随意更改网页

重新格式化代码,解决缩进问题


https://q1mi.github.io/PythonBlog/post/about_frontend/
css

margin: 0 auto 居中
文字水平居中
line-height: 200px 行高
text-align:center
border 1px solid red 边框颜色大小
继承优先级最低,比标签还低
块级标签才能调宽高,image除外
color:RGBA(125,125,125,0.5) 调透明度
clear属性只会对自身起作用,而不会影响其他元素。
设置了fixed就不能设置float
background: url("") no-repeat center;
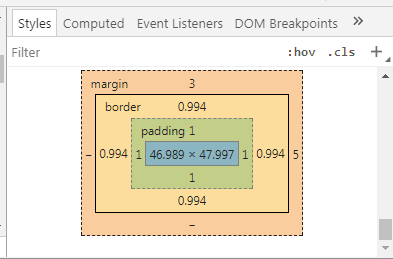
padding 内边距
注释:不允许使用负值。
例子 1
padding:10px 5px 15px 20px;
- 上内边距是 10px
- 右内边距是 5px
- 下内边距是 15px
- 左内边距是 20px
例子 2
padding:10px 5px 15px;
- 上内边距是 10px
- 右内边距和左内边距是 5px
- 下内边距是 15px
例子 3
padding:10px 5px;
- 上内边距和下内边距是 10px
- 右内边距和左内边距是 5px
例子 4
padding:10px;
- 所有 4 个内边距都是 10px
margin 外边距 同上
cellpadding 文字与边框之间的距离
cellspacing单元格之间的距离
position
相对定位relative
绝对定位fixed / absolute
fixed不会随滚动条移动而移动
阴影效果:
background-color: darkgray;
top:0;
left: 0;
right: 0;
bottom: 0;
position: fixed;
opacity: 0.5;
给表格加边框<table border="">