首先,position的意思有位置和状态,在css中,它的作用就是改变状态,来确定位置。
官方的解释:用于指定一个元素在文档中的定位方式。top,right,bottom 和 left 属性则决定了该元素的最终位置
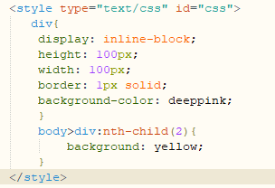
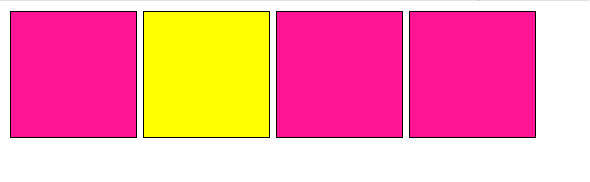
准备实验:准备4个盒子,其中测试黄色方块



实验一:黄色盒子的position为static(默认),使用top,left,right,bottom没有用
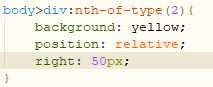
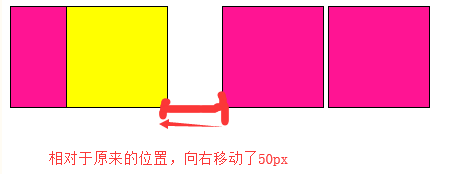
实验二:黄色盒子的position为relative(相对定位),位置没有变化,使用top,left,right,bottom,改变其位置:


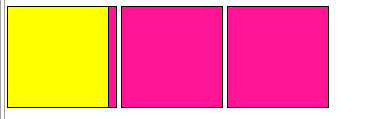
实验三:黄色盒子的position为absolute(绝对定位),后面的盒子占据了黄色盒子的位置,但是黄色盒子覆盖了红色盒子,如图:


原因:当position为absolute的时候,元素就脱离了文档流,他的位置在文档中就不存在,但是会提高自己的堆叠顺序,其他的元素就可以占据它的位置,但是会被覆盖(不改该元素的z-index)
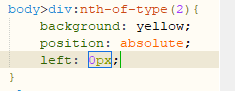
使用top等来改变其位置:


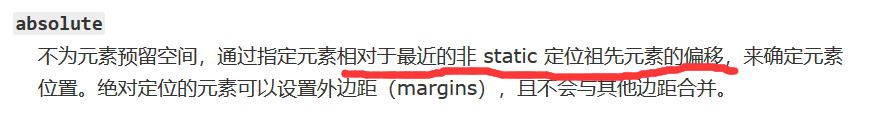
结果:这里就有个有趣的现象了,left:0px,黄色盒子就跑到最左边,原来absolute的元素,会相对于最近非static的块元素来进行定位,如果没有,就相对于body元素来定位.
而且,如果不使用top,left等来改变其位置,那么他的初始位置就是原来的位置。
其他:内联元素变为absolute,就会变成块元素,如果没有设置宽高,宽高就会被内容撑开。
实验四:position:fixed
准备:实验开始,在原来的html代码基础上,添加了几十个<br />标签

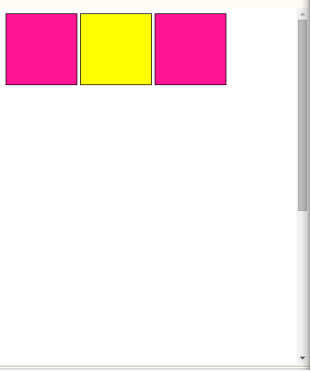
实验开始: position为fixed以后,跟absolute很相似,但是滑动滚动条,就发生了变化



结论:定位好以后,以后就会永远相对视窗的位置,不会改变
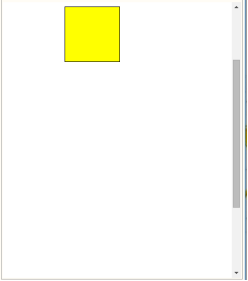
实验五:position:sticky



结论:指定top,left等四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
也就是没有到阈值时,为相对定位,到了阈值就会变为fixed固定定位
注意:
当left,top等设置的
位置小于自身相对于窗口时: ,位置不会改变
,位置不会改变

emmm,就这样吧,但是还是有个问题

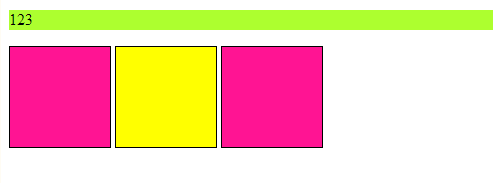
不是非static元素吗?


p元素是position:static,黄色的是position:absolute,那应该黄色盒子相对于body定位,而不是相对于p元素定位,我觉得就应该在这个区域: