》原创文章,转载请注明来源!
二、对行内元素(文字、图片、兄弟元素)、块级元素设置line-height后的表现
- line-height通过行内元素(文字、图片等)表现。
- 文字的line-height能使文字居中,即垂直居中性。
- 文字的line-heigh可以通过继承也可以使用内联得到(内联优先)。
- 图片的line-height不能居中,放映出的特点是图片底部总是超过行高中垂线6px的距离。
- 图片的line-height只能通过继承得到,内联设置无效。
- 同一行的line-height,中垂线对齐(span)/底线对齐(div)。
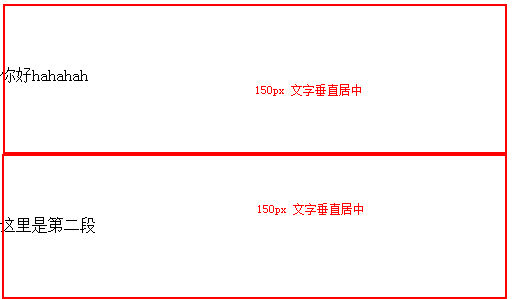
1,line-height通过行内元素表现。
<div class="number1" style="line-height:150px;"> <div>你好hahahah<br/>这里是第二段</div> </div>

里面的行内元素(文字)分别继承了line-height 150 而当父元素里无任何行内元素时,line-height不起作用。
2,给图片设置line-height
在测试过程中,笔者发现一个奇怪的6px现象,虽然估计并没啥卵用。以下是笔者的观察得出的结论,欢迎吐槽和批评。
结论:
1,图片的line-height只能根据继承得到,写在内联里会被覆盖。
2,给图片设置line-height并不能使其居中。表现为图片底部向上总是距离行高中垂线6px。
关于图片line-height的神秘6px——图片底部向上到行高中垂线的距离始终为6px
为了对比相同line-height下文字和图片的高度表现,为各个行内元素都加上了div,因为div都是由内部的行内元素的高度撑起来的,可直观反映出行内元素的高度。为了横向对比,display设置为inline-block。(实际代码中为了避免inline-block存在间距的影响,html代码是连在一起的)
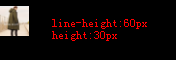
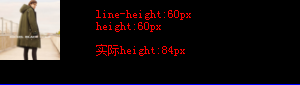
<div style="line-height:150px"> <div class="first">你好hahahah</div> <div class="wraper"> <img src="C:UsersAdministratorDesktop桌面gallery4.jpg" > </div> <div class="sec">这里是第二段</div> </div> .first,.sec{display:inline-block;font-size:16px} .wraper{display:inline-block} .wraper img{height:120px;line-height:60px}

给图片高度为120px设置行高150px后具体行高的变化:189px。
两旁文字的行高为150px,和图片的行高底部对齐。从图片中可以看到三个继承了同样line-height的元素对齐的应该是同一条中垂线,并且对齐的不是图片高度的中垂线而是本来的正常的150px中垂线。那样图片相当于多出来的高度撑高了顶部,不纳入行框里。
经过计算————
露出了的图片高度是189-150=39;即图片位于内部的高度是81px;
底部距离中垂线:81px-150px/2=6px。
逆推导:图片会露出高度为120px-(6px+75px)=39px,图片实际行高:39px+150px=189px
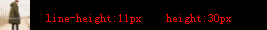
同理可证:img height=60px,line-height=60px, 总line-height=60px-(6px+30px)+60px=84px

进而得出结论:
- 当图片的高度 height-6px<=行高/2时,行高高度为实际高度。即使图片高度只有5px,图片底部距离行高中垂线也只有6px。

- 当图片的高度 height-6px>0 且 行高<12px,图片高度为实际高度。

- 当 图片的高度 height-6px>行高/2时,实际高度为 height-6px+lineHeight/2

结论:请不要轻易给图片加line-height!!
3,兄弟元素设置line-height
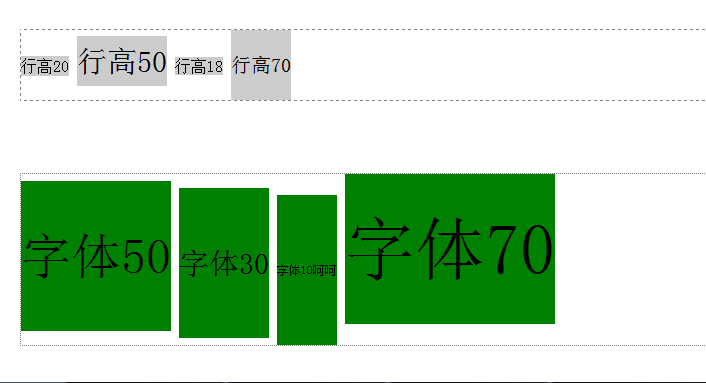
在同一行的inline/inline-block元素中,设置了inline-block的div元素对齐方式表现为底线对齐,而像span这样原本就是inline元素的兄弟元素表现为中垂线对齐。
<div class="span_part"> <span style="line-height:20px">行高20</span> <span style="line-height:50px;font-size:30px">行高50</span> <span style="line-height:18px;">行高18</span> <span style="line-height:70px;font-size:20px">行高70</span> </div> <br/> <div class="div_part"> <div style="font-size:50px">字体50</div> <div style="font-size:30px">字体30</div> <div style="font-size:10px">字体10呵呵</div> <div style="font-size:70px">字体70</div> </div> <br/> .span_part{border:1px dashed grey; margin-left:30px;} .span_part span{display:inline-block; } .div_part{line-height:150px; border:1px dotted grey; margin-left:30px;} .div_part div{ display:inline-block;}

三、line-height的实际应用
单行文字应用:
直接line-height设为父元素一样就可以居中。
若和父元素的高度不一致,如下:
当父元素height和子元素line-height冲突
height:16px;
line-height:36px;
布局上的框大小以父元素的height为准,文字的框大小以line-height为准,但不占据空间。

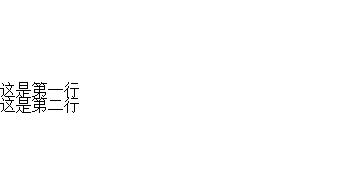
多行文字应用:
<div style="line-height:150px"> <span style="line-height:15px;display:inline-block"> 这是第一行<br/> 这是第二行 </span> </div>

如果不设置display:inline-block,则会每一行都占据150px。目前还不理解为什么会这样~
① 父元素(这里是div)设置和高度一致的 line-height (如200px)
② 子元素 (这里是span) 设置合适的line-height,并设置display:inline-block、vertical-align: middle;
在文章中的应用:
line-height可以有多种表示方法:px/em normal % inherit
当考虑到继承性,最好用line-height:1.5
2017-01-20 10:05:09