几天前,Insus.NET写一篇显示目录图片的博文:http://www.cnblogs.com/insus/archive/2013/05/16/3081055.html 只是让你了解到GridView控件显示图片,用户控件的使用以及开发过程常提及的接口应用。当显示原图时,是使用了Ajax的技术,似有所局限性。
如果你的站点中,有需要显示很多图片,或是显示图片为主的网站的话,使用GridVeiw控件来显示,就显得它不足之处。此次,Insus.NET使用另外一个控件DataList来显示,并一步一步实现最终的效果。
做程序开发,是不能一步到位,均是先实现最基本以及预期的效果,再进行重构,再优化,再补充功能。
在站点中,创建一个目录ImageLib,用来存储图片。有关图片上传,或是可供用户管理部分的功能,此篇就略去了。Insus.NET懒,还是使用上一篇使用的图片吧,不过再下载几张,还是太阳系相关的图片。或许受到小儿子的影响,近段时间,他在学习之余,了解很多太空知识。
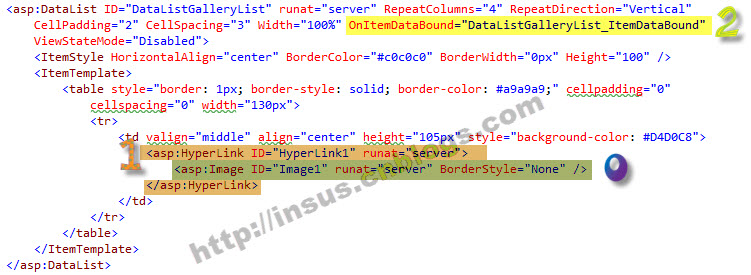
在站点上,创建一个aspx网页,如Default.aspx,并在网页中从ToolBox拉入一个DataList控件。如下图:
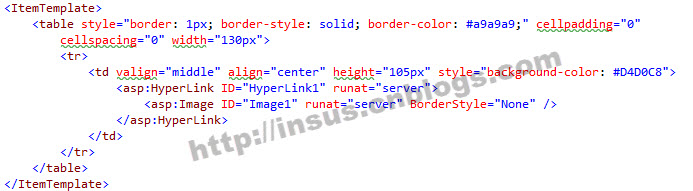
上图中,#0位置代码,是一个图片控件asp:Image,它将是用来显示图片。设定一个属性BorderStyle=0 ,要也就是说要去图片边框线。
#1位置代码,也是一个链接控件,是用来让用户点一点图片,打开另一个窗口,展示原图。
#2事件,由于图片是从站点的目录获取,一个目录中有很多图片,在#1的图片控件,就需要在此事件中绑定图片的图片路径或是数据流均可。
好,我们要去.aspx.cs为这个DataList控件绑定数据了。
在做之前,有一个问题需要想到的,就是站点的目录中,有些文件也许不是真正图片文件,当目录有开放给用户上传时,用户有可以上传的不是图片。因此,需要写一个函数来检查文件是否为图片文件。此方法已经在Insus.NET博客中了:http://www.cnblogs.com/insus/archive/2012/03/08/2385054.html 不过当时只是提供VB.NET版本。考虑到一些网友专攻C#的,还是于此帖出C#版本的代码:
在.cs中,写一个方法,
private void Data_Binding(){}
是用来绑定数之用的,我们不可能所绑定的数据代码均写在Page_Load事件中,在重构的角度来说,本就应抽取出来,放在一个单独的方法内。这样当其它方法执行完毕,需要重新绑定数据时,只再执行此方法即可。
第11代码,是写一个页面级的变量,就是指定图片的目录。当然在你的环境中,这个也许不是这样写了,而是你从其它页面传过来的目录路径,或是从数据库取出来的路径,或是用户自己所属的路径目录,等等。
这个变量,在下面数据绑定时,就有两处位置用取到。21和26行代码yellow高亮的部位。
第26行代码的的粉红高亮部位函数,就是刚才写的判断的文件是否为图片的函数。
然后是把是图片的文件放入泛型的List<FileInfo>集合中。
最后是32和33行代码,绑定给DataList控件。
在Page_Load事件方法内:
完成到此,相信程序是可以运行的了,只不过,图片是不会显示出来,因为
OnItemDataBound="DataListGalleryList_ItemDataBound"
事件还没有写,图片是ImageUrl是在此事件中实现的。

那就写吧,等等......, 现在还是不能写。因为还要准备图片处理缩略图与显示原图片的程序。
照抄就是了,博文第一个链接http://www.cnblogs.com/insus/archive/2013/05/16/3081055.html就有写了。
