本篇参考:
https://v.qq.com/x/page/f0772toebhd.html
https://v.qq.com/x/page/e0772tsmtek.html
https://v.qq.com/x/page/b0772x6157h.html
https://wenku.baidu.com/view/404ce30d182e453610661ed9ad51f01dc28157cb.html
http://www.360doc.com/content/15/0825/21/9250096_494717763.shtml
https://help.salesforce.com/s/articleView?id=sf.retail_concept_admin_actionplantemp.htm&type=5
通过前几篇的铺垫,所有的准备工作的知识都已经完成,此篇我们将以实际拜访来进行配置和操作。
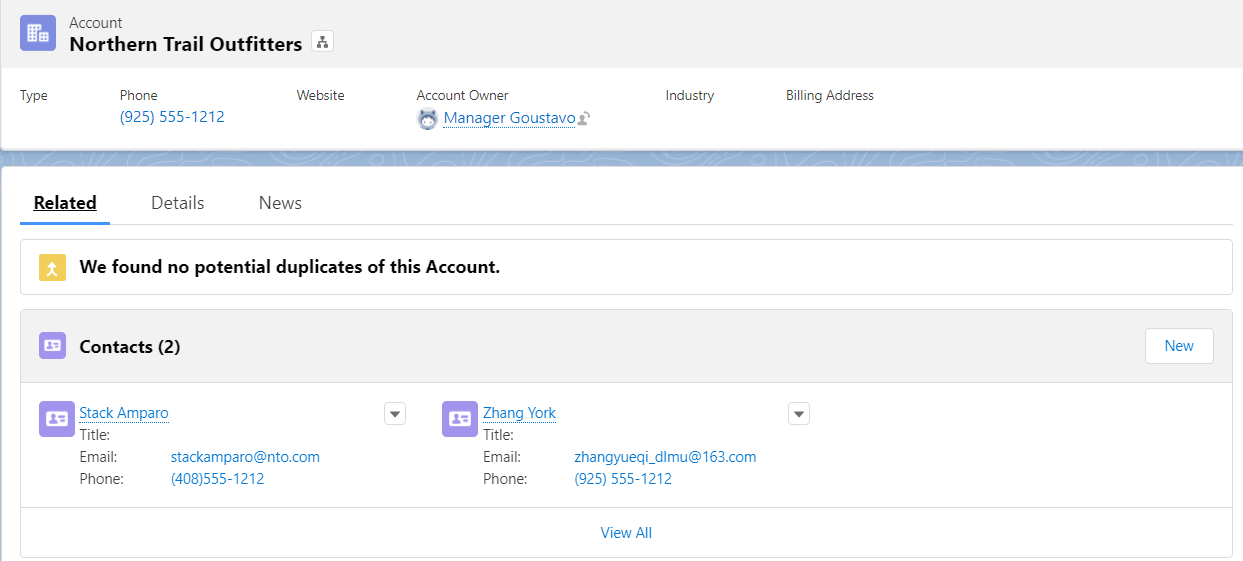
1. 配置Account和Contact: 我们申请CG 30天免费会有NTO这个客户,除此之外,我们创建了一个contact在这个account上,用于后续的相关survey操作

