什么是DOM?
通过 JavaScript,您能够重构整个HTML文档。您能够加入、移除、改变或重排页面上的项目。要改变页面的某个东西,JavaScript就须要对HTML文档中全部元素进行訪问的入口。这个入口,连同对HTML 元素进行加入、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。在 1998 年,W3C 公布了第一级的 DOM 规范。这个规范同意訪问和操作 HTML 页面中的每个单独的元素。全部的浏览器都运行了这个标准,因此,DOM
的兼容性问题也差点儿难觅踪影了。DOM 可被 JavaScript 用来读取、改变 HTML、XHTML 以及 XML 文档。
DOM 被分为不同的部分(核心、XML及HTML)和级别(DOM Level 1/2/3):
Core DOM
定义了一套标准的针对不论什么结构化文档的对象
XML DOM
定义了一套标准的针对 XML 文档的对象
HTML DOM
定义了一套标准的针对 HTML 文档的对象。
节点
依据 DOM,HTML 文档中的每一个成分都是一个节点。
DOM 是这样规定的:
- 整个文档是一个文档节点
- 每个 HTML 标签是一个元素节点
- 包括在 HTML 元素中的文本是文本节点
- 每个 HTML 属性是一个属性节点
- 凝视属于凝视节点
节点彼此都有等级关系。HTML 文档中的全部节点组成了一个文档树(或节点树)。HTML 文档中的每一个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续伸出枝条,直到处于这棵树最低级别的全部文本节点为止。
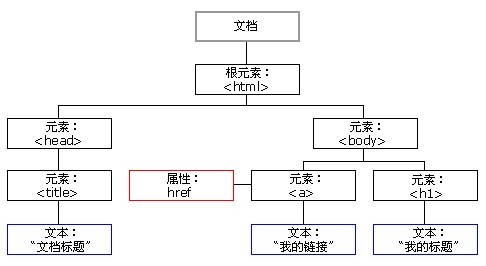
以下这个图片表示一个文档树(节点树):

文档树(节点数)
请看以下这个HTML文档:
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html> 上面全部的节点彼此间都存在关系。除文档节点之外的每一个节点都有父节点。举例,<head> 和 <body> 的父节点是 <html> 节点,文本节点 "Hello world!" 的父节点是 <p> 节点。大部分元素节点都有子节点。例如说,<head> 节点有一个子节点:<title> 节点。<title> 节点也有一个子节点:文本节点 "DOM Tutorial"。当节点分享同一个父节点时,它们就是同辈(同级节点)。例如说,<h1> 和 <p>是同辈,由于它们的父节点均是
<body> 节点。节点也能够拥有后代,后代指某个节点的全部子节点,或者这些子节点的子节点,以此类推。例如说,全部的文本节点都是 <html>节点的后代,而第一个文本节点是 <head> 节点的后代。节点也能够拥有先辈。先辈是某个节点的父节点,或者父节点的父节点,以此类推。例如说,全部的文本节点都可把 <html> 节点作为先辈节点。