ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上
现在, 通过一个项目来逐步理解EChats的使用

1.通过 echarts.init 创建实例
2.设置图表实例的配置项以及数据,万能接口,所有参数和数据的修改都可以通过 setOption 完成,ECharts 会合并新的参数和数据,然后刷新图表。如果开启动画的话,ECharts 找到两组数据之间的差异然后通过合适的动画去表现数据的变化
3.介绍一些配置项
A、在 ECharts 图表的工具栏(toolbox)中,有五个内置的工具,分别是:导出图片,数据试图,动态类型切换,数据区域缩放以及配置项还原,这五个工具的配置在 feature 属性中实现配置
toolbox: saveAsImage 保存为图片时忽略的组件列表,默认忽略工具栏;
dataView 数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新;
magicType ECharts 动态类型切换工具,启用的动态类型,包括'line'(切换为折线图), 'bar'(切换为柱状图), 'stack'(切换为堆叠模式), 'tiled'(切换为平铺模式)
restore 是否显示配置项还原工具
B、ECharts提示框组件属性
tooltip:trigger 提示框组件的触发类型
'axis':坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用;
'item':数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用;
'none':什么都不触发
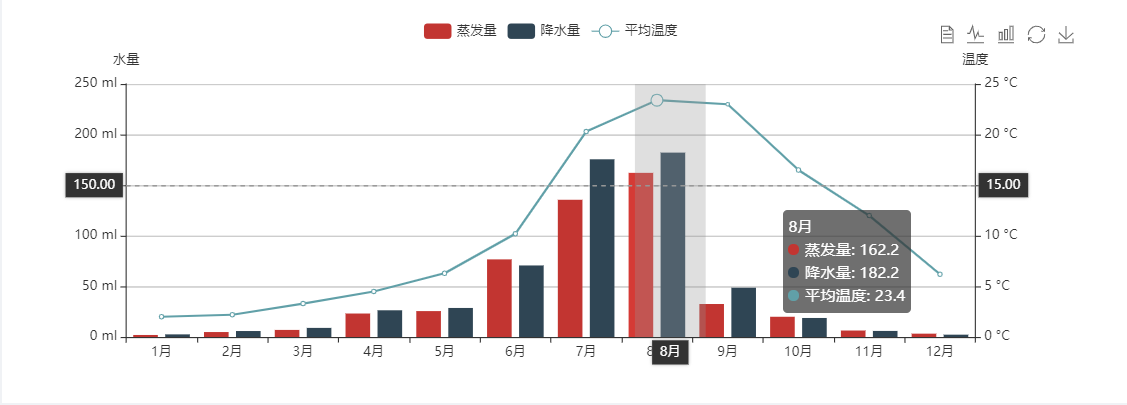
axisPointer 坐标轴指示器配置项,坐标轴指示器是指示坐标轴当前刻度的工具,如上图,鼠标悬浮到图上,可以出现标线和刻度文本
C、直角坐标系x轴
xAxis:配置直角坐标系x轴
type 例如category配置 x坐标轴的类型
axisPointer 用于在直角坐标系的 x 坐标轴上设置坐标轴指示器可选:'line' 直线指示器;'shadow' 阴影指示器
D、yAxis 是对 ECharts 图表中直角坐标系 grid 中的 y 轴进行配置,通常并默认为数值型。一般情况下单个 grid 组件最多只能放左右两个 y 轴,多于两个 y 轴需要通过配置 offset属性防止同个位置多个 Y 轴的重叠
yAxis: 配置直角坐标系y轴
type 得到 y 坐标轴的类型
name 显示坐标轴的名称
min、max 设置y轴刻度的最大值与最小值
interval 显示 y 坐标轴刻度的间隔,在类目轴中有效,同 axisLabel.interval 一样;默认会采用标签不重叠的策略间隔显示标签
E、在 ECharts 中我们通过使用 series[i] 来表示系列列表。其中,每个系列通过 type 决定自己的图表类型
series:type 分别有柱状图、饼状图、折线图
initChart() {
//通过echats.init创建实例
this.chart = echarts.init(this.$refs.myEchart)
// 把配置和数据放这里,设置图表的配置项和数据
this.chart.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
toolbox: {
feature: {
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
legend: {
data: ['蒸发量', '降水量', '平均温度']
},
xAxis: [
{
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
axisPointer: {
type: 'shadow'
}
}],
//Y轴表示水量和温度,左侧Y轴为水量,右侧Y轴为温度
yAxis: [
{
type: 'value',
name: '水量',
min: 0,
max: 250,
interval: 50,
axisLabel: {
formatter: '{value} ml'
}
},
{
type: 'value',
name: '温度',
min: 0,
max: 25,
interval: 5,
axisLabel: {
formatter: '{value} °C'
}
}],
series: [
{
name: '蒸发量',
type: 'bar',
data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},
{
name: '降水量',
type: 'bar',
data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
},
{
name: '平均温度',
type: 'line',
yAxisIndex: 1,
data: [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2]
}]
})
}
}