1、JQuery 基本选择器:
|
名称 |
说明 |
举例 |
|
根据元素Id选择 |
$("#divId") 选择ID为divId的元素 |
|
|
根据元素的名称选择, |
$("a") 选择所有<a>元素 |
|
|
根据元素的css类选择 |
$(".bgRed") 选择所用CSS类为bgRed的元素 |
|
|
选择所有元素 |
$("*")选择页面所有元素 |
|
|
可以将几个选择器用","分隔开然后再拼成一个选择器字符串.会同时选中这几个选择器匹配的内容. |
$("#divId, a, .bgRed") |
2.层次选择器 Hierarchy
|
名称 |
说明 |
举例 |
|
使用"form input"的形式选中form中的所有input元素.即ancestor(祖先)为from, descendant(子孙)为input. |
$(".bgRed div") 选择CSS类为bgRed的元素中的所有<div>元素. |
|
|
选择parent的直接子节点child. child必须包含在parent中并且父类是parent元素. |
$(".myList>li") 选择CSS类为myList元素中的直接子节点<li>对象. |
|
|
prev和next是两个同级别的元素. 选中在prev元素后面的next元素. |
$("#hibiscus+img")选在id为hibiscus元素后面的img对象. |
|
|
选择prev后面的根据siblings过滤的元素 |
$("#someDiv~[title]")选择id为someDiv的对象后面所有带有title属性的元素 |
3.基过过滤器 Basic Filters
|
名称 |
说明 |
举例 |
|
匹配找到的第一个元素 |
查找表格的第一行:$("tr:first") |
|
|
匹配找到的最后一个元素 |
查找表格的最后一行:$("tr:last") |
|
|
去除所有与给定选择器匹配的元素 |
查找所有未选中的 input 元素: $("input:not(:checked)") |
|
|
匹配所有索引值为偶数的元素,从 0 开始计数 |
查找表格的1、3、5...行:$("tr:even") |
|
|
匹配所有索引值为奇数的元素,从 0 开始计数 |
查找表格的2、4、6行:$("tr:odd") |
|
|
匹配一个给定索引值的元素 |
查找第二行:$("tr:eq(1)") |
|
|
匹配所有大于给定索引值的元素 |
查找第二第三行,即索引值是1和2,也就是比0大:$("tr:gt(0)") |
|
|
选择结果集中索引小于 N 的 elements |
查找第一第二行,即索引值是0和1,也就是比2小:$("tr:lt(2)") |
|
|
选择所有h1,h2,h3一类的header标签. |
给页面内所有标题加上背景色: $(":header").css("background", "#EEE"); |
|
|
匹配所有正在执行动画效果的元素 |
只有对不在执行动画效果的元素执行一个动画特效: $("#run").click(function(){ |
4. 内容过滤器 Content Filters
|
名称 |
说明 |
举例 |
|
匹配包含给定文本的元素 |
查找所有包含 "John" 的 div 元素:$("div:contains('John')") |
|
|
匹配所有不包含子元素或者文本的空元素 |
查找所有不包含子元素或者文本的空元素:$("td:empty") |
|
|
匹配含有选择器所匹配的元素的元素 |
给所有包含 p 元素的 div 元素添加一个 text 类: $("div:has(p)").addClass("test"); |
|
|
匹配含有子元素或者文本的元素 |
查找所有含有子元素或者文本的 td 元素:$("td:parent") |
5.可见性过滤器 Visibility Filters
|
名称 |
说明 |
举例 |
|
匹配所有的不可见元素 注:在1.3.2版本中, hidden匹配自身或者父类在文档中不占用空间的元素.如果使用CSS visibility属性让其不显示但是占位,则不输入hidden. |
查找所有不可见的 tr 元素:$("tr:hidden") |
|
|
匹配所有的可见元素 |
查找所有可见的 tr 元素:$("tr:visible") |
6.属性过滤器 Attribute Filters
|
名称 |
说明 |
举例 |
|
匹配包含给定属性的元素 |
