css简介
1.CSS 指层叠样式表 (Cascading Style Sheets)
2.样式定义如何显示 HTML 元素
3.样式通常存储在样式表中
4.把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
5.外部样式表可以极大提高工作效率
6.外部样式表通常存储在 CSS 文件中
7.多个样式定义可层叠为一个
8.控制网页外观的一门技术
Css构成
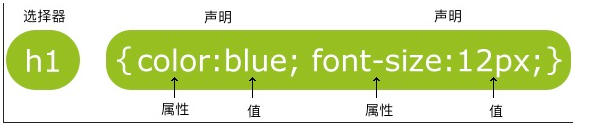
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:
选择器通常是需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
如图所示:

样式表概述
Css: 样式 美化页面
1.内嵌:它是内嵌在标签中的 style 作用域:标签内
<标签名 style=“属性1:属性值1;”>
内容
</标签名>
注意:不建议使用,因为级别太高
2.内联:它是写在head头部里面
如果直接设置标签:对整个body 内部设置的所有标签名起效
3.外部引用:他是他head头部内引用
执行样式时,遵循就近原则
Css: 样式 美化页面
- 内嵌:它是内嵌在标签中的 style 作用域:标签内
<标签名 style=“属性1:属性值1;”>
内容
</标签名>
注意:不建议使用,因为级别太高
2.内联:它是写在head头部里面
如果直接设置标签:对整个body 内部设置的所有标签名起效
3.外部引用:他是他head头部内引用
执行样式时,遵循就近原则
选择器
如果你要在HTML元素中设置CSS样式,你需要在元素中设置选择器,目前选择器有标签选择器、id选择器、class选择器、复合选择器。
选择器: 标签内部
1.标签选择器 div{}
2.id选择器 唯一的 不能重复 符号:# #id值{}
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。 以下的样式规则应用于元素属性 id="para1":
3.class选择器 是可以重复的 符号. .class值{}
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
4.复合选择器
并列:写法:.class值1,.class值2,#id值{} class和id联用
后代:写法:#选择器或者选择器 标签名
筛选:class选择器使用方法一样
属性:写法:标签名[属性名=属性值]{}
通用样式:
*{
Margin:0px; 默认8px
Padding:0px; 默认0px
}
同时设置属性 优先级:权值
1.内联样式 1000
2.id选择器 100
3.class选择器 10
4.标签选择器 1
5.通用选择器 0
部分代码 .html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>字体样式</title> 6 <link rel="stylesheet" href="untitled.css"> 7 <style type="text/css"> 8 9 </style> 10 </head> 11 <body> 12 <div class="head"> 13 <a href="#"> 14 更多产品 15 </a> 16 </div> 17 <div class="logo"> 18 <img src="../img/baidu.png" alt="baidu"> 19 </div> 20 <div class="input"> 21 <input type="text" id="shuru"> 22 <span class="ziti1"> 23 百度一下 24 </span> 25 </div> 26 </body> 27 </html>
部分代码 .css
1 /* CSS Document */ 2 3 4 *{ 5 margin: 0px; 6 padding: 0px; 7 } 8 .head{ 9 text-align: right; 10 padding: 16px; 11 margin-left: 16px; 12 font-size: 14px; 13 } 14 #shuru{ 15 height: 30px; 16 width: 500px; 17 }