不是的,Insus.NET不想使用那个种方法,因为图片没有按比例缩放,有些缩略图已经变形了。要想控制好图片的缩略图,有几个方面要想到的,就是给图片缩略的比例因子,或是指定宽度还是高度,有了这些条件,就可以拿图片原有尺寸来作比较。具体的程序Insus.NET也忘记了,因为在Insus.NET有专案中有用到的缩略程序已经封装为一个DLL类库了。但在这里,Insus.NET不想网友去用什么封装好的组件,还是有源程序参考好。去Insus.NET博客中找吧,这些劳作应该的。
壹. http://www.cnblogs.com/insus/articles/1909037.html
贰. http://www.cnblogs.com/insus/archive/2011/05/28/2060601.html
叁. http://www.cnblogs.com/insus/archive/2011/04/02/2003740.html
此篇博文是显示目录中的图片,因此Insus.NET选择壹方法,在显示时,再做缩略。当然你在程序开发,要考虑好,用户上传图片时,需要做好图片一上传,并同时产生一幅缩略图。这样做法效率会再好些,不管是显示缩略图还是原图,均是显示目录中的图片,而不需要处理了。
OK,现在我们可以完成DataList控件的DataListGalleryList_ItemDataBound()事件了:
#0 判断数据行是否为AlternatingItem和Item,如果不是直接略过下面代码。
#1 首先判断是Hyperlink1和Image1控件是否为空,如果不为空,把两个控件找出来。将为它们显示缩略图和原图的链接。
#2 为Image1控件绑定ImageUrl,它的导向页面是Thumbnail.aspx,带一个参数为thum。 还有一点要注意的是,HttpUtility.UrlEncode是为了解决路径或是文件名中文或是其它字符集的问题。
#3 为Hyerlink1绑定navigateUrl。
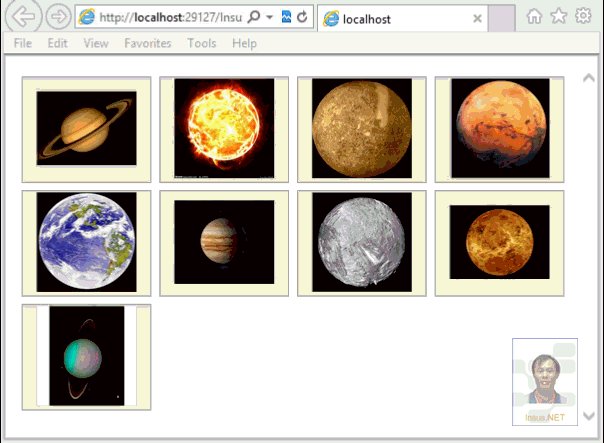
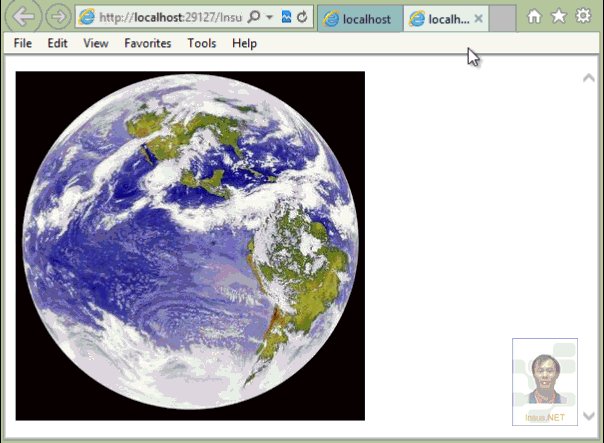
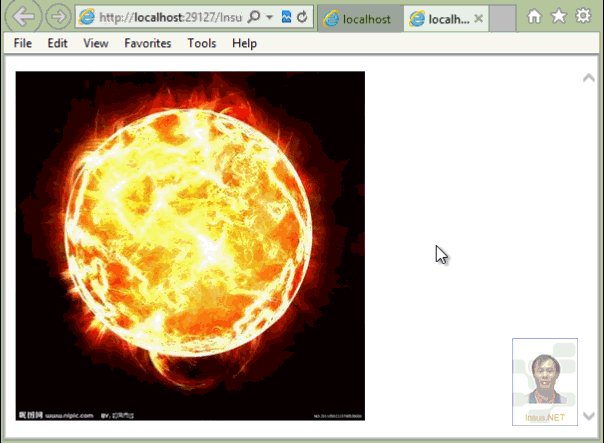
预览一下:
呵呵,基本上算完成了,只是效果并不是最好的。去这个网址了解了解:http://lokeshdhakar.com/projects/lightbox2/ 把它下载下来,并解压它。然后把下面选中的文件拷贝至站点中,各自的文件目录名保持原来的
把js和css引用至.aspx网页中。
DataList控件内ItemTemplate代码:
改为,注意一下ref属性,写法不一样,所得出的结果也不一样。不带“[?] ”,用户点击链接是只是单张图片显示,反之,是可以连续播放,内参数字符只是为了在页面中让其唯一而已。
前端页面.aspx有修改了,自然后端.aspx.cs也应作相应修改,下图中高亮部分,就是增加与变化的代码:
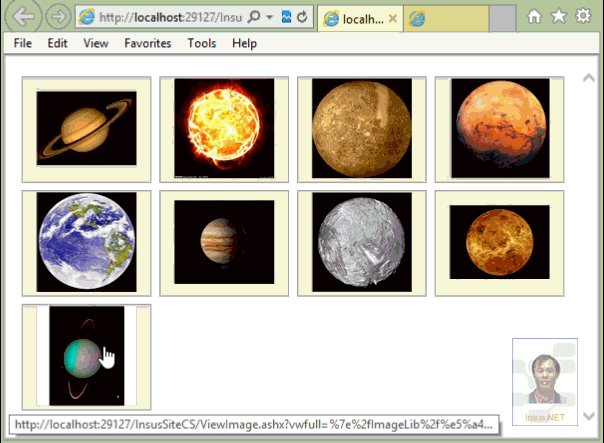
迫不及待,看看修改之后的效果,动画在制作有所压缩,效果还是有点失望,如果你想看到真正效果,还是自己动手吧。
说实在的,有几个.ashx代码,没有在上面帖出来,如果你想需要整篇演示代码,可以从下面地址下载。如果你想直接运行的话,需要在.NET 4.0环境之下:
http://download.cnblogs.com/insus/ASPDOTNET/DataList_lightbox2_demo.rar
后记: 
上面所涉及到的 Lightbox 相关代码,虽然是Open-Source, 版权均属原公司或作者所拥有。