查找所有含有 id 属性的 div 元素: |
|
|
匹配给定的属性是某个特定值的元素 |
查找所有 name 属性是 newsletter 的 input 元素: |
|
|
匹配给定的属性是不包含某个特定值的元素 |
查找所有 name 属性不是 newsletter 的 input 元素: |
|
|
匹配给定的属性是以某些值开始的元素 |
$("input[name^='news']") |
|
|
匹配给定的属性是以某些值结尾的元素 |
查找所有 name 以 'letter' 结尾的 input 元素: |
|
|
匹配给定的属性是以包含某些值的元素 |
查找所有 name 包含 'man' 的 input 元素: |
|
|
复合属性选择器,需要同时满足多个条件时使用。 |
找到所有含有 id 属性,并且它的 name 属性是以 man 结尾的: |
7.子元素过滤器 Child Filters
|
名称 |
说明 |
举例 |
|
匹配其父元素下的第N个子或奇偶元素 ':eq(index)' 只匹配一个元素,而这个将为每一个父元素匹配子元素。:nth-child从1开始的,而:eq()是从0算起的! 可以使用: |
在每个 ul 查找第 2 个li: |
|
|
匹配第一个子元素 ':first' 只匹配一个元素,而此选择符将为每个父元素匹配一个子元素 |
在每个 ul 中查找第一个 li: |
|
|
匹配最后一个子元素 ':last'只匹配一个元素,而此选择符将为每个父元素匹配一个子元素 |
在每个 ul 中查找最后一个 li: |
|
|
如果某个元素是父元素中唯一的子元素,那将会被匹配 如果父元素中含有其他元素,那将不会被匹配。 |
在 ul 中查找是唯一子元素的 li: |
8.表单选择器 Forms
|
名称 |
说明 |
解释 |
|
匹配所有 input, textarea, select 和 button 元素 |
查找所有的input元素: |
|
|
匹配所有的文本框 |
查找所有文本框: |
|
|
匹配所有密码框 |
查找所有密码框: |
|
|
匹配所有单选按钮 |
查找所有单选按钮 |
|
|
匹配所有复选框 |
查找所有复选框: |
|
|
匹配所有提交按钮 |
查找所有提交按钮: |
|
|
匹配所有图像域 |
匹配所有图像域: |
|
|
匹配所有重置按钮 |
查找所有重置按钮: |
|
|
匹配所有按钮 |
查找所有按钮: |
|
|
匹配所有文件域 |
查找所有文件域: |
9.表单过滤器 Form Filters
|
名称 |
说明 |
解释 |
|
匹配所有可用元素 |
查找所有可用的input元素: |
|
|
匹配所有不可用元素 |
查找所有不可用的input元素: |
|
|
匹配所有选中的被选中元素(复选框、单选框等,不包括select中的option) |
查找所有选中的复选框元素: |
|
|
匹配所有选中的option元素 |
查找所有选中的选项元素: |
过滤 Filtering
|
名称 |
说明 |
举例 |
|
获取第N个元素 |
获取匹配的第二个元素: |
|
|
筛选出与指定表达式匹配的元素集合。 |
保留带有select类的元素: |
|
|
筛选出与指定函数返回值匹配的元素集合 这个函数内部将对每个对象计算一次 (正如 '$.each'). 如果调用的函数返回false则这个元素被删除,否则就会保留。 |
保留子元素中不含有ol的元素: $("div").filter(function(index) { |
|
|
is( expr ) |
用一个表达式来检查当前选择的元素集合,如果其中至少有一个元素符合这个给定的表达式就返回true。 如果没有元素符合,或者表达式无效,都返回'false'. 'filter' 内部实际也是在调用这个函数,所以,filter()函数原有的规则在这里也适用。 |
由于input元素的父元素是一个表单元素,所以返回true: |
|
将一组元素转换成其他数组(不论是否是元素数组) 你可以用这个函数来建立一个列表,不论是值、属性还是CSS样式,或者其他特别形式。这都可以用'$.map()'来方便的建立 |
把form中的每个input元素的值建立一个列表: $("p").append( $("input").map(function(){ |
|
|
删除与指定表达式匹配的元素 |
从p元素中删除带有 select 的ID的元素: |
|
|
选取一个匹配的子集 |
选择第一个p元素: |
