vue.js国际化vue-i18n插件的使用问题,在模版文本、组件方法、jsf方法里的使用
1.在文本里使用{{$t("xxx")}}
<span>{{$t("register.register")}}</span>
2.在组件方法里使用$t('xxx')
<md-input-item :placeholder="$t('register.enterCode')">
3.在js方法里使用:this.$i18n.t('xxx')
this.$i18n.t('register.imgCodeFirst')
4.如果是在请求后返回的方法里使用需要在上面先定义个变量,var this_ = this; 然后里面使用this_才能正常使用
Toast.info(this_.$i18n.t('register.getMsgCodeSucceed'));
==============
在main.js里引入:
import i18n from './language/i18n'
new Vue({
el: '#app',
i18n,//挂载语言包
router:router,
store:store,
render: h => h(App)
})
相关配置:

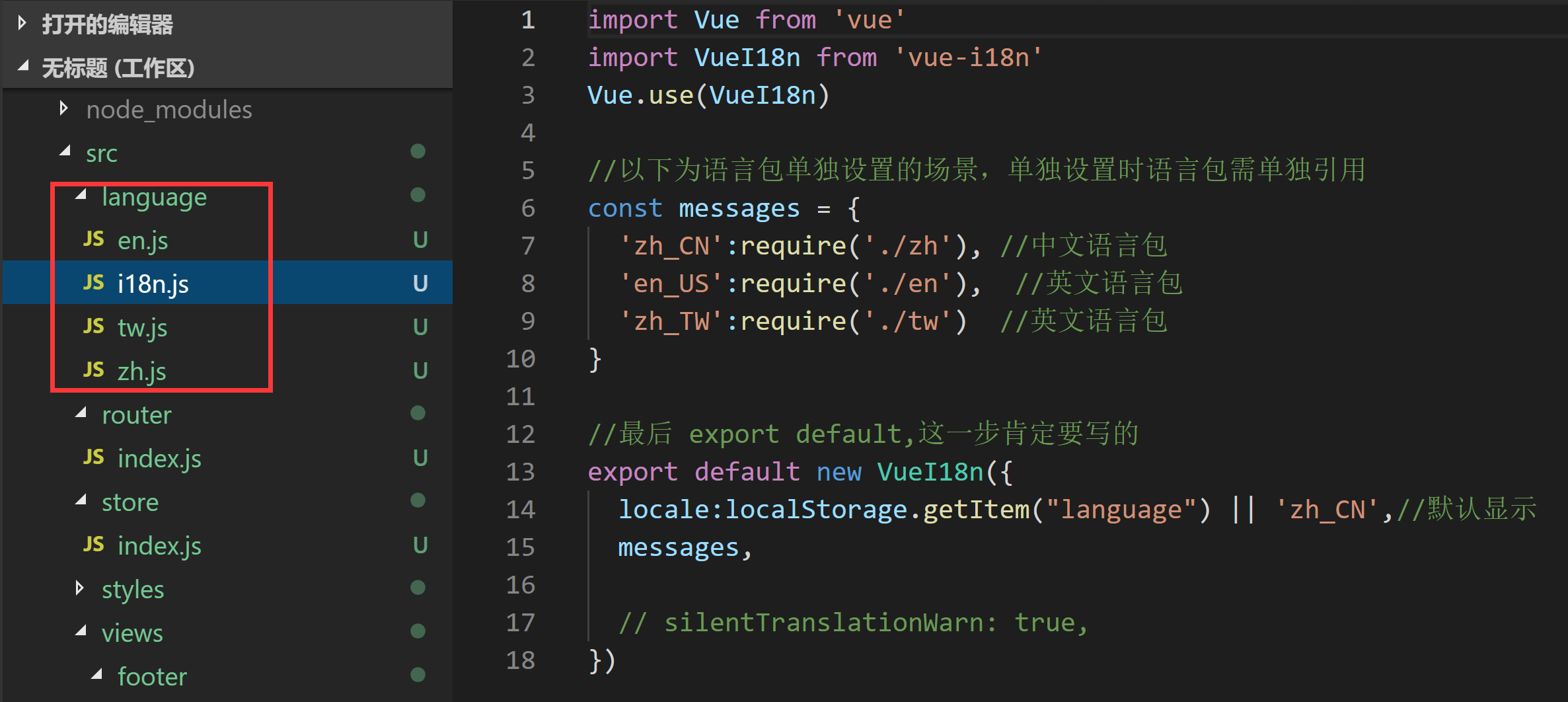
i18n.js
import Vue from 'vue' import VueI18n from 'vue-i18n' Vue.use(VueI18n) //以下为语言包单独设置的场景,单独设置时语言包需单独引用 const messages = { 'zh_CN':require('./zh'), //中文语言包 'en_US':require('./en'), //英文语言包 'zh_TW':require('./tw') //英文语言包 } //最后 export default,这一步肯定要写的 export default new VueI18n({ locale:localStorage.getItem("language") || 'zh_CN',//默认显示 messages, // silentTranslationWarn: true, })