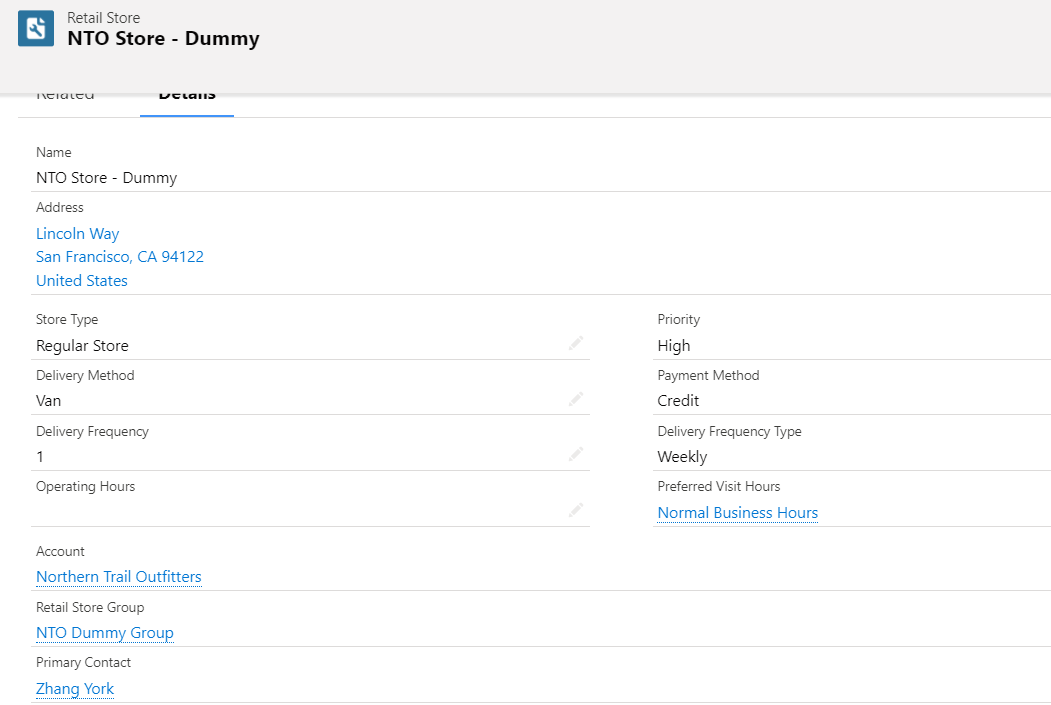
2. 创建门店组和门店:门店中维护基本信息,优先拜访时间,联系人等信息。

3. 在门店关联列表创建店内位置信息以及门店的产品信息,Category等信息很重要,关系到后续的KPI配置等。

4. 配置 Assessment Indicator Definition & Assessment Task Definition & Action Plan Template
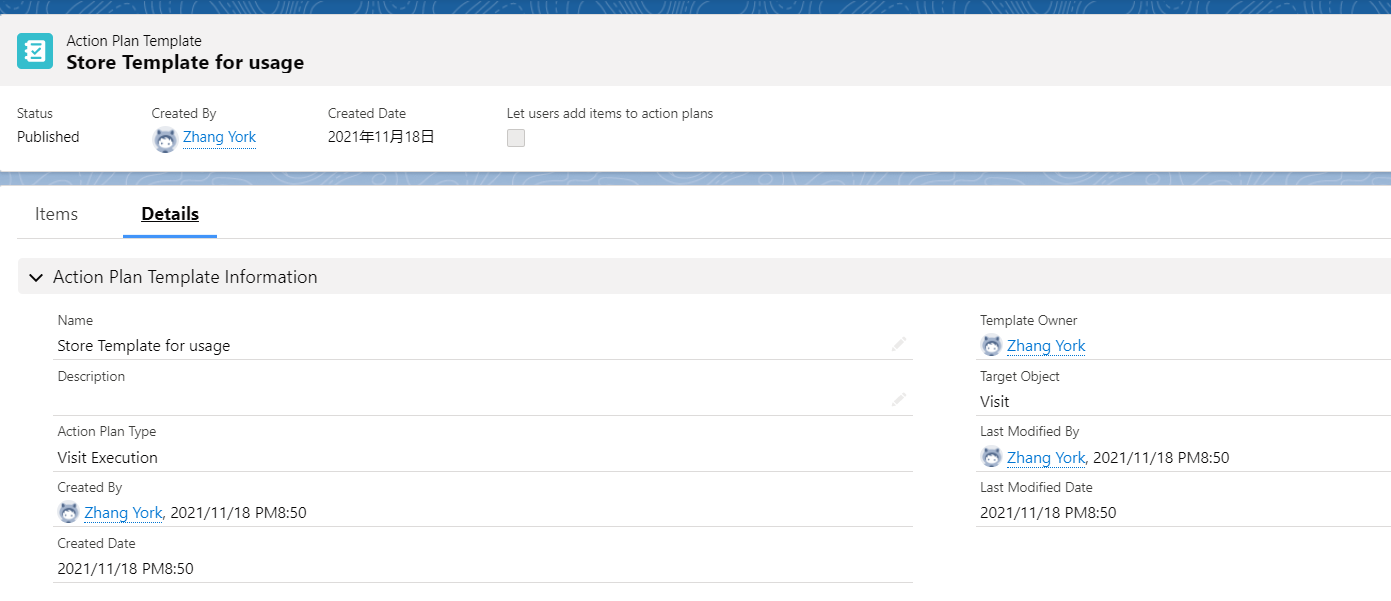
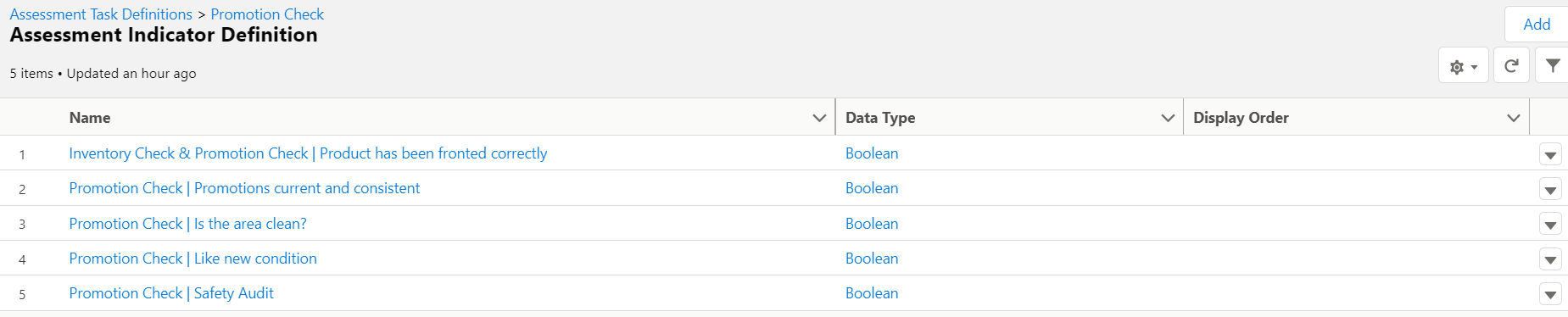
系统最开始会生成一些dummy的数据,出于篇幅限制,这里不展示如何创建Assessment Indicator Definition 以及 Assessment Task Definition,直接使用官方的mock的数据。我们创建一个 Action Plan Template,设置type为 Visit Execution,设置Target Object为 Visit

