主页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="../jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>显示数据</h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr>
<tbody id="tb">
</tbody>
</table>
</body>
<script type="text/javascript">
//加载数据
Load();
//加载数据的方法
function Load()
{
$.ajax({
url:"jiazai.php",
dataType:"TEXT",
success: function(data){
var str = "";
var hang = data.split("|");
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str = str+"<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td><input type='button' code='"+lie[0]+"' value='删除' class='sc' /></td></tr>";
}
$("#tb").html(str);
//删除事件
$(".sc").click(function(){
var code = $(this).attr("code");
$.ajax({
url:"shanchu.php",
data:{code:code},
dataType:"TEXT",
type:"POST",
success: function(d){
if(d.trim()=="OK")
{
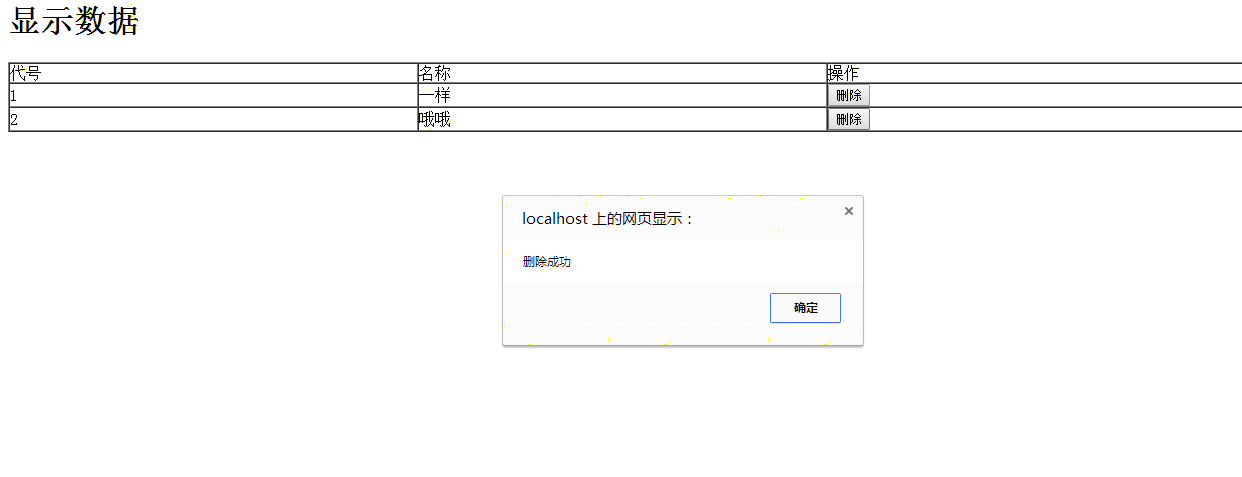
alert("删除成功");
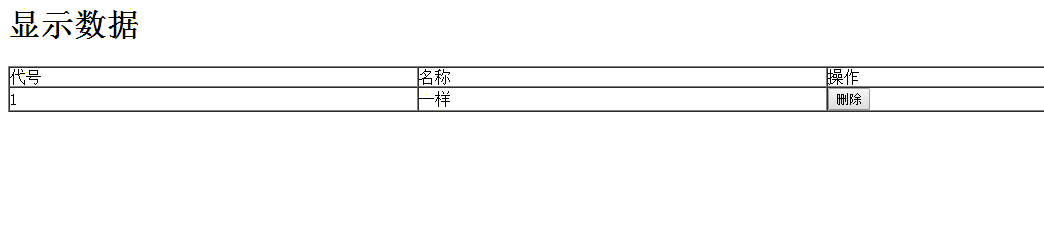
Load();
}
else
{
alert("删除失败");
}
}
});
})
}
});
}
</script>
</html>
主页中,ajax引用的加载页面
<?php
include("../LZY.class.php");
$db = new LZY();
$sql = "select * from nation";
$arr = $db->Query($sql);
$str = "";
foreach($arr as $v)
{
$str = $str.implode("^",$v)."|";
}
$str = substr($str,0,strlen($str)-1);
echo $str;
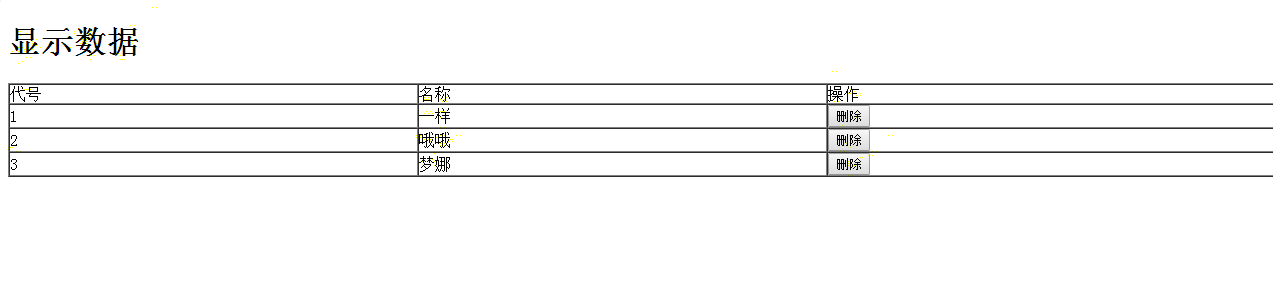
效果如下图

接着我们删除处理页面
<?php
include("../LZY.class.php");
$db = new LZY();
$code = $_POST["code"];
$sql = "delete from nation where code='{$code}'";
if($db->Query($sql,0))
{
echo "OK";
}
else
{
echo "NO";
}