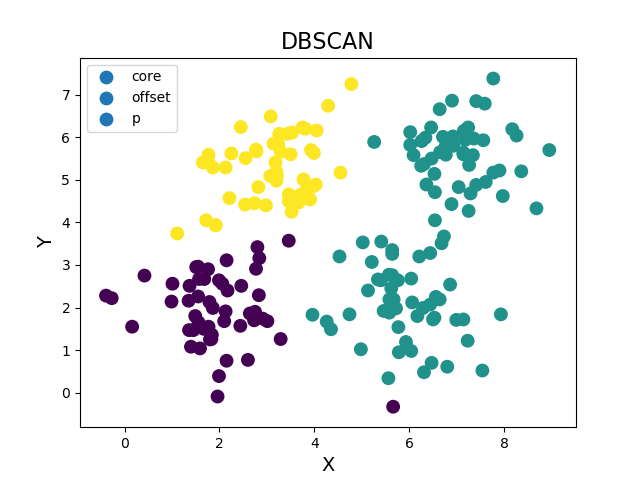
''' DBSCAN算法:从样本空间中任意选择一个样本,以事先给定的半径做圆,凡被该圆圈中的样本都视为与该样本处于相同的聚类, 以这些被圈中的样本为圆心继续做圆,重复以上过程,不断扩大被圈中样本的规模,直到再也没有新的样本加入为止, 至此即得到一个聚类。于剩余样本中,重复以上过程,直到耗尽样本空间中的所有样本为止。 DBSCAN算法的特点: 1.事先给定的半径会影响最后的聚类效果,可以借助轮廓系数选择较优的方案。 2.根据聚类的形成过程,把样本细分为以下三类: 外周样本:被其它样本聚集到某个聚类中,但无法再引入新样本的样本。 孤立样本:聚类中的样本数低于所设定的下限,则不称其为聚类,反之称其为孤立样本。 核心样本:除了外周样本和孤立样本以外的样本。 ''' import numpy as np import matplotlib.pyplot as mp import sklearn.cluster as sc import sklearn.metrics as sm # 读取数据,绘制图像 x = np.loadtxt('./ml_data/multiple3.txt', unpack=False, dtype='f8', delimiter=',') print(x.shape) # 选择最优半径 epsilons = np.linspace(0.3, 1.0, 8) models, scores = [], [] for epsilon in epsilons: # 针对每个半径构建DBSCAN模型 model = sc.DBSCAN(eps=epsilon, min_samples=5) model.fit(x) score = sm.silhouette_score(x, model.labels_, sample_size=len(x), metric='euclidean') models.append(model) scores.append(score) index = np.array(scores).argmax() best_model = models[index] best_eps = epsilons[index] best_score = scores[index] print(best_eps, best_model, best_score) # DBSAN算法的副产品 获取核心样本的下标 core_indices = best_model.core_sample_indices_ core_mask = np.zeros(len(x), dtype='bool') core_mask[core_indices] = True print(core_mask) # 获取孤立样本的掩码 offset_mask = best_model.labels_ == -1 print(offset_mask) # 获取外周样本的掩码 p_mask = ~(core_mask | offset_mask) print(p_mask) # 分别输出核心点坐标、孤立点坐标和外周点坐标 print('核心点坐标:', x[core_mask], sep=' ') print('孤立点坐标:', x[offset_mask], sep=' ') print('外周点坐标:', x[p_mask], sep=' ') # 画图显示样本数据 mp.figure('DBSCAN', facecolor='lightgray') mp.title('DBSCAN', fontsize=16) mp.xlabel('X', fontsize=14) mp.ylabel('Y', fontsize=14) mp.tick_params(labelsize=10) mp.scatter(x[core_mask][:, 0], x[core_mask][:, 1], s=80, c=best_model.labels_[core_mask], label='core') mp.scatter(x[offset_mask][:, 0], x[offset_mask][:, 1], s=80, c=best_model.labels_[offset_mask], label='offset') mp.scatter(x[p_mask][:, 0], x[p_mask][:, 1], s=80, c=best_model.labels_[p_mask], label='p') mp.legend() mp.show() 输出结果: (200, 2) 0.7999999999999999 DBSCAN(algorithm='auto', eps=0.7999999999999999, leaf_size=30, metric='euclidean', metric_params=None, min_samples=5, n_jobs=None, p=None) 0.41779833446624154 [False True True True True True True True True True False True True True True True True True True False True True True True True True False True True True True True True True True True True True True True True True True True True True False True True True True True True True True True False True True True True True True True True True True True True True True True True True True True False True True True True True True True True True True True True True True True True True True True False True True True True True True True True True True False True True True True True True True True False True True True True True True False True True False True True True False False True True True True False True True True True True True False True False True True False True True True False True True True True True False False True True True True False True True False True True True True True True True True True True True True True True True True True True True True True True True True True True False True True True True True] [False False False False False False False False False False False False False False False False False False False False False False False False False False True False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False True False False False False False False False False False False False True False False False False False False False False False False False False False False False True False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False