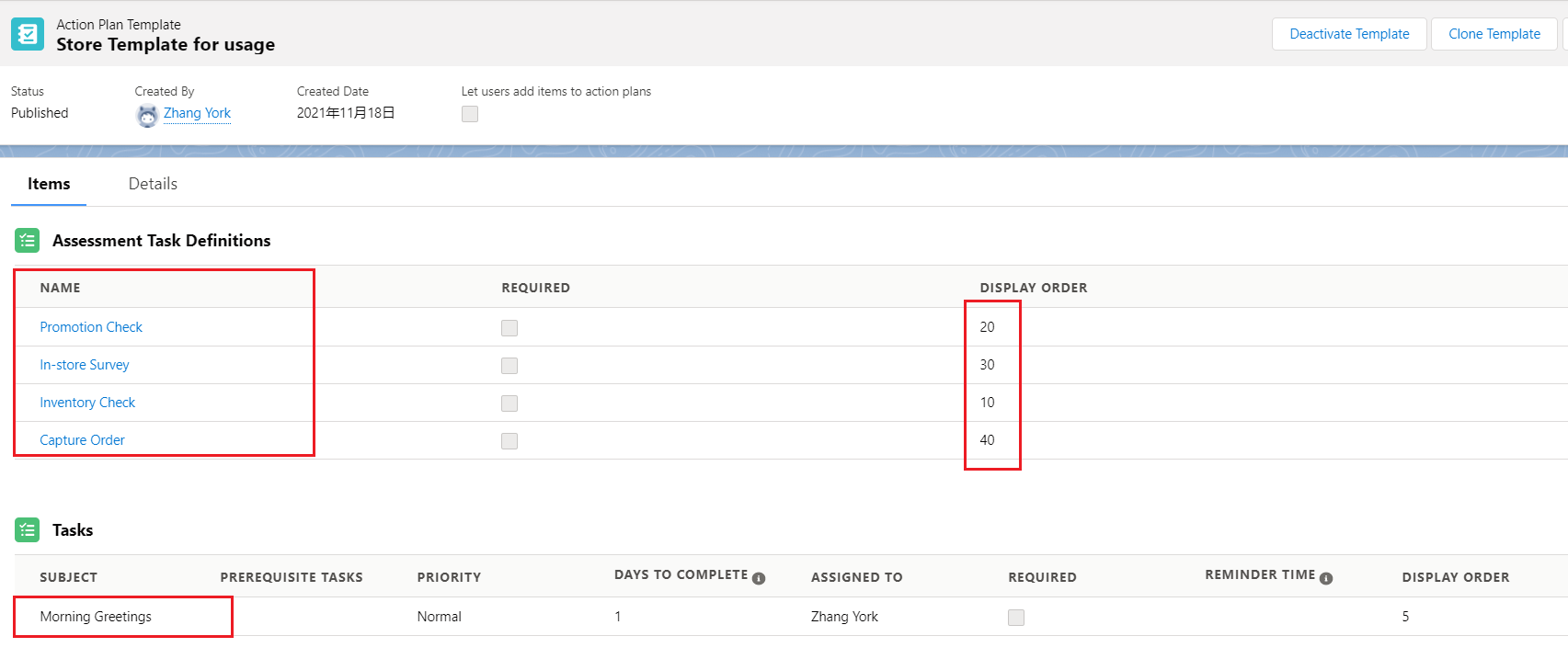
然后我们在关联列表配置相关的其他信息,从下图中我们可以看到我们配置的是 Assessment Task Definition 以及 Task,主要流程是先做一下区域销售进店以后的 早上好的问候以后在进行指标检查。这里我们会发现有一个注意点,我们的DISPLAY ORDER顺序不是1、2、3、4、5这种的,而是给他放的特别大,这种的好处是如果我们希望插入一个任务在第一步,后续的不用再一个一个的修改,只需要保证order小于第一个即可。实际项目中尽量也别完全的配置从1开始,2、3、4、5这种接力的,不利于后续的扩展。完全配置完成以后 publish template即可。

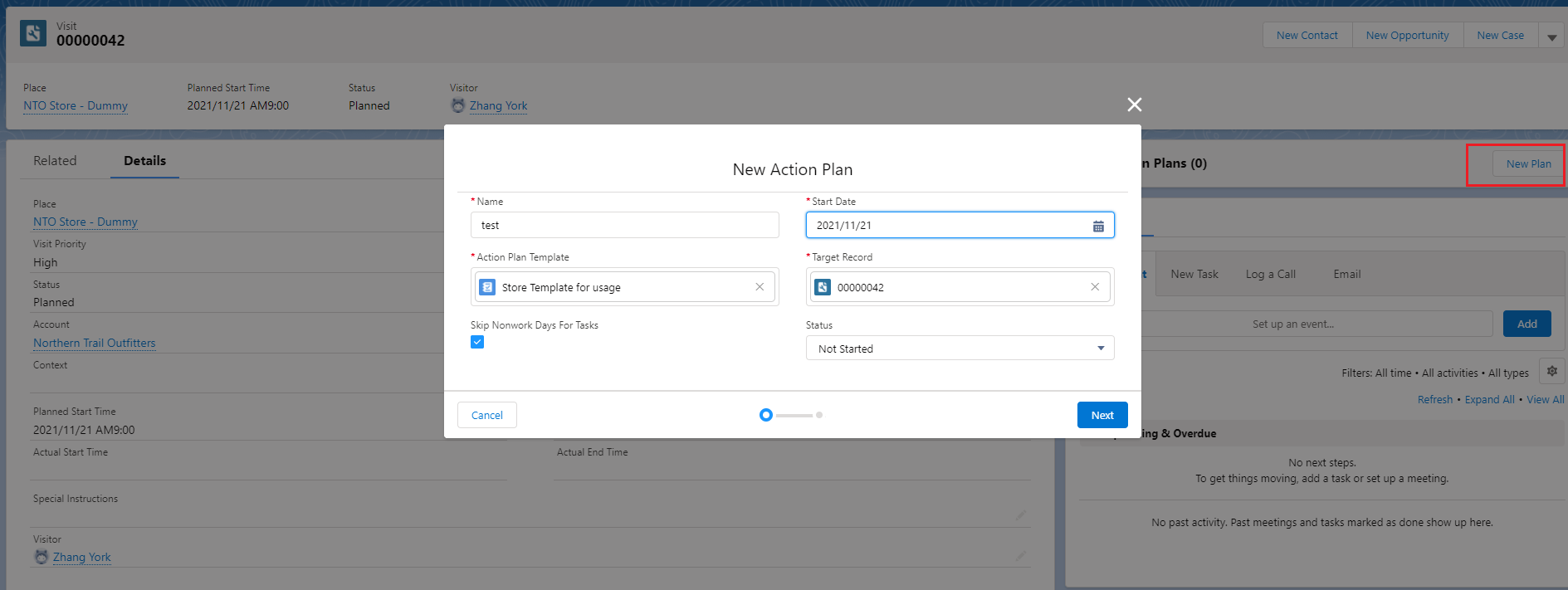
5. 创建一个拜访信息,设置要拜访的门店,拜访人信息,拜访时间等生成Visit,点击New Plan,绑定我们需要的 Action Plan Template。

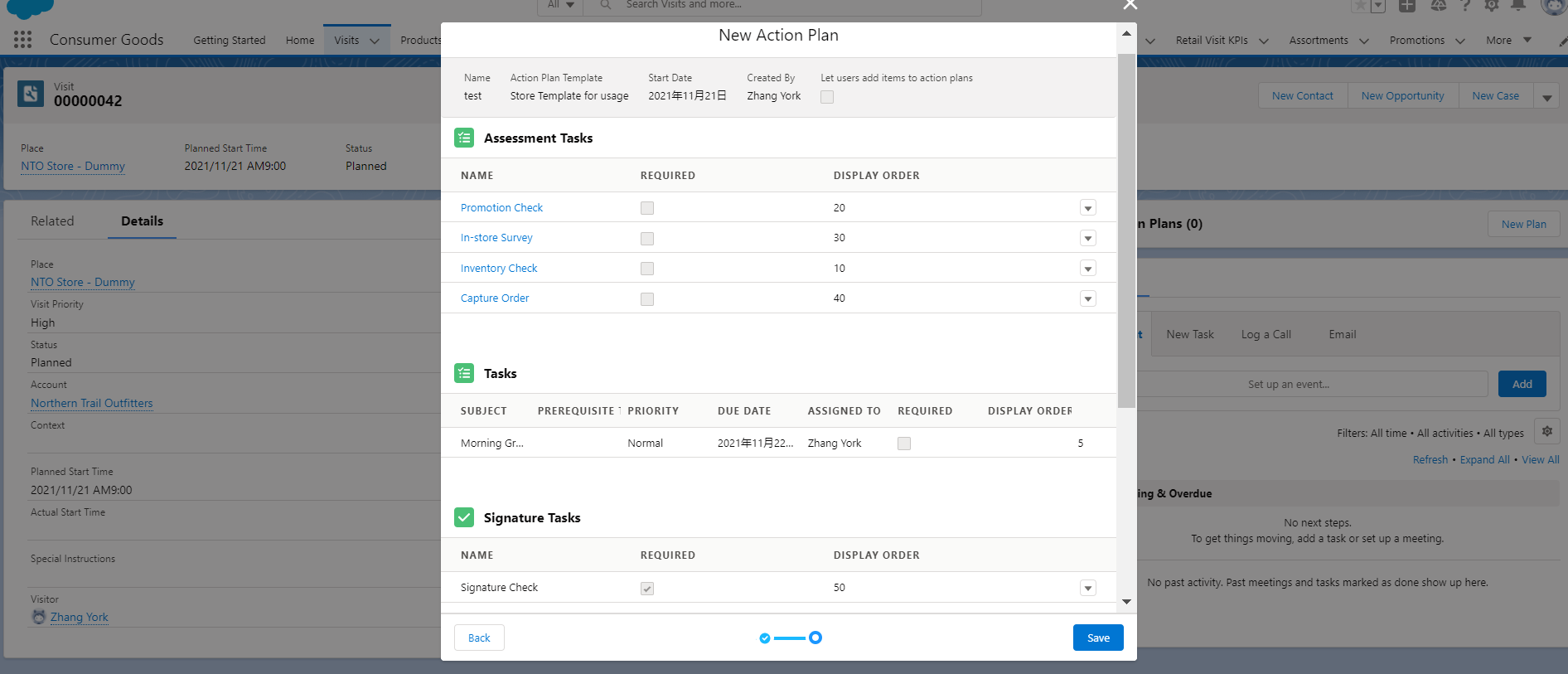
第二步会根据 Action Plan Template进行 Action Plan的实际的展示,确认没有问题,保存即可。保存以后即会生成相关的数据。

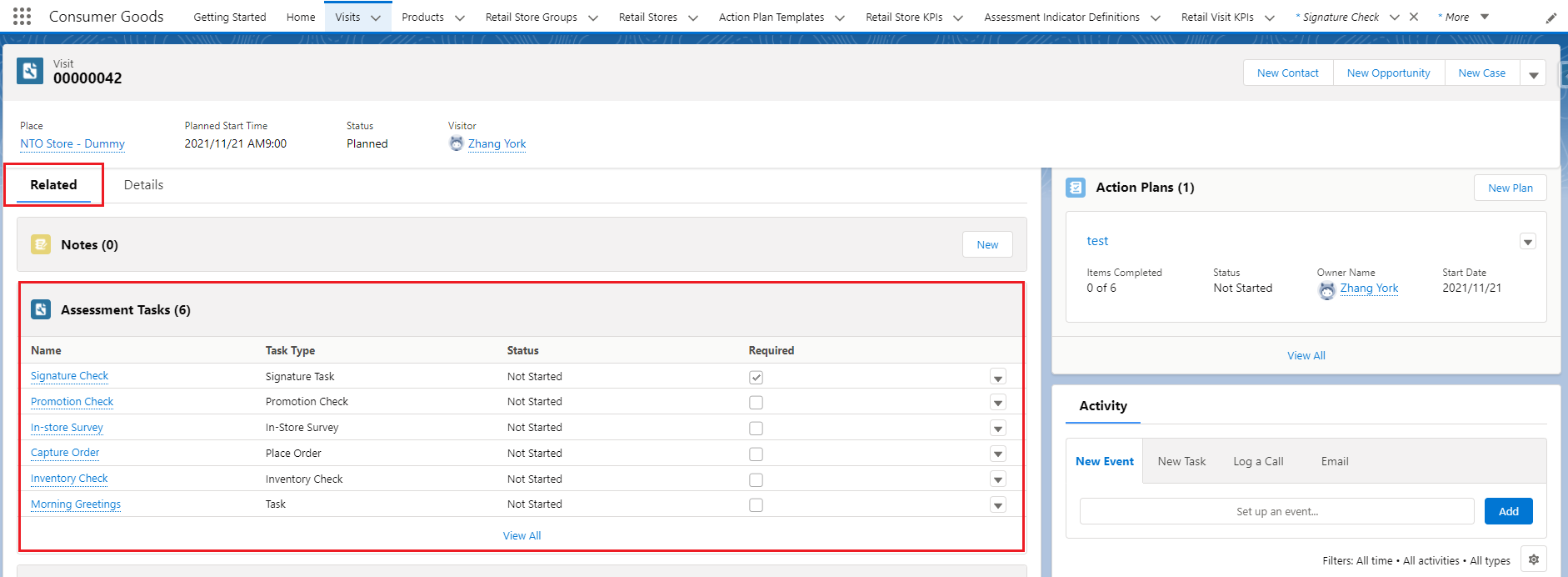
我们切换到这条拜访数据的关联列表,发现拜访的关联列表的Assessment Task增加了几条数据,这几条数据就是 Action Plan创建以后,自动生成关联到 Visit 的。

