-8">
</head>
<body>
<h1>The Power of the Web</h1>
<p>According to Tim Berners-Lee,the inventor of tje World Web,at http://www.w3.org/WAI/:</p>
<blockquote>
The power of the Web is in its universality.Access by everyone regardless of disability is an essential aspect.
</blockquote>
</body>
</html>

短语原始元素
| 元素 |
例子 |
用法 |
<abbr> |
WIPO |
标识文本是缩写。配置title属性 |
<b> |
加粗文本 |
样式采用加粗字体 |
<cite> |
引用文本 |
标识文本是引用或参考,通常倾斜显示 |
<code> |
代码文本 |
通常使用等宽字体 |
<dfn> |
定义文本 |
标识文本通常是词汇或专业术语定义,倾斜显示 |
<em> |
强调文本 |
使文本强调或突出,通常倾斜显示 |
<i> |
倾斜文本 |
样式采用倾斜字体 |
<kbd> |
输入文本 |
标识用户输入的文本,等宽字体显示 |
<mark> |
记号文本 |
文本高亮显示 |
<samp> |
sample文本 |
标识是程序的示例输出,等宽字体显示 |
<small> |
小文本 |
用消字号显示的免责声明等 |
<strong> |
强调文本 |
使文本强调或突出,加粗显示 |
<sub> |
下标文本 |
在基线以下用效稳步显示的下标 |
<sup> |
上标文本 |
在基线以上用效稳步显示的上标 |
<var> |
变量文本 |
标识并显示变量或程序输出,倾斜显示 |
<!DOCTYPE html>
<html lang="en">
<head>
<title>Blockquote Example</title>
<meta charset="utf-8">
</head>
<body>
<h1>The Power of the Web</h1>
<p>According to Tim Berners-Lee,the inventor of tje World Web,at http://www.w3.org/WAI/:</p>
<blockquote>
The power of the Web is in its universality.<em>Access by everyone </em>regardless of disability is an essential aspect.
</blockquote>
</body>
</html>

有序列表
- 以
<ol>标记开始,</ol>标记结束
- 每个列表以
<li>开始,</li>标记结束
<!DOCTYPE html>
<html lang="utf-8">
<title>有序列表</title>
<body>
<h1>My Favorite Colors</h1>
<ol>
<li>Blue</li>
<li>Teal</li>
<li>Red</li>
</ol>
</body>
</html>

type属性,start属性和reversed属性
| 值 |
序号 |
| 1 |
数字(默认) |
| A |
大写字母 |
| a |
小写字母 |
| I |
罗马数字 |
| i |
小罗马数字 |
- type属性改变序号类型。如:
<ol type="A">创建按大写字母排序的有序列表。
- start属性指定序号起始值
- reversed属性(
reversed="reversed")可指定降序排序
无序列表
<!DOCTYPE html>
<html lang="en">
<head>
<title>Heading and List</title>
<meta charset="utf-8">
</head>
<body>
<h1>My Favorite Colors</h1>
<ul>
<li>Blue</li>
<li>Teal</li>
<li>Red</li>
</ul>
</body>
</html>

描述列表
- 描述列表用于组织术语及其定义
- 一般用于组织常见问题(FAQ)及其答案
- 描述列表以
<dl>标记开始,</dl>标记结束。描述术语以<dt>标记开始,</dt>标记结束。描述内容以<dd>开始,</dd>结束。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Description List</title>
<meta charset="utf-8">
</head>
<body>
<h1> Sample Description List</h1>
<dl>
<dt>TCP</dt>
<dd>Transmission Control Protocol is a method (protocool) used along with the Internet Protocol (IP) to send data in the form of message
units, called packets,between computers over the Internet.</dd>
<dt>IP</dt>
<dd>About IP Description.</dd>
<dt>FTP</dt>
<dd>About FTP Description.</dd>
<dt>HTTP</dt>
<dd>About HTTP Description.</dd>
</dl>
</body>
</html>

