最近几天在学习Spring框架,网上找了好多教程,都出现各种各样的错误,最后自己摸索了一天,终于安装成功了,把过程记录一下。
可能你已经学习了Java语言,而现在刚接触Spring框架,但是什么都不会,建议看我的教程,我这以最简单的方式,向大家介绍实现helloworld的方法
如果出现哪一步卡住了,或者和我截图不一样的情况,请评论或者私我
如果出现哪一步卡住了,或者和我截图不一样的情况,请评论或者私我
如果出现哪一步卡住了,或者和我截图不一样的情况,请评论或者私我
首先第一步:安装eclipse软件
这个我在前面介绍安装 android stdio的时候详细介绍过,不会的戳链接:eclipse安装教程
第二步:创建Java文件

跟写普通java程序一样

创建完成后,默认会出现以下jar文件

第三步:导入jar文件
这里需要下载很多jar文件,有需要的直接下载就可以了:下载连接
没积分也可以私我 我免费提供
也可以从官网下载(点击下面的链接):
下载完成后导入到java解决方案中,方法如下:

右击解决方案



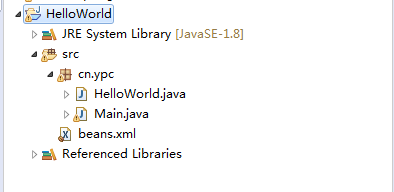
接着在解决方案下新建一个包,再新建一个类和一个测试类,还有一个xml文件,实现下面的构建

代码如下:HelloWorld类
package cn.ypc;
public class HelloWorld {
private String message;
public void setMessage(String message){
this.message = message;
}
public void getMessage(){
System.out.println("Your Message : " + message);
}
}主函数:
package cn.ypc;
import org.springframework.context.ApplicationContext;
import org.springframework.context.support.ClassPathXmlApplicationContext;
public class Main {
public static void main(String[] args) {
// TODO Auto-generated method stub
ApplicationContext context = new ClassPathXmlApplicationContext("Beans.xml");
HelloWorld obj = (HelloWorld) context.getBean("helloWorld");
obj.getMessage();
}
}XML文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd">
<bean id="helloWorld" class="cn.ypc.HelloWorld">
<property name="message" value="Hello World!"/>
</bean>
</beans>
两个类很简单,就不说了;xml文件创建流程如下:



第四步:运行测试函数 有如下输出即成功

不容易啊,玩了我一下午,好好珍惜~