False] [ True False False False False False False False False False True False False False False False False False False True False False False False False False False False False False False False False False False False False False False False False False False False False False True False False False False False False False False False True False False False False False False False False False False False False False False False False False False False True False False False False False False False False False False False False False False False False False False False True False False False False False False False False False False True False False False False False False False False True False False False False False False True False False True False False False True True False False False False False False False False False False False True False True False False False False False False True False False False False False True True False False False False False False False True False False False False False False False False False False False False False False False False False False False False False False False False False False True False False False False False] 核心点坐标: [[2.84 3.16] [4.74 1.84] [6.36 4.89] [1.77 1.55] [4.29 6.74] [5.78 0.95] [8.36 5.2 ] [1.76 2.9 ] [3.2 4.98] [6.02 6.12] [2.91 1.74] [3.81 6.2 ] [5.67 2.19] [6.93 5.8 ] [1.84 1.36] [3.5 5.6 ] [5.77 1.54] [2.1 1.68] [3.98 4.85] [5.64 3.35] [7.59 6.79] [1.92 3.93] [3.93 5.7 ] [7.24 6.23] [1.36 1.47] [1.78 5.39] [5.93 1.19] [7.34 5.58] [1.86 1.99] [3.2 5.19] [5.62 2.45] [6.31 5.37] [1.49 1.8 ] [2.13 5.29] [5.57 2.77] [6.77 5.8 ] [1.79 2.13] [3.71 4.65] [5.46 1.92] [6.53 5.14] [2.06 2.56] [4.03 4.89] [7.25 4.27] [2.77 2.91] [2.98 4.4 ] [5.21 3.07] [6.54 4.05] [1.59 1.04] [1.65 5.41] [6.53 1.76] [6.77 5.59] [2.21 4.57] [5.58 1.88] [7.61 4.95] [1.8 1.25] [2.77 5.71] [5.13 2.4 ] [7.14 5.6 ] [1.83 1.26] [2.78 5.67] [5.76 2.64] [6.71 6.01] [2.64 1.86] [3.21 5.09] [7.23 1.22] [6.47 5.5 ] [2.46 2.51] [1.92 3.94] [5.64 2.76] [7.16 6.08] [3.52 4.25] [5.41 3.55] [7.9 5.22] [1.99 2.64] [3.46 4.66] [6.56 2.25] [6.89 4.43] [1.4 1.08] [3.43 6.08] [6.64 2.19] [6.26 5.91] [2.15 3.11] [3.18 5.41] [6.73 3.67] [7.36 5.97] [1.55 2.96] [3.99 5.63] [6.68 3.51] [6.34 5.99] [3.91 4.54] [6.21 3.2 ] [6.25 5.33] [2.13 1.91] [3.75 6.23] [4.35 1.49] [7.14 5.64] [1.68 2.67] [3.85 4.84] [6.04 2.68] [1.55 2.26] [1.86 5.29] [6.06 2.12] [7.77 5.17] [1.35 2.16] [3.53 6.11] [6.8 0.61] [6.92 6.02] [3.07 5.09] [6.44 2.07] [7.15 6.15] [1.01 2.56] [2.45 6.24] [6.86 2.54] [2.73 1.7 ] [2.25 5.62] [7.56 5.93] [3.01 1.68] [2.74 4.45] [1.99 0.39] [4.05 6.16] [5.34 2.66] [6.09 5.58] [3.14 5.85] [6.04 0.98] [6.02 5.82] [1.56 1.65] [3.08 6.49] [5.64 3.26] [2.75 1.9 ] [6.47 0.7 ] [7.04 4.83] [2.8 3.42] [7.14 1.72] [6.9 6.86] [4.55 5.17] [6.29 1.99] [7.41 4.88] [2.83 2.29] [3.24 5.83] [1.51 2.95] [2.55 5.51] [6.5 1.72] [7.97 4.62] [2.82 4.83] [5.02 3.53] [1.57 2.67] [1.72 4.05] [6.44 3.28] [7.41 6.85] [1.67 1.5 ] [1.77 5.59] [5.4 2.64] [7.18 5.94] [1.45 1.47] [3.77 5.01] [6.31 0.48] [6.65 5.65] [1.37 2.51] [2.54 4.42] [6.17 1.8 ] [7.29 4.68] [2.44 1.57] [3.46 4.5 ] [5.58 2.19] [6.46 6.23] [2.17 2.4 ] [3.29 5.66] [6.99 1.71] [6.54 4.71] [0.99 2.14] [3.67 4.47] [6.64 6.66] [2.15 0.75] [3.26 6.08] [5.72 1.98] [7.26 5.35]] 孤立点坐标: [[ 5.66 -0.33] [ 0.16 1.55] [-0.27 2.22] [-0.39 2.28]] 外周点坐标: [[ 1.96 -0.09] [ 5.56 0.34] [ 8.68 4.33] [ 7.54 0.52] [ 0.42 2.75] [ 3.29 1.26] [ 3.96 1.83] [ 5.26 5.89] [ 1.11 3.74] [ 8.17 6.19] [ 7.93 1.84] [ 4.53 3.2 ] [ 8.95 5.7 ] [ 8.26 6.04] [ 3.46 3.57] [ 2.6 0.77] [ 4.26 1.67] [ 4.78 7.25] [ 7.77 7.38] [ 4.98 1.02]]