6. 模拟区域销售的实际的拜访操作:我们可以将 app 切换到 consumer goods visit excution,然后选择我们指定的visit数据,点击 start visit即可。

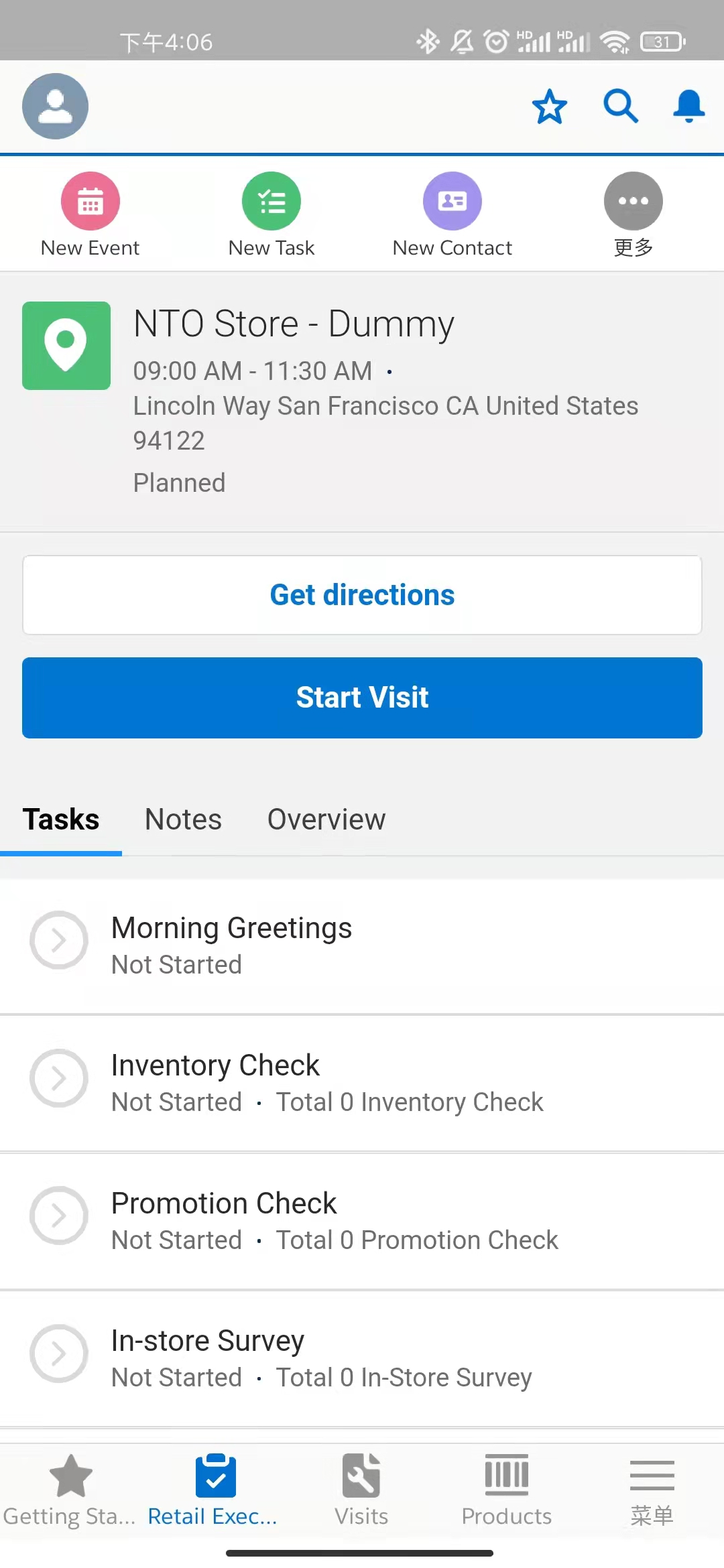
当然,实际的区域销售也很小几率会使用电脑,所以我们需要使用手机端,切换到 consumer goods app,也会展示同样的效果。

这里我们会发现一个问题,我们的check项都是0,通过前两篇的博客,聪明的小伙伴可能会意识到我们少配置了东西,即 Retail Store KPI,这个应该在实际的拜访以前进行配置完成,而不是想起来才配置。否则我们已经创建好的visit,无法在好用。接下来我们做一下补救措施,创建一些 Retail Store KPI.
7. 补救措施: 创建 Retail Store KPI
我们以Promotion Check这个Assessment Task Definition举例,这里面有5个indicator。这里需要注意一点,这里的 Assess Task Definition的API Object Name是AssessmentTaskDefinition。

