(接上一次)
属性:表示事物的一些特征
属性又可分为两种:
标签属性和样式属性
两者的区别:
位置不一样 样式属性写在style中 标签属性写在标签内
写法不一样 样式属性是属性:属性值 标签属性是属性=”属性值”
选择器:
1、标签选择器
2、id选择器
3、class选择器
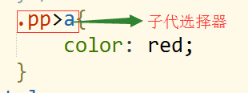
4、子代选择器
5、后代选择器
6、交集选择器
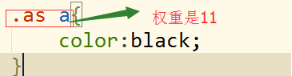
在一个内容包含多个名称时,内容的样式由权重来决定
标签的权重为1 class的权重为10 id的权重为100
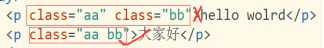
需要注意的是,权重也可以叠加,如:

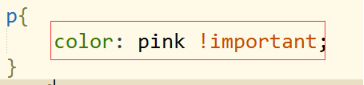
同时,还要有规范的书写方式,如:

(了解 代表权重无限大,无法撼动)

如果有权重相同的,则按照浏览器从上到下,从左到右的执行方式执行代码,后者覆盖前者,谁在后面,内容的样式由谁决定。
子代选择器的书写方式

(注:标签嵌套只有一层关系)
后代选择器的书写方式

【注:标签嵌套可以有多层关系(包含一层)】
交集选择器的书写方式

(注:不能把标签写在后面)