查找 Finding
|
名称 |
说明 |
举例 |
|
把与表达式匹配的元素添加到jQuery对象中。这个函数可以用于连接分别与两个表达式匹配的元素结果集。 |
动态生成一个元素并添加至匹配的元素中: |
|
|
取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。 可以通过可选的表达式来过滤所匹配的子元素。注意:parents()将查找所有祖辈元素,而children()只考虑子元素而不考虑所有后代元素。 |
查找DIV中的每个子元素: |
|
|
取得与表达式匹配的最新的父元素 |
为事件源最近的父类li对象更换样式: $(document).bind("click", function (e) { |
|
|
查找匹配元素内部所有的子节点(包括文本节点)。如果元素是一个iframe,则查找文档内容 |
查找所有文本节点并加粗: |
|
|
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。 所有搜索都依靠jQuery表达式来完成。这个表达式可以使用CSS1-3的选择器语法来写。 |
从所有的段落开始,进一步搜索下面的span元素。与$("p span")相同: |
|
|
取得一个包含匹配的元素集合中每一个元素紧邻的后面同辈元素的元素集合。 这个函数只返回后面那个紧邻的同辈元素,而不是后面所有的同辈元素(可以使用nextAll)。可以用一个可选的表达式进行筛选。 |
找到每个段落的后面紧邻的同辈元素: |
|
|
查找当前元素之后所有的同辈元素。 可以用表达式过滤 |
给第一个div之后的所有元素加个类: |
|
|
返回第一个有定位的父类(比如(relative或absolute)). |
|
|
|
取得一个包含着所有匹配元素的唯一父元素的元素集合。 你可以使用可选的表达式来筛选。 |
查找每个段落的父元素: |
|
|
取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素)。可以通过一个可选的表达式进行筛选。 |
找到每个span元素的所有祖先元素: |
|
|
取得一个包含匹配的元素集合中每一个元素紧邻的前一个同辈元素的元素集合。 可以用一个可选的表达式进行筛选。只有紧邻的同辈元素会被匹配到,而不是前面所有的同辈元素。 |
找到每个段落紧邻的前一个同辈元素: |
|
|
查找当前元素之前所有的同辈元素 可以用表达式过滤。 |
给最后一个之前的所有div加上一个类: |
|
|
取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合。可以用可选的表达式进行筛选。 |
找到每个div的所有同辈元素: |
串联 Chaining
|
名称 |
说明 |
举例 |
|
加入先前所选的加入当前元素中 对于筛选或查找后的元素,要加入先前所选元素时将会很有用。 |
选取所有div以及内部的p,并加上border类: |
|
|
回到最近的一个"破坏性"操作之前。即,将匹配的元素列表变为前一次的状态。 |
选取所有的p元素,查找并选取span子元素,然后再回过来选取p元素: |
操作"元素属性"
|
名称 |
说明 |
举例 |
|
取得第一个匹配元素的属性值。通过这个方法可以方便地从第一个匹配元素中获取一个属性的值。如果元素没有相应属性,则返回 undefined 。 |
返回文档中第一个图像的src属性值: |
|
|
将一个“名/值”形式的对象设置为所有匹配元素的属性。 这是一种在所有匹配元素中批量设置很多属性的最佳方式。 注意,如果你要设置对象的class属性,你必须使用'className' 作为属性名。或者你可以直接使用.addClass( class ) 和 .removeClass( class ). |
为所有图像设置src和alt属性: |
|
|
为所有匹配的元素设置一个属性值。 |
为所有图像设置src属性: |
|
|
为所有匹配的元素设置一个计算的属性值。 不提供值,而是提供一个函数,由这个函数计算的值作为属性值。 |
把src属性的值设置为title属性的值: |
|
|
从每一个匹配的元素中删除一个属性 |
将文档中图像的src属性删除: |
修改CSS类
|
名称 |
说明 |
实例 |
|
为每个匹配的元素添加指定的类名。 |
为匹配的元素加上 'selected' 类: |
|
|
判断包装集中是否至少有一个元素应用了指定的CSS类 |
|
|
|
