安装pip或者安装pip3:
1 sudo easy_install pip
二选一安装
1 sudo easy_install python3-pip
安装selenium:
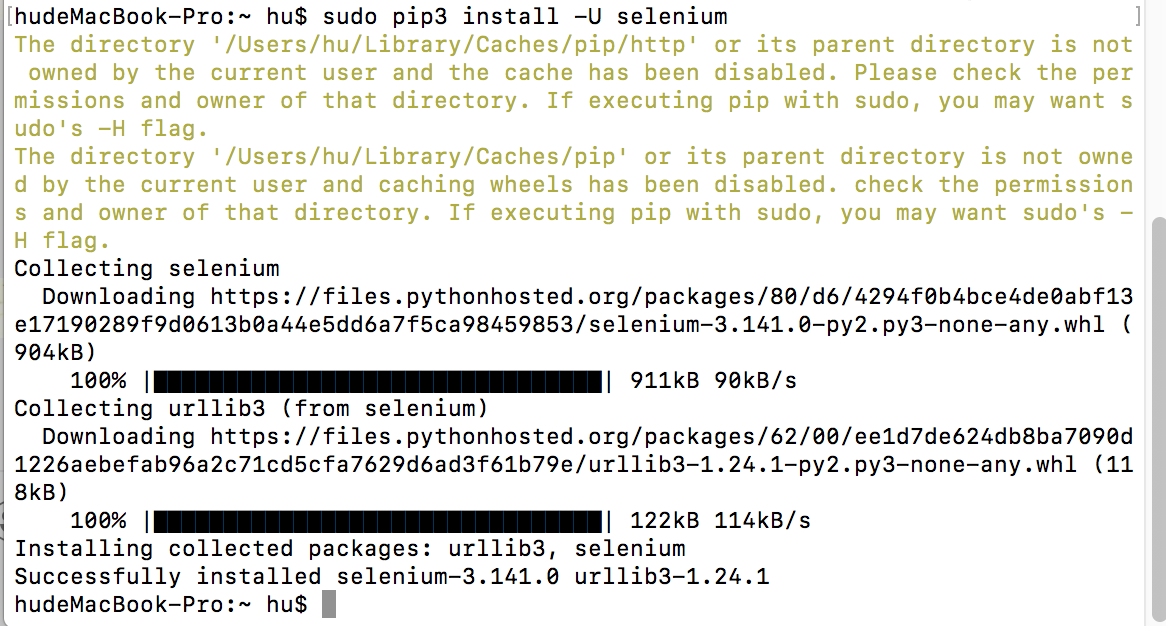
1 sudo pip3 install -U selenium

安装成功
3、验证自己的selenium版本
1 pip3 show selenium

搭建完成!
/*******************************/
如果想查看目前python安装的所有第三方包,就可以用pip show list查看
1 pip show list
卸载selenium
1.如果想卸载selenium 输入
1 sudo pip uninstall selenium
提示Proceed(y/n)?,输入y就行
/*******************************/
安装完python+selenium+pycharm+pip后,就可以写一个自动化测试脚本来验证一下环境搭建是否成功了
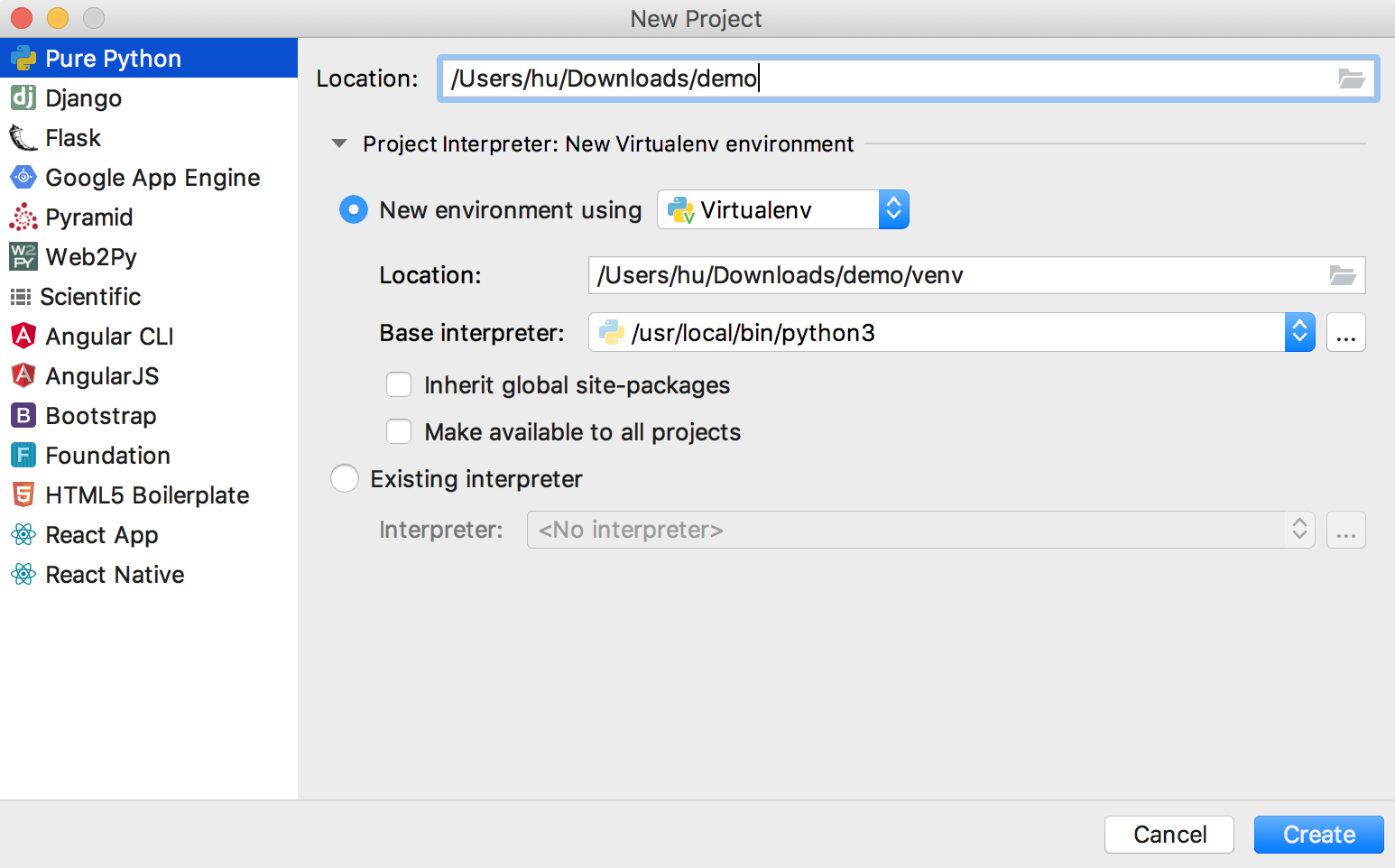
新建第一个项目:demo
(1)注意选择Python解释器,我这里把Python3已经作为了我的默认python,我选择了Python3

先检查了一下选择的解释器
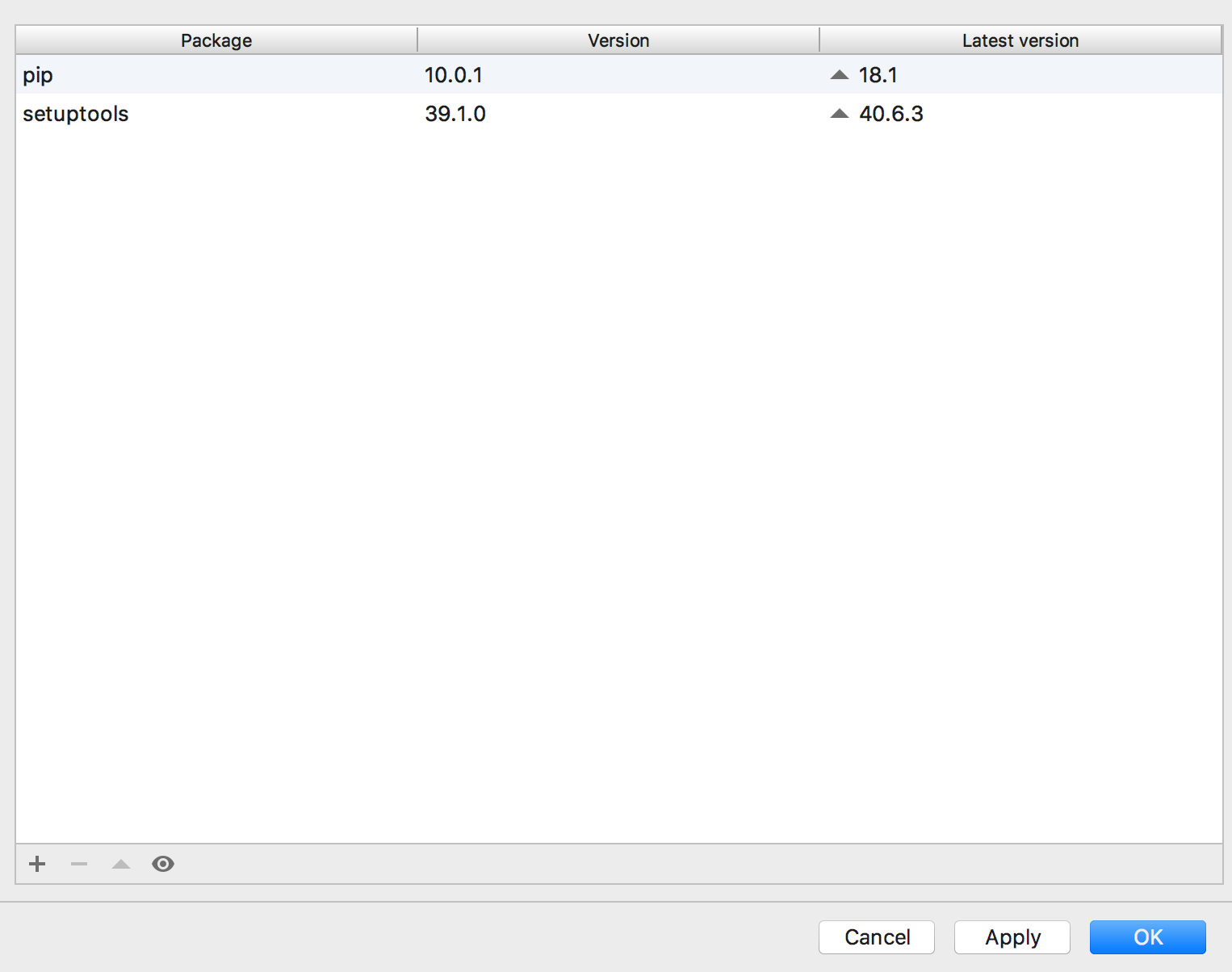
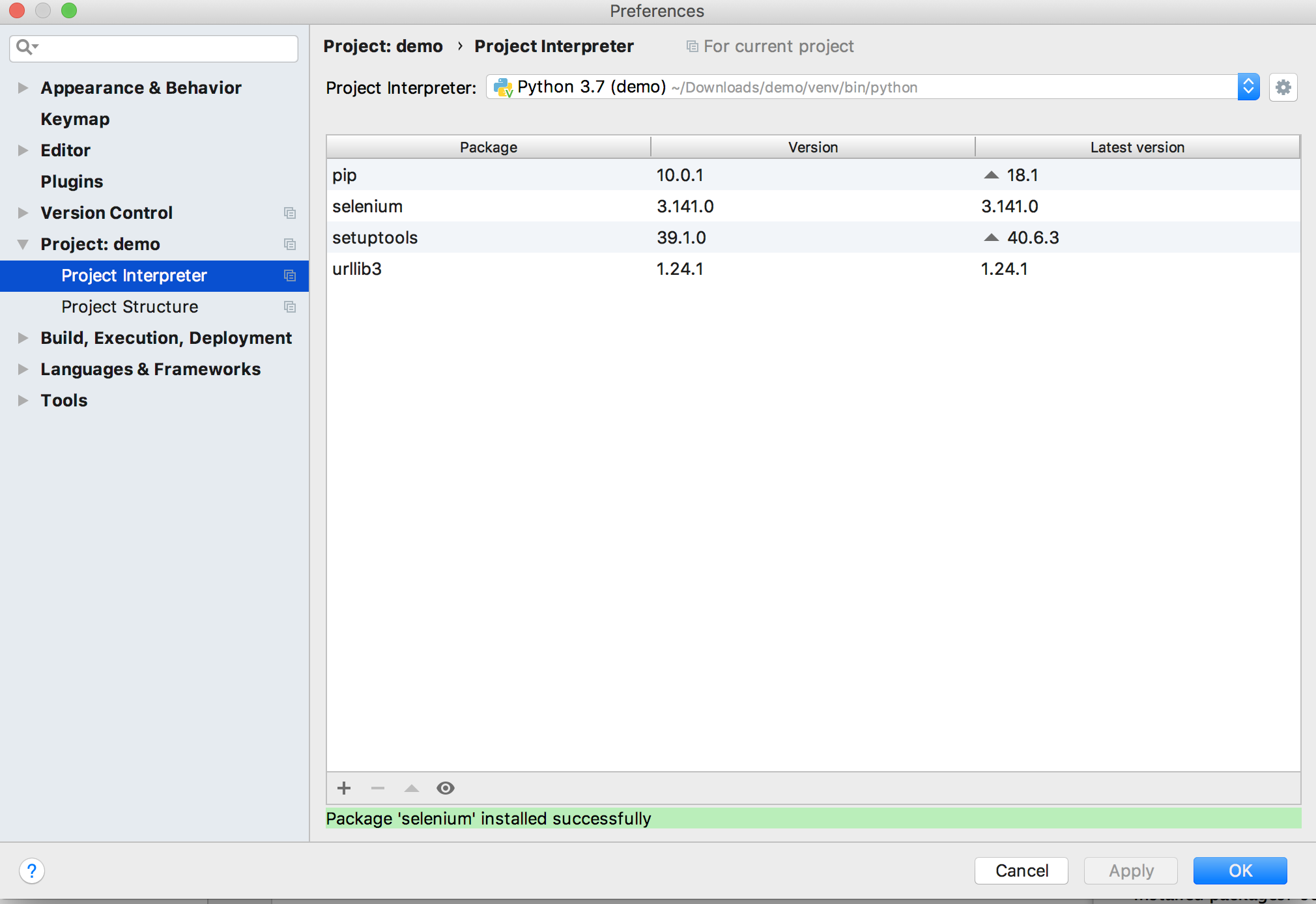
在preferences - Project:dome -- Project Interpreter里选择的解释器是Python3.7.这里面没有selenium

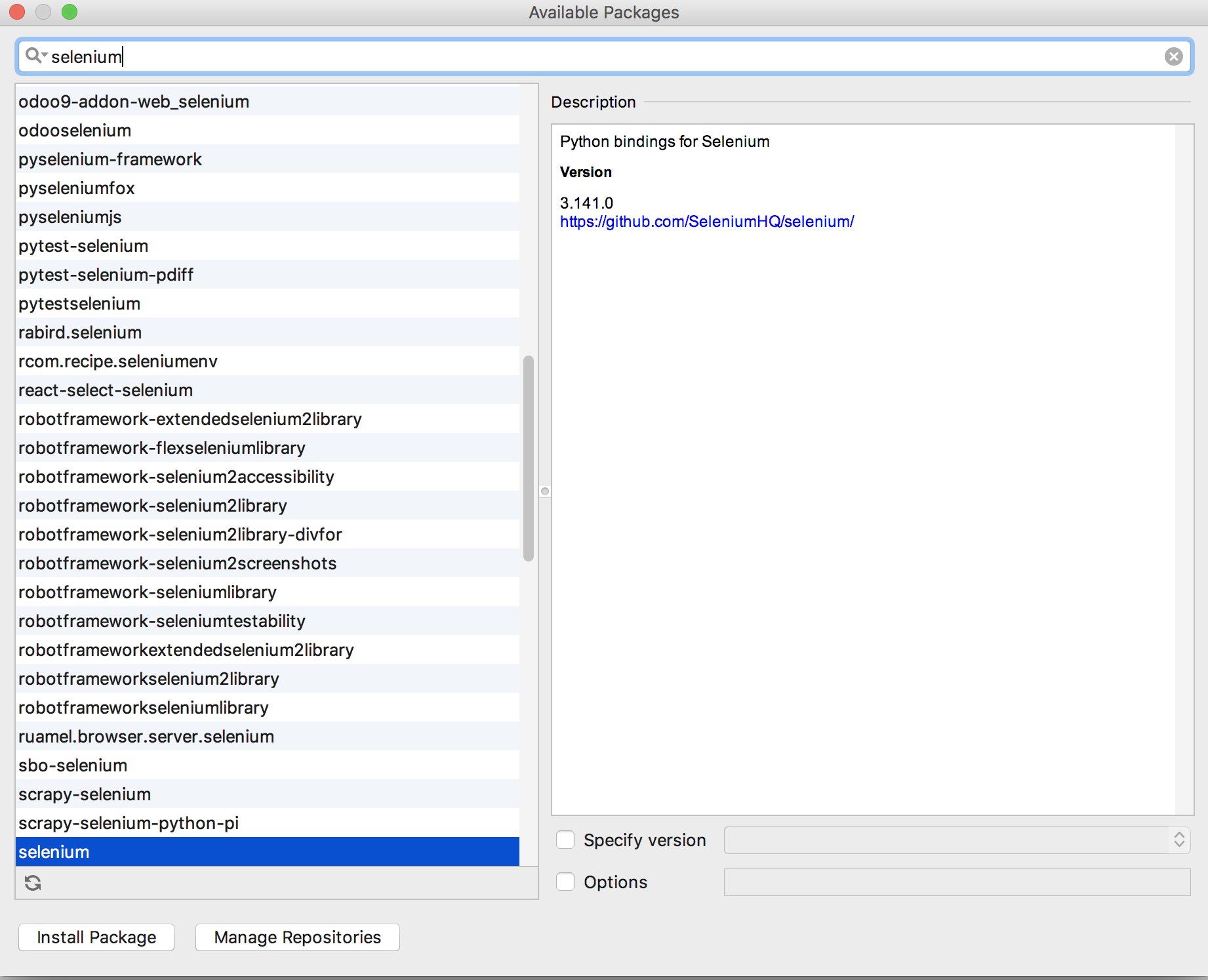
点击左下角的+ 然后搜索selenium,选择install package 就安装好了

看看现在是不是selenium有了

下载并配置firefox的webdriver
下载渠道: https://github.com/mozilla/geckodriver/releases,下载 geckodriver-v0.23.0-macos.tar.gz
Chrome、Firefox、Safari、Edge驱动下载地址:https://pypi.org/project/selenium/选择对应系统的浏览器驱动
解压文件,并将解压后的geckodriver移动到/usr/local/bin目录下
打开终端,进入 geckodriver-v0.18.0-macos.tar.gz 所在路径:
1 cd /Users/hu/Downloads 【下载后的文件保存的路径】
解压文件,输入命令
1 tar zxvf geckodriver-v0.23.0-macos.tar.gz
将解压后的文件移动到/usr/local/bin路径:
1 sudo mv geckodriver /usr/local/bin/geckodriver
验证配置是否成功:将一下代码复制到PyCharm的python console 中运行脚本,或者新建一个dome.py的文件 如:
dome.py
1 from selenium import webdriver 2 3 import time 4 5 driver = webdriver.Firefox() 6 7 driver.get('http://www.baidu.com') 8 9 print ("您可以通过百度搜索任何想要的内容") 10 11 time.sleep(6) 12 13 driver.quit() 14 15 print("时间到。 已经退出了.")
运行后可以打开firefox浏览器并访问百度主页,打印
您可以通过百度搜索任何想要的内容,等待6秒后关闭firefox。