1、尺寸操作
(1)width
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
<style>
div {
200px;
height: 300px;
background-color: red;
padding: 10px;
border: 10px solid black;
margin: 12px;
}
</style>
</head>
<body>
<div></div>
<script>
$(function() {
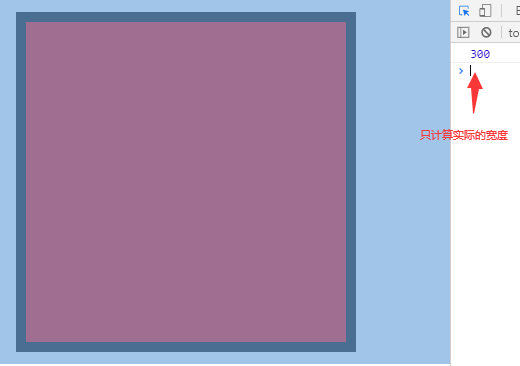
$("div").width(300);
console.log($("div").width());
})
</script>
</body>
</html>

(2)包含padding
<body>
<div></div>
<script>
$(function() {
$("div").width(300);
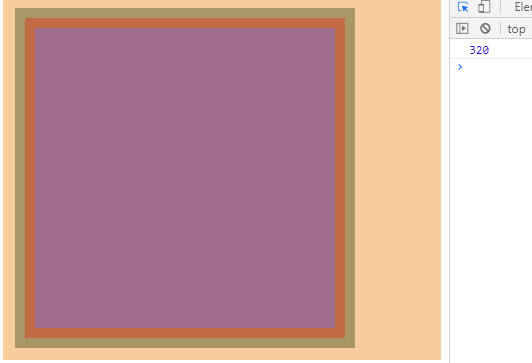
console.log($("div").innerWidth());
})
</script>
</body>

(3)包含padding、border
<body>
<div></div>
<script>
$(function() {
$("div").width(300);
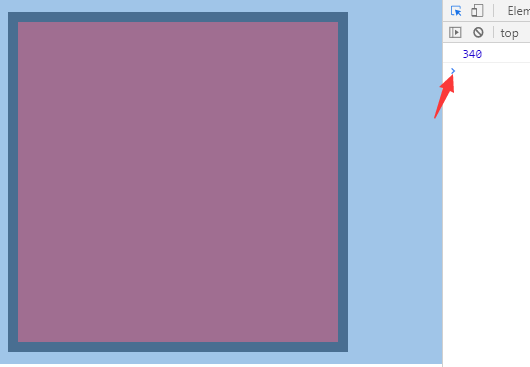
console.log($("div").outerWidth());
})
</script>
</body>

(4)包含padding、border、margin
<div></div>
<script>
$(function() {
$("div").width(300);
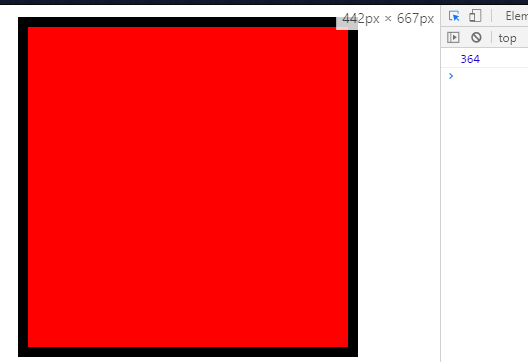
console.log($("div").outerWidth(true));
})
</script>
</body>

2、位置
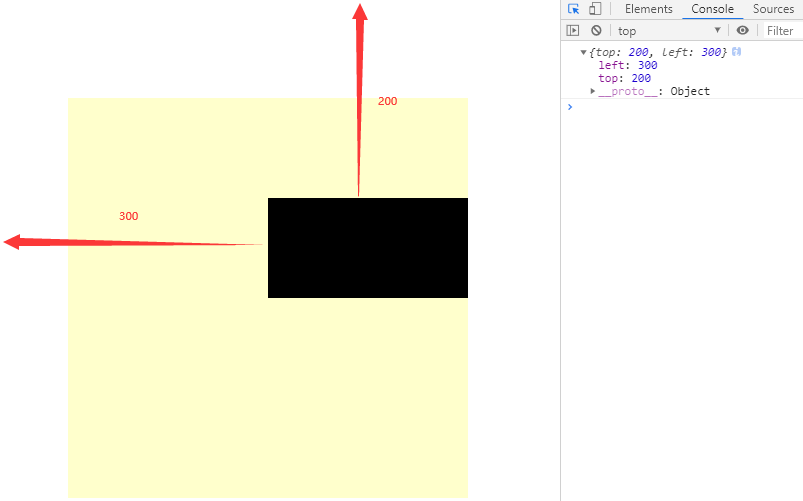
(1)获取位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
<style>
.test{
height: 100px;
200px;
background-color: black;
position: relative;
top:100px;
left: 200px;
}
.big{
height: 400px;
400px;
background-color: #ffffcc;
margin: 0 auto;
position: absolute;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div class="big">
<div class="test"></div>
</div>
<script>
$(function() {
console.log($(".test").offset());
})
</script>
</body>
</html>

获取到的是距离文档的位置而不是举例父元素的位置
(2)修改位置
<body>
<div class="big">
<div class="test"></div>
</div>
<script>
$(function() {
$(".test").offset({
top:110,
left:200
})
})
</script>
</body>

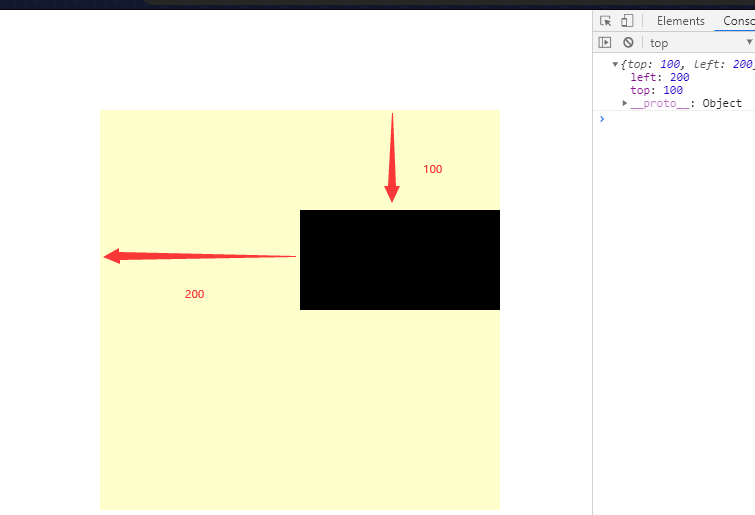
(3)获取距离带有定位的父级元素的偏移量,没有带有定位的父级元素则以文档为主
<body>
<div class="big">
<div class="test"></div>
</div>
<script>
$(function() {
console.log($(".test").position());
})
</script>
</body>

这个方法只能获取不能设置
3、scrollTop被卷去的头部