从所有匹配的元素中删除全部或者指定的类。 |
从匹配的元素中删除 'selected' 类: |
|
|
如果存在(不存在)就删除(添加)一个类。 |
为匹配的元素切换 'selected' 类: |
|
|
当switch是true时添加类, |
每三次点击切换高亮样式: |
修改CSS样式
同样当我们想要修改元素的具体某一个CSS样式,即修改元素属性"style"时, jQuery也提供了相应的方法:
|
名称 |
说明 |
实例 |
|
访问第一个匹配元素的样式属性。 |
取得第一个段落的color样式属性的值: $("p").css("color"); |
|
|
把一个“名/值对”对象设置为所有匹配元素的样式属性。 这是一种在所有匹配的元素上设置大量样式属性的最佳方式。 |
将所有段落的字体颜色设为红色并且背景为蓝色: |
|
|
在所有匹配的元素中,设置一个样式属性的值。 数字将自动转化为像素值 |
将所有段落字体设为红色: $("p").css("color","red"); |
宽和高相关 Height and Width
|
名称 |
说明 |
举例 |
|
取得第一个匹配元素当前计算的高度值(px)。 |
获取第一段的高: |
|
|
为每个匹配的元素设置CSS高度(hidth)属性的值。如果没有明确指定单位(如:em或%),使用px。 |
把所有段落的高设为 20: $("p").height(20); |
|
|
取得第一个匹配元素当前计算的宽度值(px)。 |
获取第一段的宽: |
|
|
为每个匹配的元素设置CSS宽度(width)属性的值。 如果没有明确指定单位(如:em或%),使用px。 |
将所有段落的宽设为 20: $("p").width(20); |
|
|
获取第一个匹配元素内部区域高度(包括补白、不包括边框)。 |
见最后示例 |
|
|
获取第一个匹配元素内部区域宽度(包括补白、不包括边框)。 |
见最后示例 |
|
|
获取第一个匹配元素外部高度(默认包括补白和边框)。 |
见最后示例 |
|
|
获取第一个匹配元素外部宽度(默认包括补白和边框)。 |
见最后示例 |
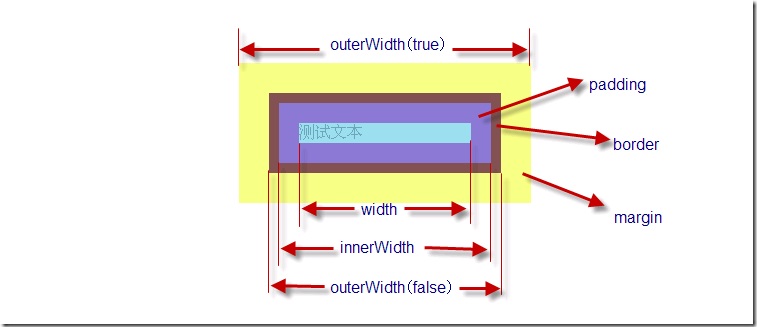
关于在获取长宽的函数中, 要区别"inner", "outer"和height/width这三种函数的区别:

坐标位置相关属性
|
名称 |
说明 |
举例 |
|
获取匹配元素在当前窗口的相对偏移。 返回的对象包含两个整形属性:top 和 left。此方法只对可见元素有效。 |
获取第二段的偏移: |
|
|
获取匹配元素相对父元素的偏移。 返回的对象包含两个整形属性:top 和 left。为精确计算结果,请在补白、边框和填充属性上使用像素单位。此方法只对可见元素有效。 |
获取第一段的偏移: |
|
|
获取匹配元素相对滚动条顶部的偏移。 此方法对可见和隐藏元素均有效。 |
获取第一段相对滚动条顶部的偏移: |
|
|
传递参数值时,设置垂直滚动条顶部偏移为该值。 此方法对可见和隐藏元素均有效。 |
设定垂直滚动条值: $("div.demo").scrollTop(300); |
|
|
获取匹配元素相对滚动条左侧的偏移。 此方法对可见和隐藏元素均有效。 |
获取第一段相对滚动条左侧的偏移: |
|
|
传递参数值时,设置水平滚动条左侧偏移为该值。 此方法对可见和隐藏元素均有效。 |
设置相对滚动条左侧的偏移: $("div.demo").scrollLeft(300); |
事件处理 Event Handling:
|
名称 |
说明 |
举例 |
|
为每一个匹配元素的特定事件(像click)绑定一个事件处理器函数。 |
当每个段落被点击的时候,弹出其文本: $("p").bind("click", function(){ |
|
|
为每一个匹配元素的特定事件(像click)绑定一个一次性的事件处理函数。 |
当所有段落被第一次点击的时候,显示所有其文本: $("p").one("click", function(){ |
|
|
在每一个匹配的元素上触发某类事件。 这个函数也会导致浏览器同名的默认行为的执行。比如,如果用trigger()触发一个'submit',则同样会导致浏览器提交表单。如果要阻止这种默认行为,应返回false。 你也可以触发由bind()注册的自定义事件 |
给一个事件传递参数: $("p").click( function (event, a, b) { |
|
|