特殊字符
| 字符 |
实体名称 |
代码 |
| " |
引号 |
" |
| ' |
撇号 |
' |
| © |
版权符 |
© |
| & |
&符号 |
& |
| 空格 |
不间断空格 |
|
| —— |
长破折号 |
— |
| | |
竖线 |
| |
<!DOCTYPE html>
<html lang="en">
<head>
<title>Web Design Steps</title>
<meta charset="utf-8">
</head>
<body>
<h1> Web Design Steps</h1>
<ul>
<li><strong>Determine the Intended Audience</strong>
<br>The colors,images,fonts,and layout should be tailored to
the <em>preference of your audience.</em> The type od site content
(reading level,amount of animation,etc.) should be approprite for
your chosen audience.</li>
</ul>
<ul>
<li><strong>Determins the Goals of the Site</strong>
<br>Some common goals of web sites are:to be informative,to create a personal home page, to establish a corporate web presence,and to do business in e-commerce.</li>
</ul>
<p><small>Copyright © 2020 Your name. All Rights Reserved.</small></p>
</body>
</html>

结构元素
div元素
- div元素适合定义包含其他块显示元素(标题、段落、无序列表以及其他div元素)
- 以
<div>开始,</div>结束
- 作用包含网页文档或文档区域(如section和article)标题
- 以
<header>开始,</header>结束。
nav元素
- 作用是建立一个导航链接区域。
- 以
<nav>开始,</nav>结束
main元素
- 作用包含网页文档的主要内容,每个网页只应有一个main元素
- 以
<main>开始,<、main>结束
- 作用是为网页或网页区域创建页脚
- 以
<footer>开始,</footer>结束
<!DOCTYPE html>
<html lang="en">
<head>
<title>Trillium Media Design</title>
<meta charset="utf-8">
</head>
<body>
<header>
<h1>Trillium Media Design</h1>
</header>
<nav>
<b>Home Services Contact</b>
</nav>
<main>
<h2>New Media and Web Design</h2>
<p>Trillium Media Design will bring your company's Web presence to the next level.We offer a comprehensive rangs of services.
</p>
<h2>Metting Your Business Needs</h2>
<p>Our expert designers are creative and eager to work with you.</p>
</main>
<footer>
<small><i>Copyright © 2020 Your Name Here</i></small>
</footer>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<title>Casita Sedona</title>
<meta charset="utf-8">
</head>
<body>
<header>
<h1>Cas ita Sedona Bed & Breakfast</h1>
</header>
<nav>
<b>Home Rooms Events Contact</b>
</nav>
<main>
<h2>Stay in the Heart of Sedona</h2>
<p>At Casita Sedona Bed & Breakfast you'll be close to art galleries,shops,restaurants,
hiking trails,and tours.Ride the free trolley to shops and galleries.</p>
<h3>Luxurious Rooms</h3>
<p>Stay in a well-appointed room at Casita Sedona with your own fireplace,king-size bed,and balcony overlooking the red rocks.
</p>
<div>
<strong>Casita Sedona Bed & Breakfast</strong><br>
612 Tortuga Lane<br>
Sedona,AZ 86336<br>
928-555-5555
</div>
</main>
<footer>
<br><small><i>Copyright © 2020 Your Name Here</i></small>
</footer>
</body>
</html>

section元素
- 包含文档“区域”,如章节或主题
- 以
<section>开始,</section>结束,可包含header,footer,section,article,aside,figure,div等内容配置元素。
article元素
- 包含一个独立条目,如博客文章、评论或电子杂志文章。
- 以
<article>开始,</article>结束。可包含header,footer,section,asdie,figure,div等内容配置元素。
aside元素
- 代表旁注或其他补充内容。以
<aside>开始,</aside>结束,可包含header,footer,aside,figure,div等内容配置元素。
time元素
- 代表日期或时间。适合标注内容(网页或博客)的创建日期
- 属于内联元素。以
<time>开始,</time>结束,可选datetime属性。
- 日期用YYYY-MM-DD,时间用HH:MM (24小时制)。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Lighthouse Bistro Blog</title>
<meta charset="utf-8">
</head>
<body>
<header>
<h1>Lighthouse Bistro</h1>
</header>
<nav>
<b>
Home
Menu
Blog
Contact
</b>
</nav>
<main>
<aside>
<p><i>Watch for the March Madness Wrap next month!</i></p>
</aside>
<section>
<h2>Bistro Blog</h2>
<article>
<head><h3>Valentine Wrap</h3></head>
<time datetime="2020-02-01">February 1,2020</time>
<p>The February special sandwith is the Valentine Wrap —heart-healthy organic chicken with roasted red peppers on a whole wheat wrap.</p>
</article>
<article>
<header><h3>New Coffee of the Day Promotion</h3></header>
<time datetime="2020-01-12">January 12,2020</time>
<p>Enjoy the best coffee on the coast in the comfort of your home.We will feature a different flavor of our gourment,locally roasted coffee each day with free bistro tastings and a discount on one-pound bags.
</p>
</article>
</section>
</main>
<footer>Copyright © 2020</footer>
</body>
</html>

