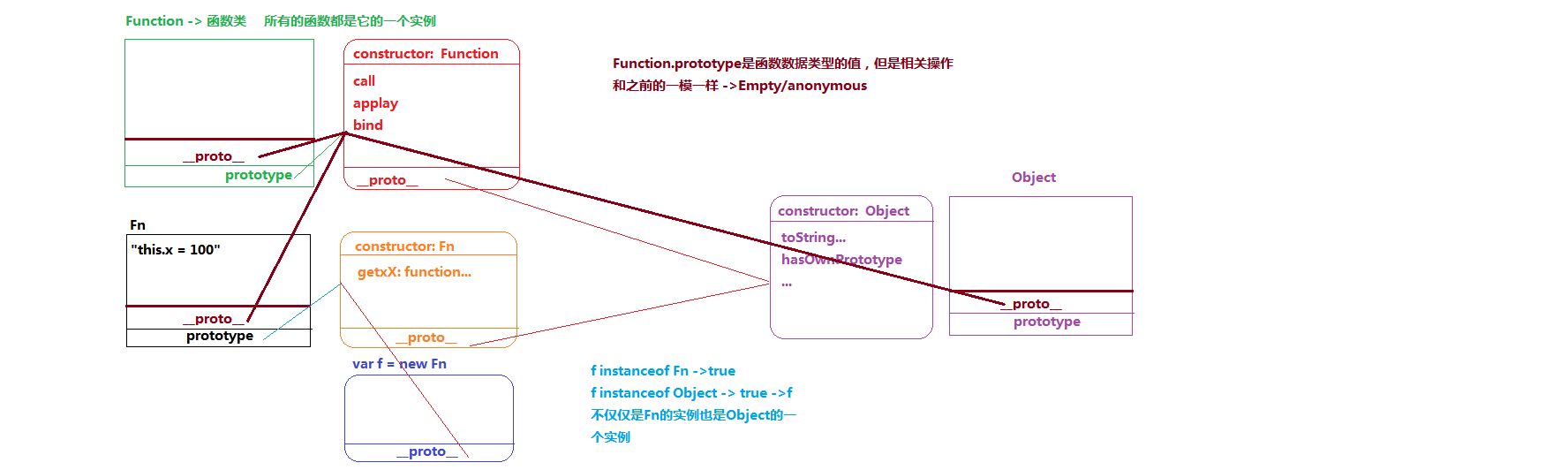
function Fn () { this.x = 100; } Fn.prototype.getX = fucntion () { console.log(this.x) } var f = new Fn;
函数本身也会有一些自己的属性:
length:0 形参的个数
name:函数名
prototype:类的原型,在原型上定义的方法都是当前fn这个类实例的公有方法
__proto__:把函数当做一个普通对象,指向function这个类的原型
函数在整个JS 中是最复杂也是最重要的知识,一个函数存在多面性:
1.它本身就是一个普通的函数,执行的时候形成私有的作用域(闭包),形参赋值,预解释,代码执行,执行完成后,栈内存销毁或者不销毁
2.作为“类”,它有自己的实例,也有一个叫做prototype属性是自己的原型,它的实例都可以指向自己原型
3.普通对象,和var obj = {}中的obj一样,就是一个普通对象,作为对象可以有自己的私有属性,也可以通过__proto__找到Function.prototype
这三者之间没有必然的关系的
function Fn () { var num = 500; this.x = 100; } Fn.prototype.getX = function () { console.log(this.x) } Fn.aaa = 1000; var f = new Fn;
console.log(f.num) // undefined
console.log(f.aaa) // undefined
var res = Fn(); // Fn中的this-> window
console.log(res) // undefined
console.log(Fn.aaa) // 1000