很多时候我们需要用到遮罩弹出层效果,下面给出一个简单的遮罩demo;
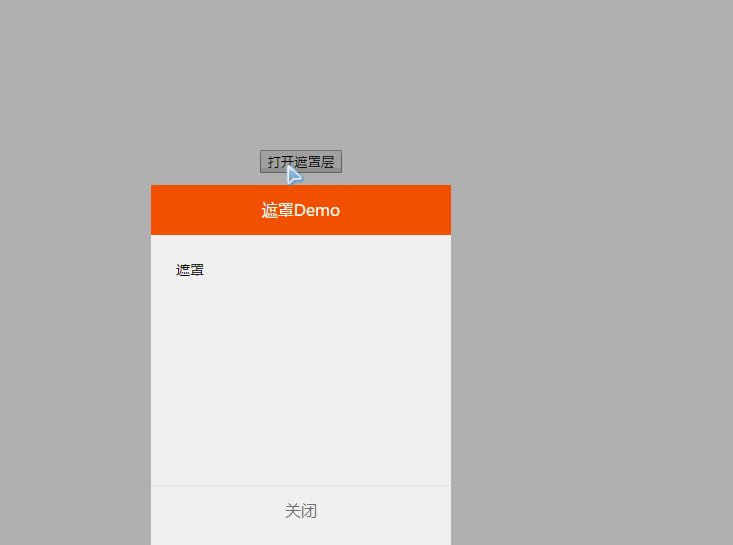
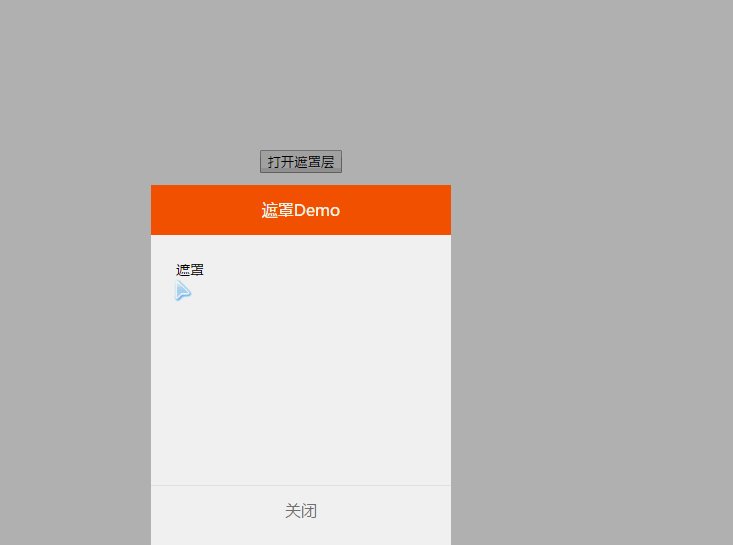
效果演示


demo代码
注意引入jquery
<html> <head> <meta charset="utf-8"> <title>遮罩</title> <script src='jquery-1.8.3.min.js'></script> <style> #BackShade { width: 100%; height: 100%; background-color: #000; position: absolute; top: 0; left: 0; z-index: 9999; opacity: 0.3; /*兼容IE8及以下版本浏览器*/ filter: alpha(opacity=30); display: none; } #dialogInfo { width: 300px; height: 400px; background-color: #fff; margin: auto; position: absolute; z-index: 10000; top: 0; bottom: 0; left: 0; right: 0; display: none; border-radius:10px; } </style> </head> <body> <div style="text-align:center;margin-top:150px;"><button id="btn" onclick="openShade()">打开遮罩层</button></div> <div id="BackShade"></div> <div id="dialogInfo"> <div style="height:50px;background-color:#FC5E00"> <div style="padding-top:10px;height:30px;line-height:30px;color:#fff;text-align:center;">遮罩Demo</div> </div> <div style="height:200px;font-size: 14px; border-bottom: 1px solid #e0e0e0; padding: 25px;"> 遮罩 </div> <div id="dialogClose" onclick="closeShade()" style="margin-top: 10px; text-align: center; line-height: 28px; height: 28px; color: #777;">关闭</div> </div> </body> <script> function openShade() { $("#BackShade").css("display", "block"); $("#dialogInfo").css("display", "block"); //控制底部内容不能拖动 $("body,#dataList").height($(window).height()).css({ "overflow-y": "hidden" }); } function closeShade() { $("#BackShade").css("display", "none"); $("#dialogInfo").css("display", "none"); //控制底部内容可拖动 $("body,#dataList").height($(window).height()).css({ "overflow-y": "auto" }); } </script>