第一步:首先安装依赖包
npm install --save-dev sass-loader
npm install --save-dev node-sass //sass-loader依赖于node-sass
npm install sass-resources-loader --save-dev //全局引入scss文件的依赖包
第二步:找到build/utils.js,找到scss: generateLoaders('sass'),修改如下:
scss: generateLoaders('sass').concat(
{
loader: 'sass-resources-loader',
options: {
resources: path.resolve(__dirname, '../src/common/scss/index.scss')
}
}
),
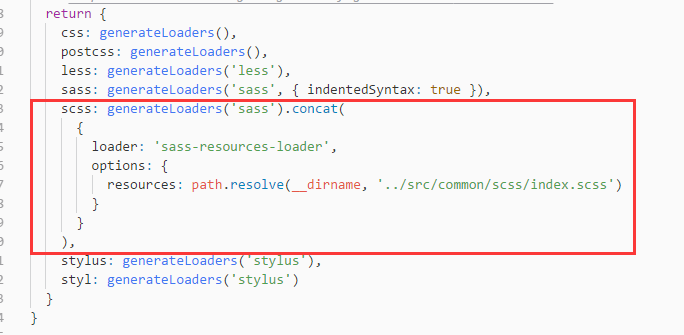
如图所示:

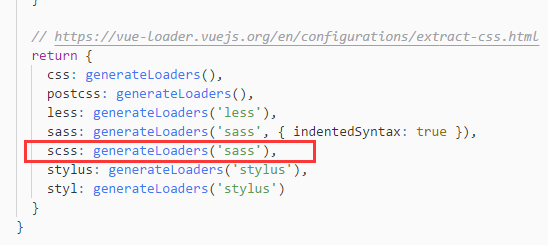
修改成下图