执行环境:https://www.dcloud.io/hbuilderx.html
学习资料:https://www.w3school.com.cn/js/index.asp
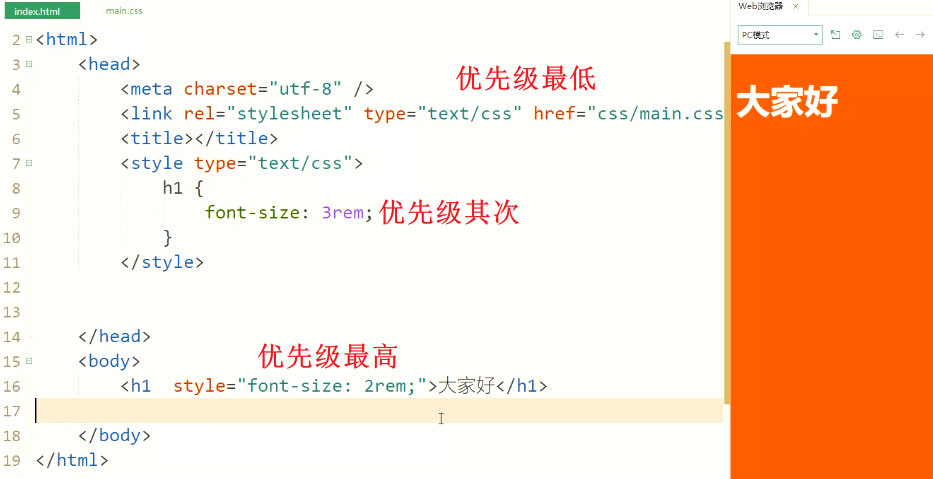
常用的属性:颜色、尺寸
/*
设置整个网页背景
*/
:root {
background: #ff5500;
font-size: 24px;
}
h1 {
color: #ffffff;
font-size: 1rem;
}
笔记本最大分辨率(物理像素):有多少个点(1920 * 1080 1920 1080)
css像素 : 逻辑像素(iPhone 6:750 像素)
像素 和 屏幕尺寸 有关系吗?-----没有关系
设备像素比(DPR) = 设备像素(分辨率) / css像素
DPR是2 = 4个像素 来显示 1个css像素
相关知识:像素分为两种:设备像素和CSS像素
- 1、设备像素(device independent pixels): 设备屏幕的物理像素,任何设备的物理像素的数量都是固定的
- 2、CSS像素(CSS pixels): 又称为逻辑像素,是为web开发者创造的,在CSS和javascript中使用的一个抽象的层
参考资料转自:https://www.cnblogs.com/xiaohuochai/p/5494624.html

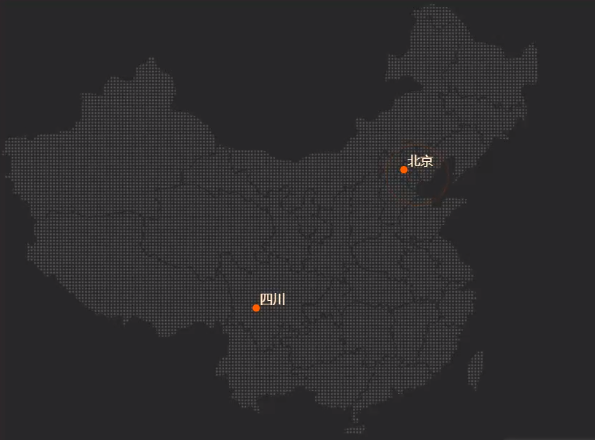
举例一:


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <link rel="stylesheet" type="text/css" href="../css/map.css"/> 6 <title>地图</title> 7 </head> 8 <body> 9 <div id="china-map"> 10 <div class="region region-bj"> 11 <div class="dot"></div> 12 <div class="place"></div> 13 <div class="txt">北京</div> 14 </div> 15 16 <div class="region region-sch"> 17 <div class="dot"></div> 18 <div class="txt">四川</div> 19 </div> 20 21 </div> 22 </body> 23 </html>

1 body { 2 background: #323232; 3 } 4 5 /* 地图 */ 6 #china-map { 7 position: relative; 8 width: 747px; 9 height: 600px; 10 background: url(../img/map.png); 11 12 } 13 14 .region { 15 position: absolute; 16 } 17 18 .region .place { 19 position: absolute; 20 top:60%; 21 left:40%; 22 margin: -40px 0 0 -30px; 23 width:100px; 24 height: 100px; 25 border: 2px solid #FF5500; 26 border-radius: 50%; 27 opacity: 0.15; 28 animation: scale 2s ease-out infinite both; 29 } 30 31 32 .region-bj { 33 top: 227px; 34 left: 556px; 35 } 36 37 .region-sch { 38 top: 420px; 39 left: 350px; 40 } 41 42 .dot { 43 position: absolute; 44 top: 50%; 45 left: 50%; 46 width: 10px; 47 height: 10px; 48 background: #FF5500; 49 border-radius: 50%; 50 } 51 52 .txt { 53 position: absolute; 54 top:-20px; 55 left: 10px; 56 font-size: 18px; 57 color: bisque; 58 width: 50px; 59 60 } 61 62 /* 动画 */ 63 64 @keyframes scale{ 65 0% { 66 transform: scale(0); 67 opacity: 1; 68 69 } 70 100% { 71 transform: scale(1); 72 opacity: 0; 73 } 74 }
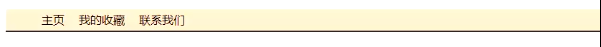
举例二:


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <link rel="stylesheet" type="text/css" href="./css/nav.css"/> 7 </head> 8 <body> 9 <div class="top-nav"> 10 <div class="nav"> 11 <ul> 12 <li><a>主页</a></li> 13 <li>我的收藏</li> 14 <li>联系我们</li> 15 </ul> 16 17 </div> 18 </div> 19 20 </body> 21 </html>

.top-nav { height: 30px; background: #FFE4C4; border-bottom: 2px solid #323232; } .nav ul li { float: left; height: 30px; line-height: 30px; list-style: none; padding: 0 10px; } .nav ul li a { color: #FFFFFF; }
