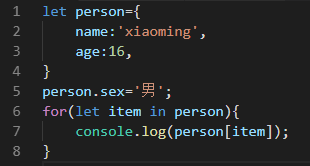
对象赋值
在es6中,可以直接将声明的变量赋值给对象:


Object.keys()、Object.values()和Object.entries()
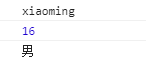
在ES6中,允许我们使用变量作为对象的key值:


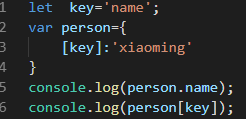
而Object.keys方法,返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键名;
Object.values方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键值;
Object.values方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键值。


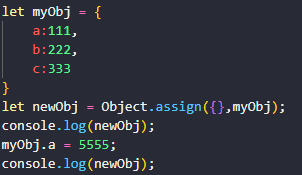
Object.assign( )
合并对象
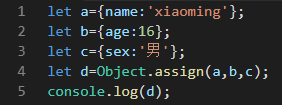
当Object.assign接受多个对象作为参数的时候,会合并对象:




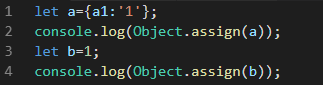
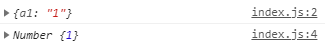
接受一个对象的时候,直接返回改对象;如果接受的参数不是对象,则被转成对象:


如果接受的多个参数中,有非对象类型的,那么这些其他类型的数据在拷入目标对象中的时候,如果不在对象类型数据前,不会产生效果:


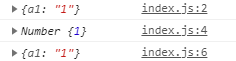
但是,这些非对象类型的数据,出现的位置在对象数据前,则会被合并:


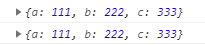
浅拷贝


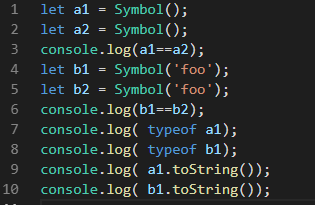
Symbol
Symbol是JavaScript中继字符串、数值、布尔值、对象、undefined、null之后的第七种数据类型,表示独一无二的值:


使用Symbol可以对对象元素进行保护: