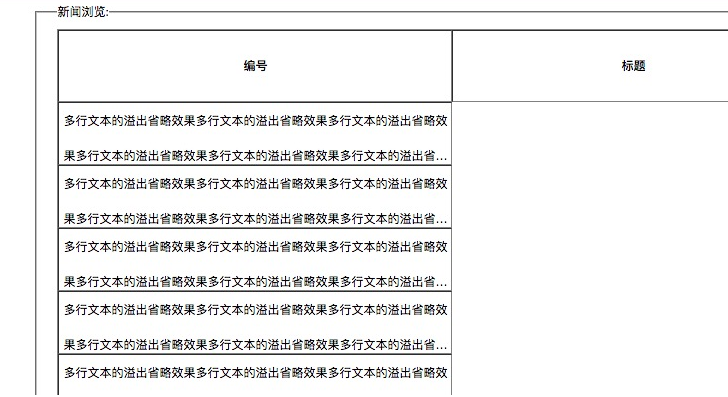
开始将多行文本溢出省略的格式设置在了td中,
td{ display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; overflow: hidden; }
造成从数据库获取数据后,表格中的数据都挤到了第一列。如图

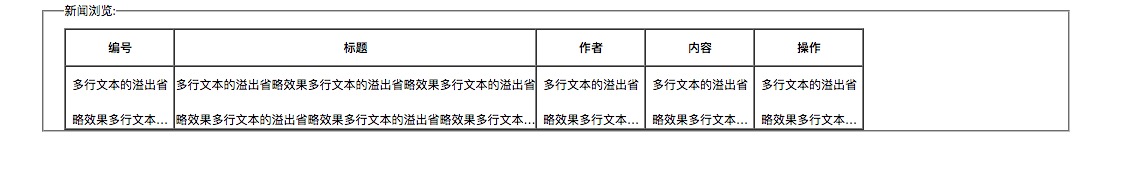
改成了td里面的内容再包一个div,然后把给td的css给了这个div
#overflow{ display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; overflow: hidden; } <table> <tr> <th scope="col">编号</th> <th width="360" scope="col">标题</th> <th scope="col">作者</th> <th scope="col">内容</th> <th scope="col">操作</th> </tr> <tr> <td><div id="overflow">多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果</div></td> <td><div id="overflow">多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果</div></td> <td><div id="overflow">多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果</div></td> <td><div id="overflow">多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果</div></td> <td><div id="overflow">多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果</div></td> <td><div id="overflow">多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果多行文本的溢出省略效果</div></td> </tr> </table>
效果如图

参考:https://zhuanlan.zhihu.com/p/32390631?utm_source=wechat_session&utm_medium=social