在上一篇的父子组件中,我们知道,当我们使用动态props将父组件的数据传递到子组件的时候,如果父组件的数据变化,子组件的数据会随之变化。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="bower_components/vue/dist/vue.js"></script> </head> <body> <div id="box"> <aaa></aaa> </div> <template id="aaa"> <p @click="changeText">我是父组件</p> <bbb :c-mess="pmsg"></bbb> </template> <script> var vm=new Vue({ el:'#box', data:{ a:'aaa' }, components:{ 'aaa':{ data(){ return { 'pmsg':'动态props', } }, template:'#aaa', methods:{ changeText(){ this.pmsg = '数据流' } }, components:{ 'bbb':{ props:['c-mess'], template: ` <div> <div>我是子组件 --- {{cMess}}</div> <div> `, } } } } }); </script> </body> </html>


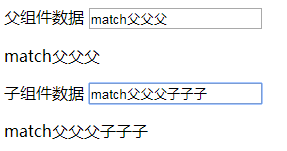
父组件数据变化时,子组件数据会相应变化;而子组件数据变化时,父组件数据不变
我们知道,子组件的值是通过emit主动发送到父组件的,需要事件驱动,如果子组件的数据发生改变时,没有事件驱动,父组件的数据并不能随之更新。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="bower_components/vue/dist/vue.js"></script> </head> <body> <div id="box"> <aaa></aaa> </div> <template id="aaa"> <div> <span>父组件数据</span> <input v-model="msg"> </div> <p>{{msg}}</p> <bbb :child-msg="msg"></bbb> </template> <script> var vm=new Vue({ el:'#box', components:{ 'aaa':{ data(){ return { 'msg':'match' } }, template:'#aaa', components:{ 'bbb':{ props:['childMsg'], template: ` <div> <span>子组件数据</span> <input v-model="childMsg"> </div> <p>{{childMsg}}</p> `, } } } } }); </script> </body> </html>