前些天看到一些有趣的冷知识,有些是闻所未闻,有些是丧心病狂,忍不住感叹,前端真的是太强大了!
现在就给大家分享分享!
HTML+CSS篇
1 文字模糊效果
p { color: transparent; text-shadow: #111 0 0 5px;}


2 浏览器地址栏运行HTML代码
data:text/html,<h1>Hello, world!</h1>

3 鼠标消失
* {cursor: none!important;}
4 实事编辑CSS
在body中设置style标签的样式为display:block;就可以让页面的style标签显示出来,再加上contentEditable属性后可以让样式成为可编辑状态,并且更改后的样式效果可以实事呈现。
<style style="display:block"> body { color: blue } </style>
<style style="display:block" contenteditable> body { color: blue } </style>
JavaScript篇
1 console控制台模糊效果
重写掉默认的log方法,把将要log的文字应用上CSS的模糊效果,这样调用的时候,输出的就是模糊的文字。
<script>
var _log = console.log;
console.log = function() {
_log.call(console, '%c' + [].slice.call(arguments).join(' '), 'color:transparent;text-shadow:0 0 2px rgba(0,0,0,.5);');
};
console.log("老余月薪两万")
</script>

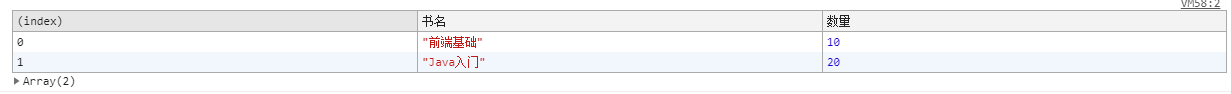
2 控制台输出表格
将JavaScript关联数组以表格形式输出到浏览器console
var data = [{'书名': '前端基础', '数量': 10}, {'书名': 'Java入门', '数量': 20}]; console.table(data);

3 不声明第三个变量的值交换
交换两个变量值的常规做法,那就是声明一个中间变量来暂存,那么可不可以不通过第三个变量来实现呢?下面的代码实现了这种要求:
var a=10,b=20; a=[b,b=a][0]; console.log(a,b)