有时候,项目中我们需要设置类似白名单的功能,即某些用户或者某种Profile的用户不走一些校验或者走一些校验,这时,使用Custom Settings功能可以很好的解决这一需求。
Custom Settings创建类似于Custom Object,但是两者用法上有一些区别:Custom Setting可以通过条件配置来区分特定的用户,或者Profile。
Custom Settings可以应用到很多场景,因为可以通过特定用户和Profile进行配置,所以设置白名单或者相反的功能很容易,除此之外还可以应用到其他场景,根据他的功能自行来使用。
Custom Setting有两种类型:
1.List Custom Settings:用于创建一组静态的数据;
2.Hierarchy Custom Settings:通过指定的Profile或者用户设置指定的数据。
两种选择上通常可以选择第二种,因为第二种用起来更加灵活,如果确定数据是固定的也可以选择第一种。
接下来的步骤用来实现配置Custom Setting的用户不走某种校验,没有配置Custom Setting的用户需要走某种校验的功能。
一.创建步骤:
1.Setup->Build->Develop->Custom Settings,进入后选择new

2.填写基本信息后save

3.点击new按钮添加需要的字段

4.点击上图的manage,添加纪录并进行记录分配

5.分配完成,这里我们看一下下图描述,当type为List情况,选择上方的new,当type为hierarchy情况下,选择下方的new按钮

二.程序实现调用
Custom Setting调用方式和sObject方式基本相同。需求为当添加一条Goods,当不是白名单的用户,走Validate校验时,要求GoodsPrice__c必须大于GoodsCostPrice__c,当然需求是随便编的。。。
调用可参看:https://help.salesforce.com/HTViewHelpDoc?id=cs_accessing.htm&language=en_US

Goods的Trigger代码如下:
trigger GoodsTrigger on Goods__c (before insert) { if(trigger.isBefore) { if(trigger.isInsert) { GoodsValidateWhiteList__c currentGoodsValidateWhiteList = GoodsValidateWhiteList__c.getInstance(UserInfo.getUserId());if(currentGoodsValidateWhiteList == null || currentGoodsValidateWhiteList.IsActive__c == false ||
currentGoodsValidateWhiteList.IsVisible__c == false) { for(Goods__c goods : trigger.new) { if(goods.GoodsPrice__c < goods.GoodsCostPrice__c) { goods.addError('GoodsPrice应该不小于GoodsCostPrice'); } } } } } }
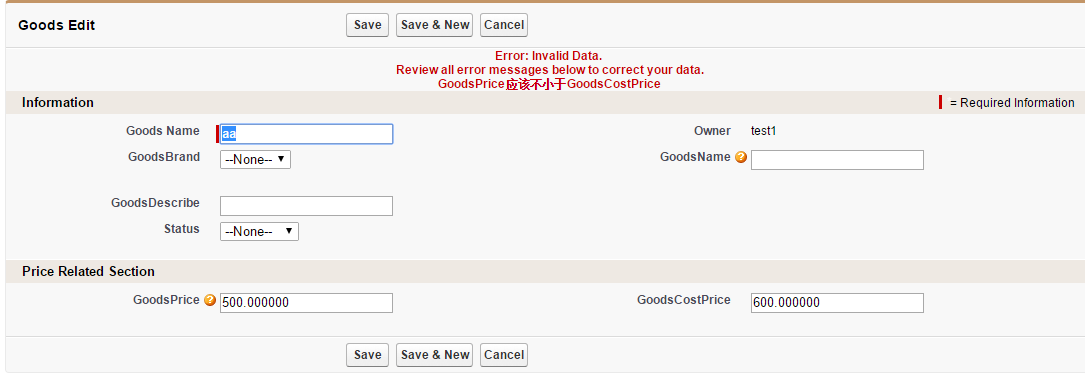
三.运行效果显示
1.当使用配置的白名单用户登录时,当GoodsPrice小于GoodsCostPrice也无所谓,因为不走validate.

2.当使用其他用户登录时,由于没有配置白名单,需要校验GoodsPrice和GoodsCostPrice.

总结:使用Custom Setting可以更细致的针对Profile或者User进行数据分配,如果有类似需求情况下,此种方式会更加高效实现功能。如果篇中有描述错误的地方,欢迎批评指正,如果有不懂得地方欢迎留言。