本文转载自http://www.cnblogs.com/xdp-gacl/p/3751277.html
http协议是hypertext transfer protocol(超文本传输协议)的简写,是tcp/ip的一个应用层协议,用以定义浏览器和服务器上数据交换的过程。
1、版本:
目前http分为HTTP/1.0和HTTP/1.1
在1.0中,客户端与服务器建立连接后,只能获得一个web资源。
在1.1中,客户端与服务器建立连接后,可以获得多个web资源。
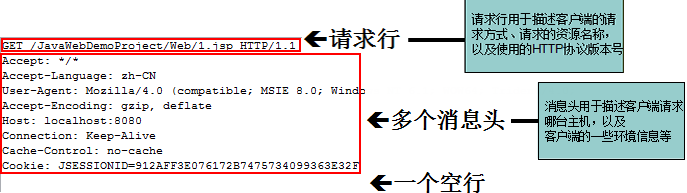
2、请求内容:

1)请求行:
请求方法通常有post、get、head、options、delete、trace、put,其中常用的有post和get
默认情况下,浏览器请求都是get方式。
2)消息头:
accept:告诉服务器,浏览器所支持的数据类型。
accept-language:告诉服务器,浏览器的语言环境。
accept-encoding:告诉服务器,浏览器支持的压缩格式。
host:告诉服务器,想要访问的主机名和端口。
connection:告诉服务器,请求之后,是断开连接还是保持连接。
cache-control:是否缓存。
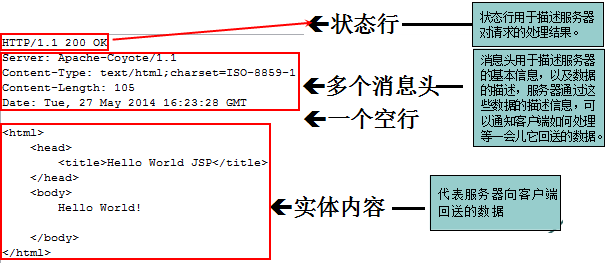
3、响应内容:

状态行:http协议版本,状态码 原因叙述
消息头:
location:通常用于302转向,服务器通过这个头,告诉浏览器跳转到对应的url。(seo302好于301)
server:告诉浏览器,服务器的型号。
content-encoding:告诉浏览器,服务器返回数据的压缩格式。
content-type:告诉浏览器,返回数据的类型。
content-length:告诉浏览器,返回数据的长度。
data:响应返回日期时间。
refresh:告诉浏览器,定时刷新。如3;url='www.baidu.com',三秒后自动跳转到baidu主页。
expires:-1告诉浏览器,不缓存。
content-disposition:告诉浏览器,下载文件。如attachment;filename=xxx.jpg
以上消息头,均可在服务器端的servlet中进行设置。