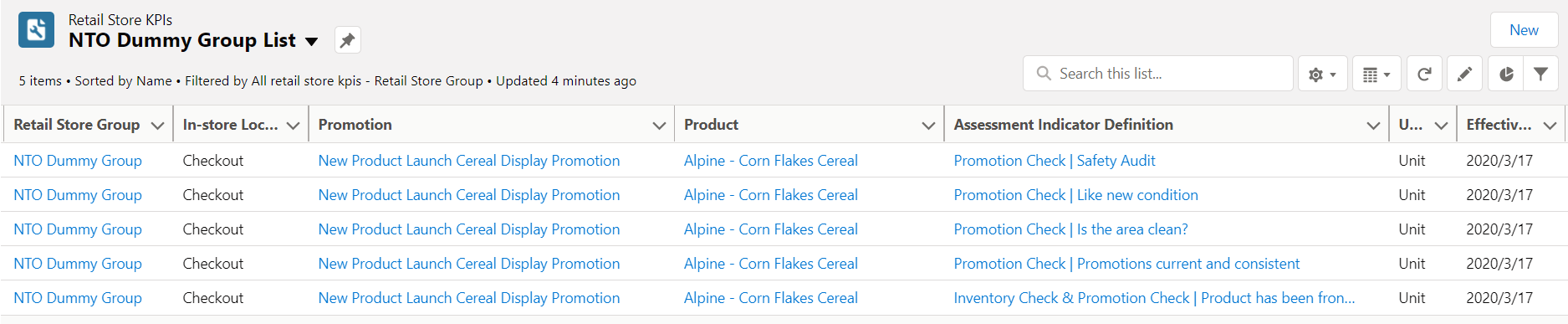
我们针对这几个indicator创建 一下 Retail Store KPI信息,不同的type可以参考之前的标准进行不同的配置。

以前的visit无法在使用,因为创建时已经生成 Retail Visit KPI。我们新建了 Visit以后,看一下 Visit对应的关联列表,然后我们点开 Promotion Check这个 Assessment Task,我们可以看到这条记录的OBJECT API Name为 AssessmentTask,他的关联列表为 Retail Visit KPI,对应的API信息为RetailVisitKpi。这个生成的规则是当你的visit选择了action plan template以后,通过 Retail Store KPI中的 Category 以及细节的很多字段和Action Plan Template关联的 Assessment Task Definition匹配进行自动生成。

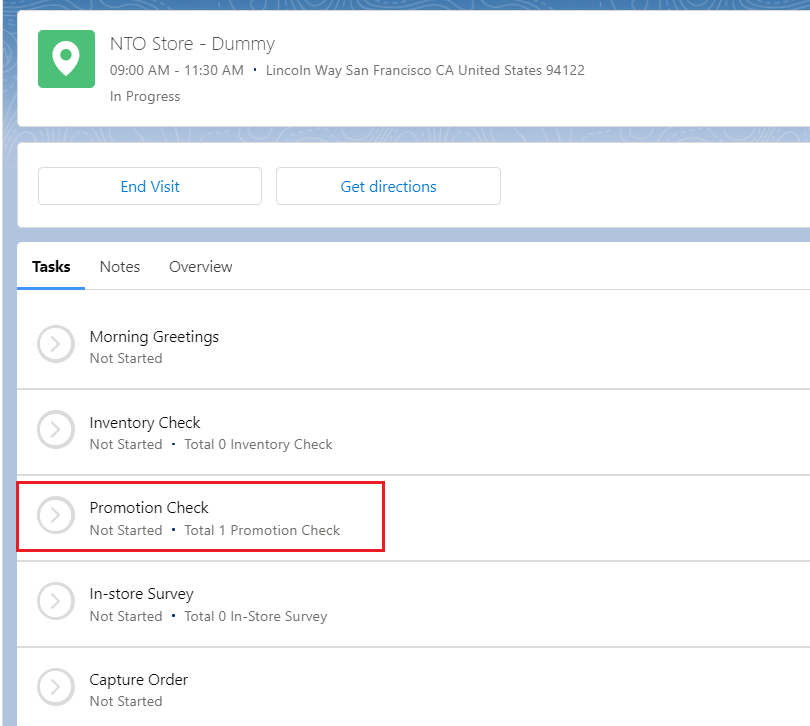
我们访问新建的visit数据,可以看到Promotion Check已经有了数据