超链接
a元素
- 作用是定义超链接,指向另一个网页或文件
- 锚元素以
<a>开始,</a>结束。标记之间可点击超链接文本或图片
href属性
- href属性配置连接引用,即要访问(链接到)的文件名称和位置
<a href="https://baidu.com">百度一下</a>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Anchor Example</title>
<meta charset="utf-8">
</head>
<body>
<a href="https:www.baidu.com">百度一下</a>
</body>
</html>

绝对链接
- 绝对链接指定资源在Web上的绝对位置。
- 用绝对链接来链接其他网站上的资源,href值包含协议名称http:// 和域名
相对链接
- 链接到自己内部网页时可以使用相对链接
- href值不以http:// 开头,不含域名,只包含所需显示网页的文件名
<a href="Contact.html">Contact me</a>
站点地图
超链接示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Trillium Media Design</title>
<meta charset="utf-8">
</head>
<body>
<header>
<h1>Trillium Media Design</h1>
</header>
<nav>
<b><a href="index.html">Home</a>
<a href="services.html">Services</a>
<a href="contact.html">Contact</a></b>
</nav>
<main>
<h2>New Media and Web Design</h2>
<p>Trillium Media Design will bring your company's Web presence to the next level.We offer a comprehensive rangs of services.
</p>
<h2>Metting Your Business Needs</h2>
<p>Our expert designers are creative and eager to work with you.</p>
</main>
<footer>
<small><i>Copyright © 2020 Your Name Here</i></small>
</footer>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Trillium Media Design</title>
<meta charset="utf-8">
</head>
<body>
<header>
<h1>Trillium Media Design-Services</h1>
</header>
<nav>
<b><a href="index.html">Home</a>
<a href="services.html">Services</a>
<a href="contact.html">Contact</a></b>
</nav>
<main>
<h2>Our Services Meet Your Business Needs</h2>
<dl>
<dt><strong>Website Design</strong></dt>
<dd>Whether your needs are lagrs or small,Trillium can get
you on the web!
</dd>
<dt><strong>E-Commerce Soultions</strong></dt>
<dd>Trillium offers quick entry into the e-commerce marketplace.</dd>
<dt><strong>Search Engine OPtimization</strong></dt>
<dd>Most people find new sites using search engines.Trillium can get your website noticed.</dd>
</dl>
</main>
<footer>
<small><i>Copyright © 2020 Your Name Here</i></small>
</footer>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Trillium Media Design</title>
<meta charset="utf-8">
</head>
<body>
<header>
<h1>Trillium Media Design - Contact</h1>
</header>
<nav>
<b><a href="index.html">Home</a>
<a href="services.html">Services</a>
<a href="contact.html">Contact</a></b>
</nav>
<main>
<h2>Contact Trillium Media Design Today</h2>
<ul>
<li>E-mail:contact@trilliummediadesign.com</li>
<li>Phone:555-555-5555</li>
</ul>
</main>
<footer>
<small><i>Copyright © 2020 Your Name Here</i></small>
</footer>
</body>
</html>

target属性
- 在锚标记中用target属性配置
target="_blank"在新浏览器窗口或新标签页中打开网页
<a href="htts://www.baidu.com" target="_blank">百度一下</a>
将整个块作为锚
- 允许将一个或多个元素(包括块显示的。如div、h1等)配置成链接
电子邮件链接
- 使用mailto: ,而不是http://
- 会自动打开默认邮件程序和对应E-mail地址作为收件人
<a href="mailto:mydatascientis@gmail.com">mydatascientis@gmail.com</a>