1、什么是Jquery
(1)JQ图标分析:

J:代表JS
Query:查询
write less,do more:写更少的代码,做更多的事情(对HTML文档的遍历和操作、事件处理、动画、Ajax变得更加简单)
(2)概念
jQuery本质上是一个快速、简洁的JavaScript框架。
(3)js库
即library,是一个封装好的特定的集合(方法和函数),从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面,如动画:animate、hide、show元素等
简单理解:就是一个js文件,里面对我们的原生js代码进行了封装,存放到里面,这样的话我们可以高效地使用这些封装好的功能
(4)优点
- 轻量级,核心文件几十kb,不会影响页面的加载速度
- 基本兼容了现在的主流浏览器
- 链式编程、链式迭代
- 对事件、样式、动画支持,大大简化了dom操作
- 支持插件扩展开发,有着丰富的第三方插件,例如:树形菜单、日期控件、轮播图等
- 免费、开源
(5)下载

生产版本是压缩后的,开发版本的未压缩
2、新建Jquery项目
目录结构:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Jquery入门</title>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
alert("Hello Jquery!");
});
</script>
</head>
<body>
</body>
</html>
运行结果:

3、JQ入口函数与JS入口函数的区别
(1)JQ的入口函数
方式一:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Jquery入门</title>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
jQuery(document).ready(function(){
alert("新年快乐!");
});
$(document).ready(function(){
alert("Happy new year");
});
$(function(){
alert("天天开心!");
});
</script>
</head>
<body>
</body>
</html>
方式二:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
200px;
height: 300px;
background-color: darkred;
border: 2px solid red;
}
</style>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
</head>
<body>
<div></div>
<script>
$(function(){
$('div').hide();
})
</script>
</body>
</html>
JS入口函数:
window.onload = function () { // 执行代码 }
(2)JS存在覆盖问题,JQ不存在
JS:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Jquery入门</title>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
window.onload = function(){
alert("新年快乐");
}
window.onload = function(){
alert("2020");
}
</script>
</head>
<body>
</body>
</html>
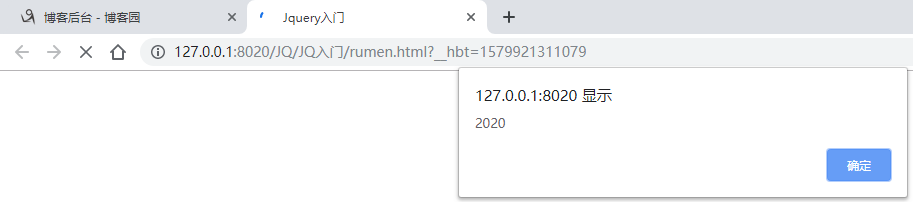
只会显示后面的内容:

JQ:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Jquery入门</title>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
alert("2020");
});
$(function(){
alert("新年快乐!");
});
$(function(){
alert("Happy new Year!");
});
</script>
</head>
<body>
</body>
</html>
点击确认按键,依次显示以下内容:



(3)JQ的加载速度要比JS快:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Jquery入门</title>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
window.onload = function(){
alert("新年快乐!");
}
$(function(){
alert("2020");
});
</script>
</head>
<body>
</body>
</html>

jQuery 的入口函数是在 html 所有标签都加载之后,才会去执行。
JavaScript 的 window.onload 事件是等到所有内容,包括外部图片之类的文件加载完后,才会执行,因此,加载速度较慢。
4、$是jQuery的别称
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
200px;
height: 300px;
background-color: darkred;
border: 2px solid red;
}
</style>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
</head>
<body>
<div></div>
<script>
jQuery(function(){
jQuery('div').hide();
})
</script>
</body>
</html>
$是JQuery的别称,在代码中可以代替Jquery的书写,更加方便快捷
$是Jquery的顶级对象,相当于原生的js中的window对象,把元素利用$包装成JQuery对象,就可以调用JQuery的方法了
5、JQuery对象与DOM对象
(1)基本使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
</head>
<body>
<div></div>
<script>
var div=document.querySelector("div");
console.dir(div);
console.dir($("div"));
</script>
</body>
</html>

- DOM对象是原生的js获取过来的
- JQuery对象是用jq的方式获取过来的对象,本质上是$把dom元素进行了封装(伪数组的形式存储)
- Jquery对象只能使用jQuery的方法,dom对象使用的是原生js的属性和方法
div.style.display='none'; $(div).hide();
(2)dom对象与jQuery对象的转换
DOM对象与Jquery对象是可以相互转换的
因为原生的js要比jq大,原生的一些属性和方法是没有封装到jq中的,要想使用这些对象就要把Jquery对象转换为DOM对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
</head>
<body>
<img src="img/1.jpeg" />
<script>
var picture=document.querySelector("img");
$(picture).hide();
</script>
</body>
</html>
6、jq的排他思想
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
</head>
<body>
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
<button>5</button>
<button>6</button>
<script>
$(function(){
$('button').click(function(){
$(this).css("background-color","red");
$(this).siblings("button").css("background-color","");
})
})
</script>
</body>
</html>

这里面包含隐式迭代(遍历所有的button或其余的兄弟节点),不需要再写for循环进行遍历
7、对象拷贝
(1)概念
如果想要把某一个对象拷贝给另一个对象使用,可以使用$.extends()方法
(2)拷贝对象
<body>
<script>
var mytarget={};
var obj={
id:1,
name:"tom"
};
$.extend(mytarget,obj);
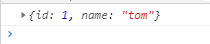
console.log(mytarget);
</script>
</body>

参数1:设置为true为深拷贝,默认是浅拷贝
参数2:target,要拷贝的目标对象
参数3:待拷贝到第一个对象的对象
目标对象不为空且与将要拷贝的对象的元素不重名:
<body>
<script>
var mytarget={
password:"123123"
};
var obj={
id:1,
name:"tom"
};
$.extend(mytarget,obj);
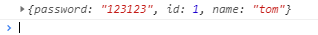
console.log(mytarget);
</script>
</body>

目标对象不为空且与将要拷贝的对象存在同名元素:
<body>
<script>
var mytarget={
password:"123123"
};
var obj={
password:123,
id:1,
name:"tom"
};
$.extend(mytarget,obj);
console.log(mytarget);
</script>
</body>

会覆盖原来对象中的同名元素的值
(3)深拷贝与浅拷贝
浅拷贝是把拷贝对象复杂类型中的地址拷贝给目标对象,修改目标对象会影响到拷贝对象
深拷贝是完全克隆,拷贝的是对象不是地址,修改目标对象不会影响到被拷贝的对象
8、多库共存
jQuery使用$作为标识符,随着jQuery的流行,其他的js库也会用$作为标识符,这样一起使用的话会引起冲突
解决方案:
将jq的$改为jQuery,因为在jq中$和jQuery是等效的