点进去以后实际的check选项

感兴趣的小伙伴可以做一下demo中的 Inventory Check。我们上图中的几个check项,Morning Greeting是一个Task,只需要mark as complete,Capture Order是补货操作,用来下 order,Signature Check用来电子签,被拜访的联系人(店员、店长)用来签字证明是一个有效的拜访。那in-store survey如何实现呢?
8. 补救措施part2:配置community survey。关于如何做survey可以参考:Service Cloud 零基础(四)快速配置一个问卷调查(无开发)
1)创建community并将其启用
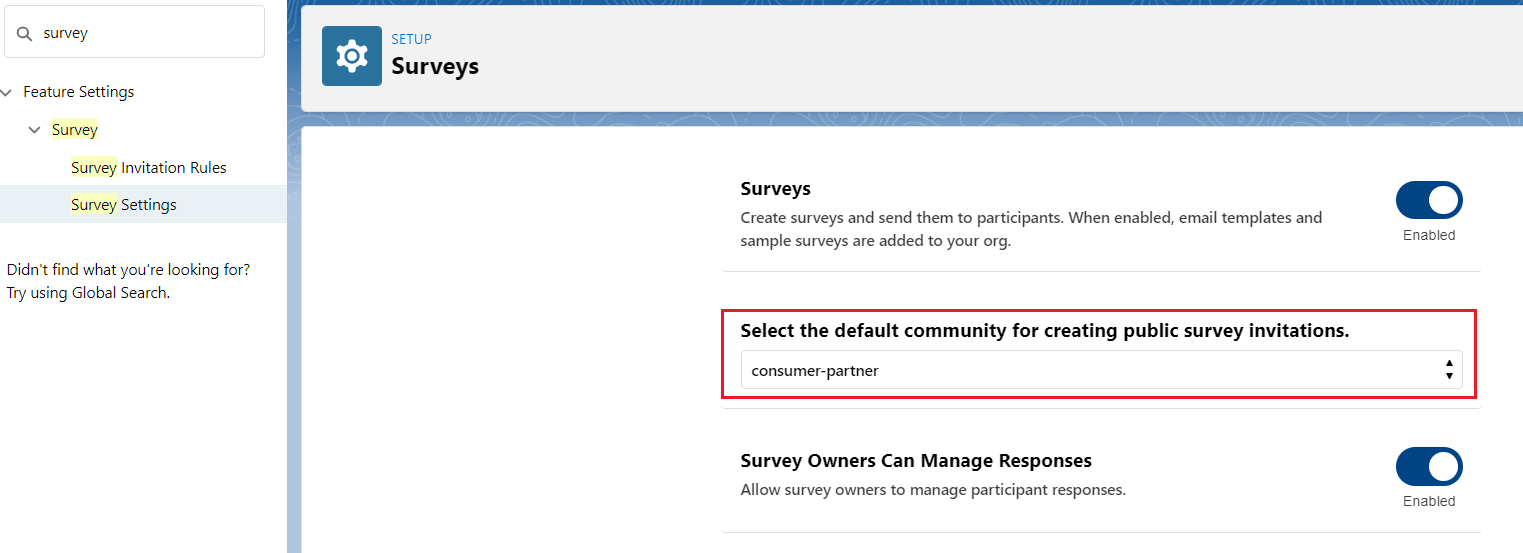
2)survey setting启用 survey并且关联制定的community

3) community builder选择setting,在general处点击guest profile

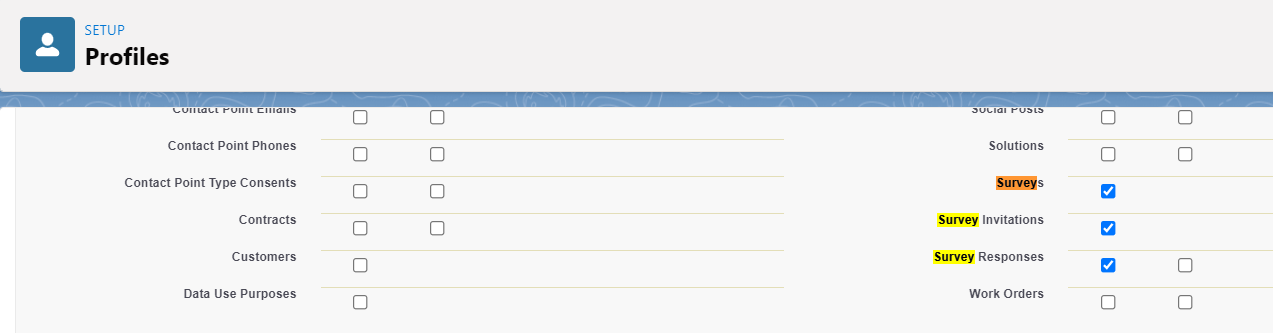
将对survey相关的object设置权限

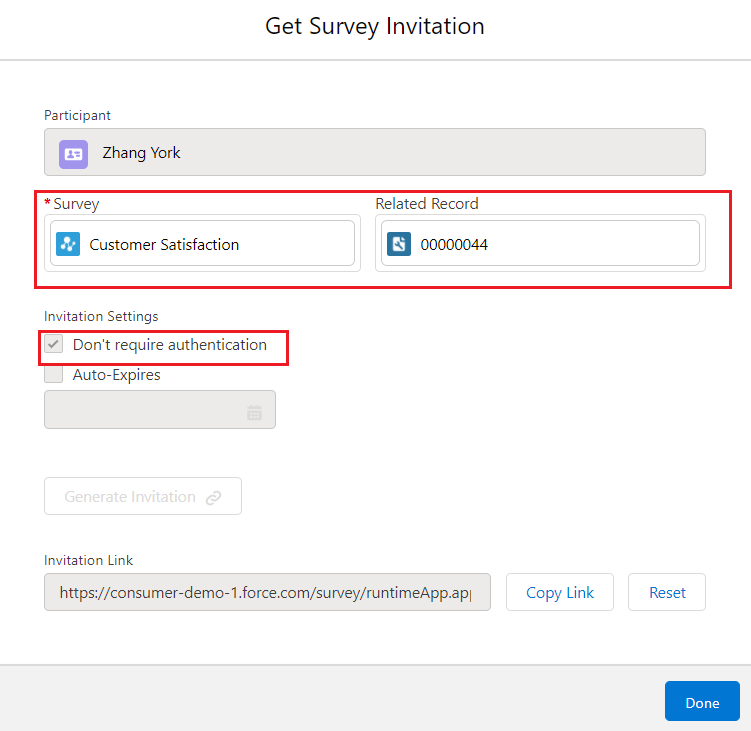
然后我们对这个visit关联的contact点击Get Survey Invation这个Quick Action

配置上Survey,关联到拜访记录,因为需要店员做满意度调查,外部用户不需要身份认证,所以不要求身份认证勾选上。

我们在切回到这个visit上,我们会发现survey已经有一项了,点击survey,可以跳转到我们自定义的调查问卷操作即可。

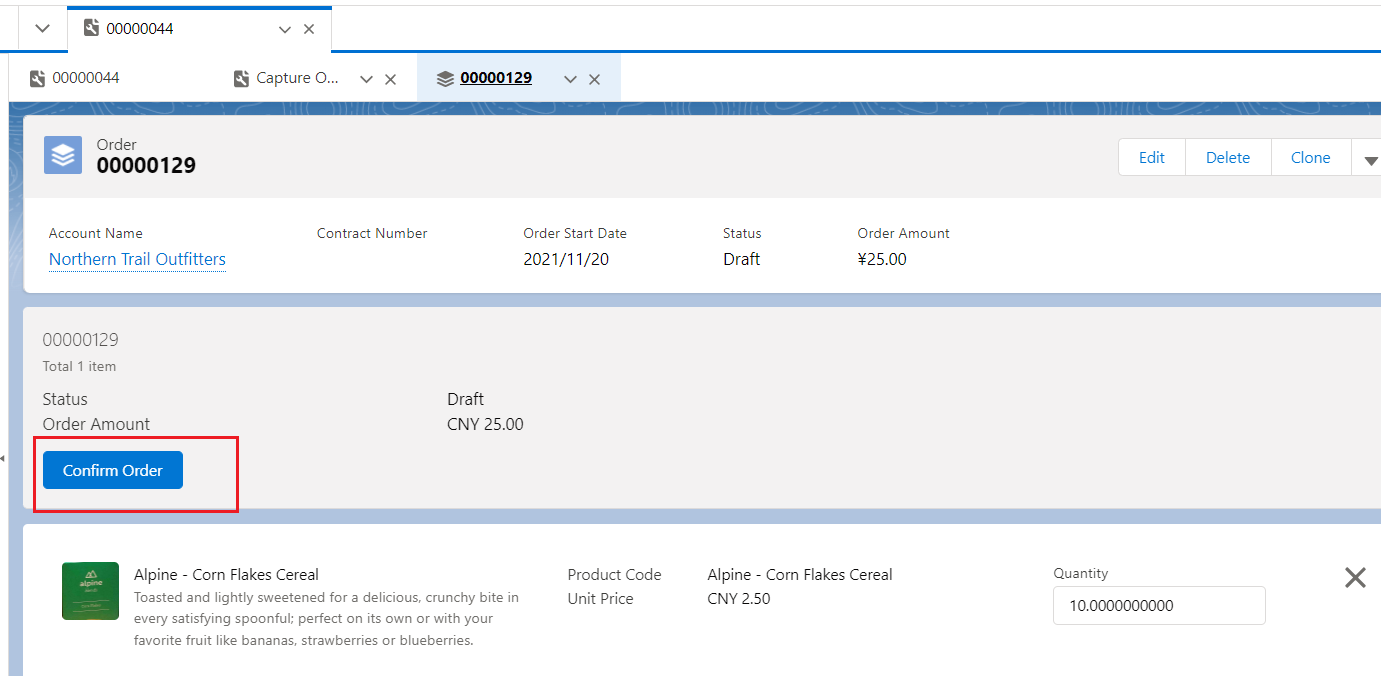
我们接下来进行 Capture Order的操作。当零售店缺货需要补货情况下,可以使用Capture Order操作,填写金额以后,添加购物车,confirm order即可。生成的是Order数据。

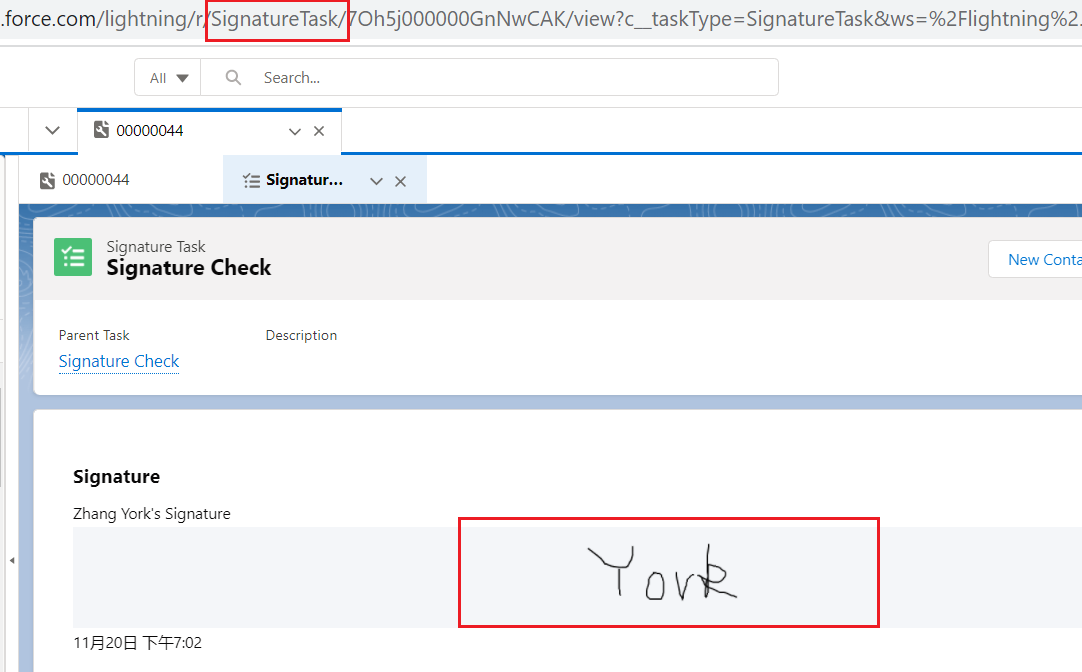
之后描述一下 Signature,店长或者店员电子签进行确认。数据存储在 SignatureTask表里。至此所有的流程结束,可以End Visit操作。

这个就是Field Rep实际的一个进店 CG Cloud实现的大概功能,当然,能实现的不止这些,还可以进行很多自定义流程以及智能任务排序等等功能。感兴趣想要深入的小伙伴可以自行查看文档研究一下功能。
总结:篇中主要是讲一下Field Rep实际进店的拜访所对应的配置项信息,很多细节功能需要自行查看文档来深入了解。篇中有错误地方欢迎指出,有不懂欢迎留言。