uni-app的编译器是基于npm的,依赖了众多包括mpvue、webpack在内的npm库,这些库又引用了一个三方库caniuser-lite。
caniuser-lite这个库的代码里有个浏览器兼容数据的更新检查,过老的数据影响自动补齐css前缀。
开发者平时写uni-app时并不需要手动补浏览器的css前缀,就是因为这个库在自动补前缀。
Browserslist: caniuse-lite is outdated. Please run next command `npm update caniuse-lite browserslist`
解决方案1,升级 HBuilderX 或 cli
不要用半年前的 HBuilderX,或 cli ,持续保持升级。(目前 HBuilderX 正式版确实未及时更新导致过期,很快会发更新解决。另外 alpha 版是正常的)
解决方案2,在老版 HBuilderX 下手动升级 caniuse-lite 的 npm 库
如果不想升级 HBuilderX ,也可在老版下解决问题。
项目是 HBuilderX 创建的
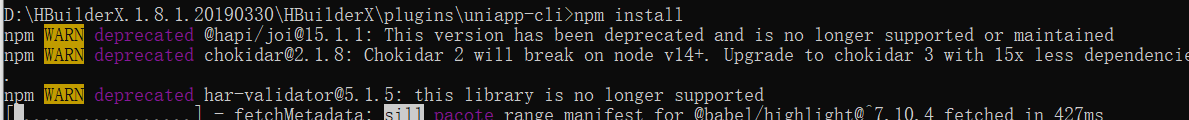
打开 HBuilderX 的安装目录, HBuilderX/plugins/uniapp-cli
删除 node_modules 以及 package-lock.json
在当前目录执行 npm install
如果你的项目是 cli 创建的,请自行在 cli 环境下升级 npm 包