------------------
前言 Preface
------------------
本文是第二代测试框架系列文章,同时也是软件工程革命三部曲中的技术文献。
本文展示了测试驱动框架的原型,系统稳定后会放出源代码。
------------------
效果展示 Gallary
------------------
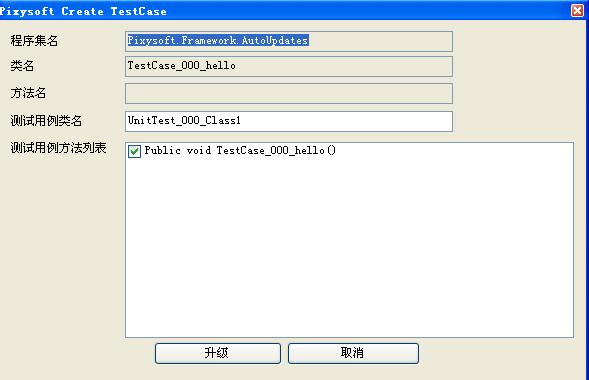
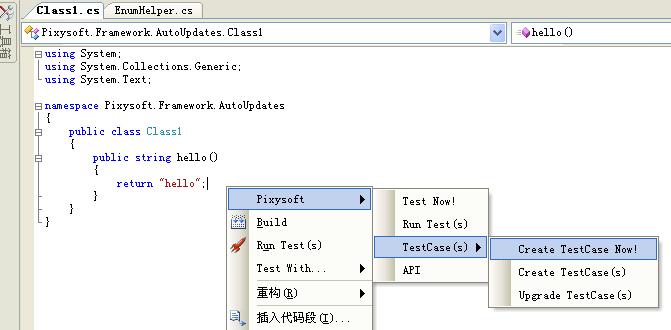
1. 自动生成测试代码

 代码
代码
using System;
using System.Collections.Generic;
using System.Text;
using Pixysoft.TestDrivens;
using Pixysoft.Framework.AutoUpdates;
namespace Pixysoft.Framework.AutoUpdates.TestDrivens
{
[TestDriven(TestDrivenType.UnitTest, "Pixysoft.Framework.AutoUpdates.Class1", typeof(Pixysoft.Framework.AutoUpdates.Class1))]
class UnitTest_000_Class1
{
[TestCase("hello")]
public static void TestCase_000_hello()
{
}
}
}
using System.Collections.Generic;
using System.Text;
using Pixysoft.TestDrivens;
using Pixysoft.Framework.AutoUpdates;
namespace Pixysoft.Framework.AutoUpdates.TestDrivens
{
[TestDriven(TestDrivenType.UnitTest, "Pixysoft.Framework.AutoUpdates.Class1", typeof(Pixysoft.Framework.AutoUpdates.Class1))]
class UnitTest_000_Class1
{
[TestCase("hello")]
public static void TestCase_000_hello()
{
}
}
}
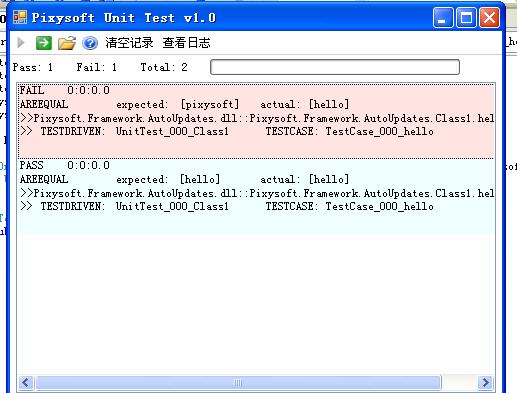
2. 运行当前方法的单元测试:
 代码
代码
using System;
using System.Collections.Generic;
using System.Text;
using Pixysoft.TestDrivens;
using Pixysoft.Framework.AutoUpdates;
namespace Pixysoft.Framework.AutoUpdates.TestDrivens
{
[TestDriven(TestDrivenType.UnitTest, "Pixysoft.Framework.AutoUpdates.Class1", typeof(Pixysoft.Framework.AutoUpdates.Class1))]
class UnitTest_000_Class1
{
[TestCase("hello")]
public static void TestCase_000_hello()
{
Assert.IsEqual("pixysoft", new Class1().hello());
Assert.IsEqual("hello", new Class1().hello());
try
{
throw new Exception("test exception");
}
catch (Exception ex)
{
LoggerHelper.Fatal(ex);
}
}
}
}
using System.Collections.Generic;
using System.Text;
using Pixysoft.TestDrivens;
using Pixysoft.Framework.AutoUpdates;
namespace Pixysoft.Framework.AutoUpdates.TestDrivens
{
[TestDriven(TestDrivenType.UnitTest, "Pixysoft.Framework.AutoUpdates.Class1", typeof(Pixysoft.Framework.AutoUpdates.Class1))]
class UnitTest_000_Class1
{
[TestCase("hello")]
public static void TestCase_000_hello()
{
Assert.IsEqual("pixysoft", new Class1().hello());
Assert.IsEqual("hello", new Class1().hello());
try
{
throw new Exception("test exception");
}
catch (Exception ex)
{
LoggerHelper.Fatal(ex);
}
}
}
}
3. 查看当前运行的日志
4. 升级测试代码
------------------
后记
------------------
基本功能都实现了,不过效果和易用性有待优化。