在平时写代码的时候,会遇到内容或者背景不能完全贴合到页面边框的情况,仔细找一下,会发现是浏览器给body设置了外边距。


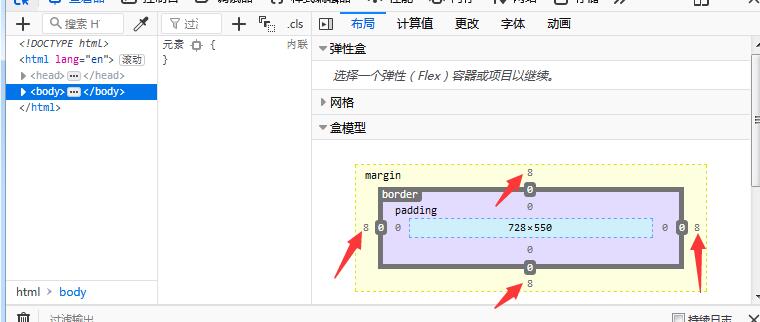
可以看到,浏览器bdoy自设了8px的外边距,因此,在开始之前,应该先对页面进行初始化设置。
body { margin: 0; padding: 0; }
这样,就基本完成了初始化,可以自己根据需要设置内容边距了
通常情况下,页面布局中会用到无序列表和a链接,而无序列表ul中,默认存在的实心圆点我们都不需要,a链接中内容的下划线,也都没有出现,所以,可以跟body放在一起,对新页面进行初始化设置,去掉ul列表中的圆点和a标签链接内容的下划线
可以做一个 reset.css ,应用HTML页面中,先进行初始化,然后再根据自己的需要去设置边距,不用再考虑浏览器自带边距,造成不必要的麻烦
body { margin: 0; padding: 0; } a { text-decoration: none; } ul { list-style-type: none; padding: 0; margin: 0; }