通过调用百度OCR的两个接口,实现身份证图像识别。
首先要在百度云注册账号,并创建应用,以获取AppID,API Key,Secret Key。
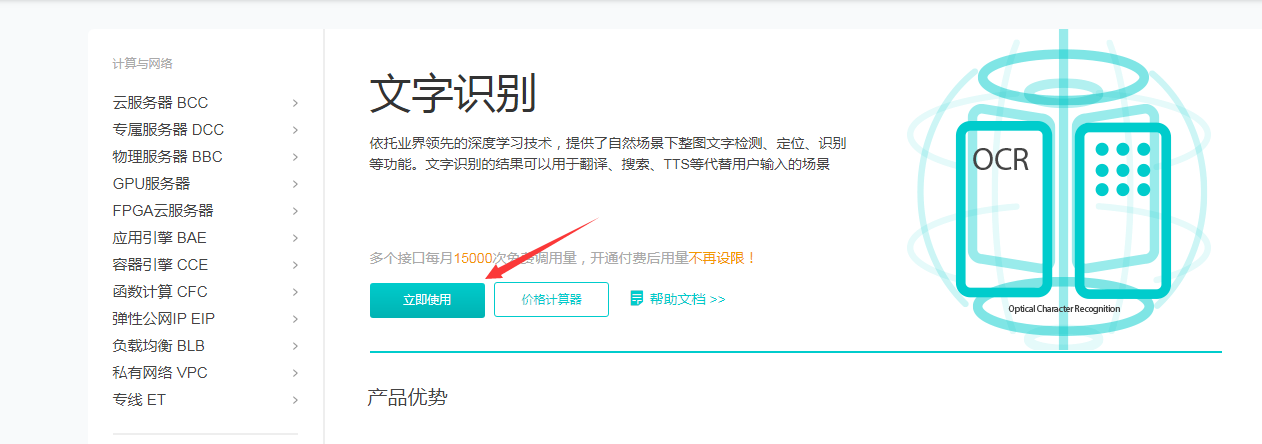
官网文字识别模块地址:https://cloud.baidu.com/product/ocr.html