这个特别的方法将会触发指定的事件类型上所有绑定的处理函数。但不会执行浏览器默认动作. |
如果你对一个focus事件执行了 .triggerHandler() ,浏览器默认动作将不会被触发,只会触发你绑定的动作: $("#old").click(function(){ |
|
|
bind()的反向操作,从每一个匹配的元素中删除绑定的事件。 如果没有参数,则删除所有绑定的事件。 你可以将你用bind()注册的自定义事件取消绑定。 如果提供了事件类型作为参数,则只删除该类型的绑定事件。 如果把在绑定时传递的处理函数作为第二个参数,则只有这个特定的事件处理函数会被删除。 |
把所有段落的所有事件取消绑定: var foo = function () { |
基本动画函数
|
名称 |
说明 |
举例 |
|
显示隐藏的匹配元素。 这个就是 'show( speed, [callback] )' 无动画的版本。如果选择的元素是可见的,这个方法将不会改变任何东西。无论这个元素是通过hide()方法隐藏的还是在CSS里设置了display:none;,这个方法都将有效。 |
显示所有段落: $("p").show() |
|
|
以优雅的动画显示所有匹配的元素,并在显示完成后可选地触发一个回调函数。 可以根据指定的速度动态地改变每个匹配元素的高度、宽度和不透明度。在jQuery 1.3中,padding和margin也会有动画,效果更流畅。 |
用缓慢的动画将隐藏的段落显示出来,历时600毫秒: |
|
|
隐藏显示的元素 这个就是 'hide( speed, [callback] )' 的无动画版。如果选择的元素是隐藏的,这个方法将不会改变任何东西。 |
隐藏所有段落: $("p").hide() |
|
|
以优雅的动画隐藏所有匹配的元素,并在显示完成后可选地触发一个回调函数。 可以根据指定的速度动态地改变每个匹配元素的高度、宽度和不透明度。在jQuery 1.3中,padding和margin也会有动画,效果更流畅。 |
用600毫秒的时间将段落缓慢的隐藏: |
|
|
切换元素的可见状态。 如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。 |
切换所有段落的可见状态: |
|
|
根据switch参数切换元素的可见状态(ture为可见,false为隐藏)。 如果switch设为true,则调用show()方法来显示匹配的元素,如果switch设为false则调用hide()来隐藏元素。 |
切换所有段落的可见状态: |
|
|
以优雅的动画切换所有匹配的元素,并在显示完成后可选地触发一个回调函数。 可以根据指定的速度动态地改变每个匹配元素的高度、宽度和不透明度。在jQuery 1.3中,padding和margin也会有动画,效果更流畅。 |
用200毫秒将段落迅速切换显示状态,之后弹出一个对话框: $("p").toggle("fast",function(){ alert("Animation Done."); }); |
滑动动画函数
|
名称 |
说明 |
举例 |
|
通过高度变化(向下增大)来动态地显示所有匹配的元素,在显示完成后可选地触发一个回调函数。 这个动画效果只调整元素的高度,可以使匹配的元素以“滑动”的方式显示出来。在jQuery 1.3中,上下的padding和margin也会有动画,效果更流畅。 |
用600毫秒缓慢的将段落滑下: |
|
|
通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数。 |
用600毫秒缓慢的将段落滑上: |
|
|
通过高度变化来切换所有匹配元素的可见性,并在切换完成后可选地触发一个回调函数。 |
用600毫秒缓慢的将段落滑上或滑下: |
淡入淡出函数
|
名称 |
说明 |
举例 |
|
通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数。 这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。 |
用600毫秒缓慢的将段落淡入: |
|
|
通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。 |
用600毫秒缓慢的将段落淡出: |
|
|
把所有匹配元素的不透明度以渐进方式调整到指定的不透明度,并在动画完成后可选地触发一个回调函数。 |
用600毫秒缓慢的将段落的透明度调整到0.66,大约2/3的可见度: |