1 启用flex。 只需在 style中添加 display: flex;
下面几个是 flex 父项常见排列方式
2 设定主轴的方向。
flex-direction: row 横向 column 纵向
注意 成员是按主轴方向排列的。主轴方向与x轴 并不是一回事。。设置成row 就是x轴 column就是y轴方向

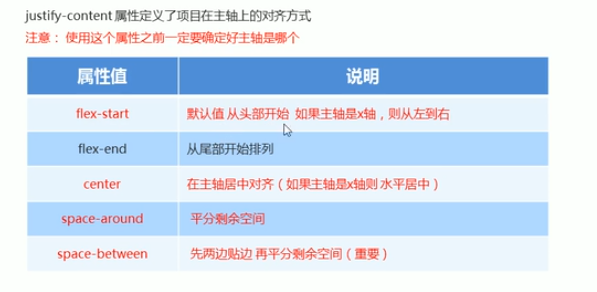
3 设置主轴上子元素的排列方式。
justify-content: flex-start (默认值,从左到右) 等等

4 设置盒子换行。
在flex布局中,默认子元素是不换行的,如果一行装不下时,会缩小元素的宽度,放到父元素里面
flex-wrap: nowrap; 换行则是wrap;

5 设置侧轴上的子元素排列方式。
侧轴的概念是。若主轴是x,侧轴则是y,主轴是y,侧轴是x.
默认情况下,主轴是x轴,此时侧轴的顺序默认是 从上到下。
通过 align-items 更改侧轴的顺序。。
其中有个特殊的参数是stretch. 拉伸

6设置侧轴上的子元素排列方式(多行情况下使用,单行时此配置是无效的)
align-items只能设置单行的格式。align-content用来设置多行时的排列方式

7设置主轴方向和是否换行
flex-flow.属性是 flex-direction和flex-warp属性的复合属性.
比如 flex-flow:row wrap;
下面几个是flex子项常见的排列方式
8 定义子项目分配剩余空间,用flex来表示占有多少份数。
默认为0.
这个剩余空间是啥概念呢?
比如一个 盒子 有3个控件。其中有2个给了固定的大或小,那么盒子剩下区域就是这个剩余空间,如果另一个控件被设定成flex:1.则它会填满这个剩余空间
这种写法经常用在 某些需要自适应的控件的用法。
另一个经典场景是,比如盒子3个控件。都不给固定大小。若定义成flex:1。则 此盒子被3个控件平分
9 控制子项自己在侧轴上的排列方式
align-self.

10 定义子项的排列顺序
order 属性 。数值越小,排列越前。 默认是0。所以如果填-1 则会跑0前面。 注意和 z-index不一样。