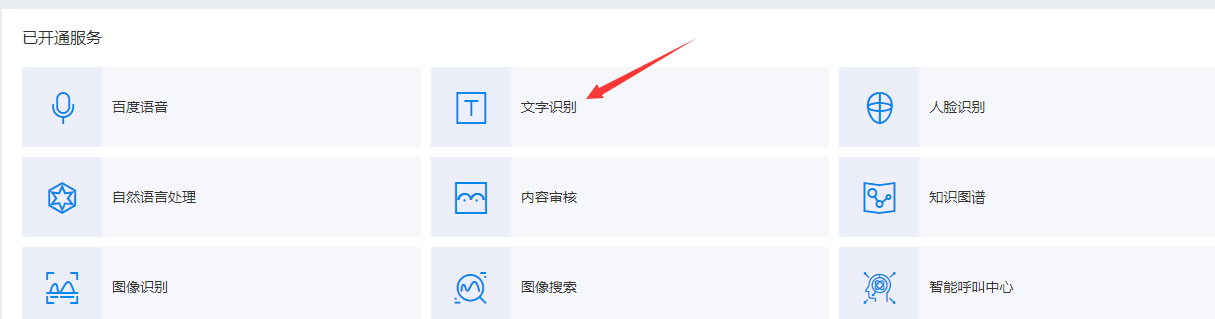
点击文字识别

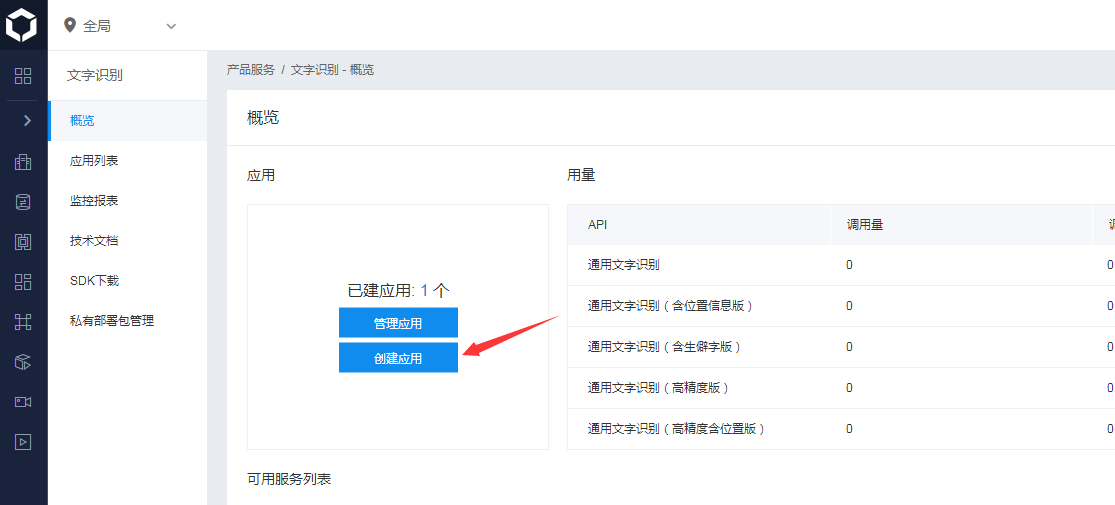
创建应用

之后就可以使用相关接口了,这里我们使用的是身份证识别

附上身份证识别文档地址:https://cloud.baidu.com/doc/OCR/OCR-API.html#.E8.BA.AB.E4.BB.BD.E8.AF.81.E8.AF.86.E5.88.AB
代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <input type="file" id="img" onchange="getImg(event)" /> <img id="showImg" src="" /> </body> <script type="text/javascript" src="jquery-3.3.1.min.js" ></script> <script> var access_token = "这里填写你的access_token"; // 监听图片选择事件 function getImg (event) { var imageBase = ""; var reader = new FileReader(); reader.readAsDataURL(event.target.files[0]); reader.onload = function (e) { imageBase = e.target.result.replace("data:image/png;base64,",""); $("#showImg").prop("src", "data:image/png;base64," + imageBase); $.ajax({ header: { "Content-Type": "application/x-www-form-urlencoded" }, type: "post", url: "https://aip.baidubce.com/rest/2.0/ocr/v1/idcard", async: true, data: { access_token: access_token, id_card_side: "front", image: imageBase }, dataType: "json", timeout: 30000, success: function (data) { console.log("解析成功"); console.log(data); }, error: function (xhr) { console.log("请求解析失败"); } }); } } </script> </html>
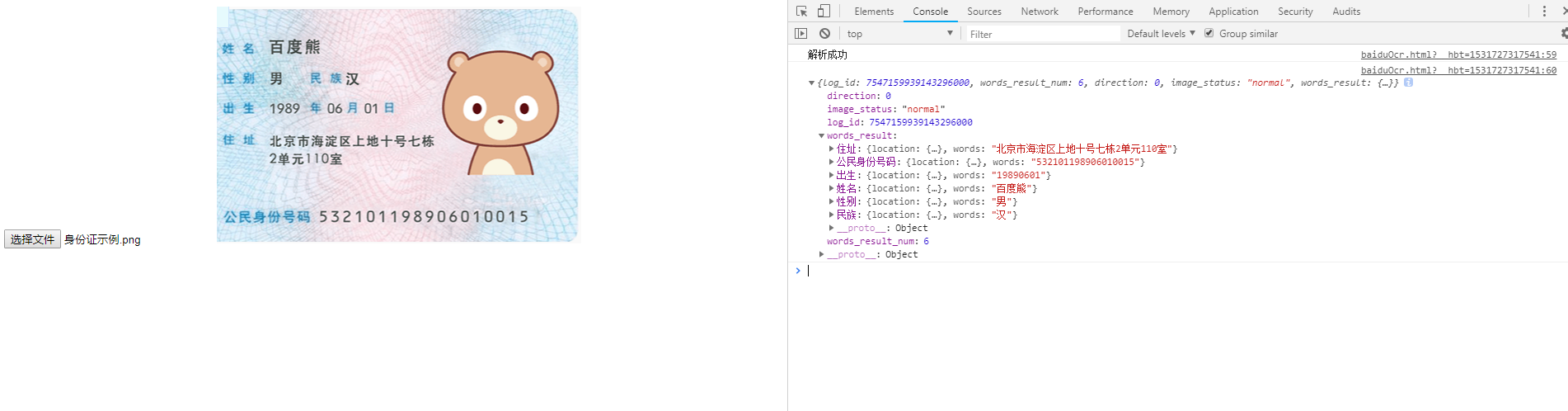
最终效果图: