最近开发中有流式标签这个功能,网上学了下,来分享一下
Android 流式布局,支持单选、多选等,适合用于产品标签等。
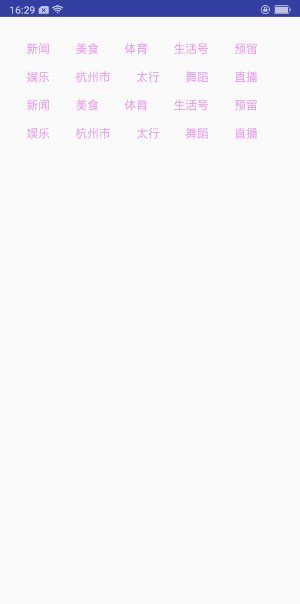
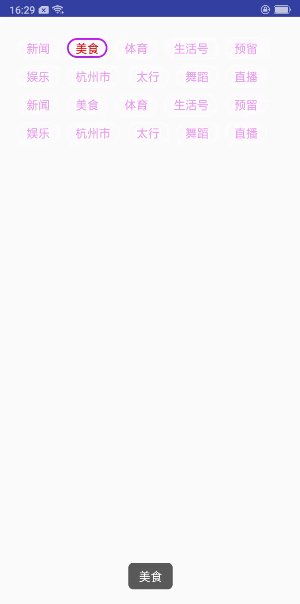
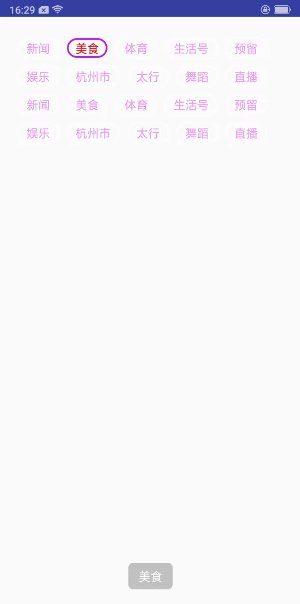
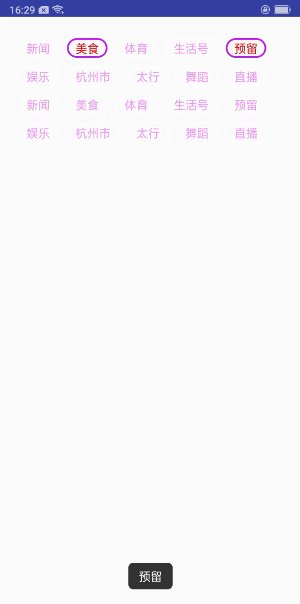
效果图:

用法:
dependencies { compile 'com.hyman:flowlayout-lib:1.1.2' }
布局:
<!--max_select:-1为不限制选择数量,>=1的数字为控制选择tag的数量--> <com.zhy.view.flowlayout.TagFlowLayout android:id="@+id/id_flowlayout" zhy:max_select="-1" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="20dp"> </com.zhy.view.flowlayout.TagFlowLayout>
代码:
public class FlowlayoutActivity extends AppCompatActivity { TagFlowLayout tagFlowLayout; private List<String> list; private LayoutInflater layoutInflater; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.flowlayout_activity); list= new ArrayList<>(); list.add("新闻"); list.add("美食"); list.add("体育"); list.add("生活号"); list.add("预留"); list.add("娱乐"); list.add("杭州市"); list.add("太行"); list.add("舞蹈"); list.add("直播"); list.add("新闻"); list.add("美食"); list.add("体育"); list.add("生活号"); list.add("预留"); list.add("娱乐"); list.add("杭州市"); list.add("太行"); list.add("舞蹈"); list.add("直播"); initView(); } private void initView(){ layoutInflater = LayoutInflater.from(this); tagFlowLayout = findViewById(R.id.id_flowlayout); tagFlowLayout.setAdapter(new TagAdapter<String>(list) { @Override public View getView(FlowLayout parent, int position, String s) { TextView tv = (TextView) layoutInflater.inflate(R.layout.flowlayout_item_tv, tagFlowLayout, false); tv.setText(s); return tv; } }); tagFlowLayout.setOnTagClickListener(new TagFlowLayout.OnTagClickListener() { @Override public boolean onTagClick(View view, int position, FlowLayout parent) { //得到点击的值 Toast.makeText(getApplicationContext(), list.get(position), Toast.LENGTH_SHORT).show(); return true; } }); tagFlowLayout.setOnSelectListener(new TagFlowLayout.OnSelectListener() { @Override public void onSelected(Set<Integer> selectPosSet) { Log.i("得到下标的集合",selectPosSet.toString()); //得到下标的集合 //Toast.makeText(getApplicationContext(), selectPosSet.toString()+"s", Toast.LENGTH_SHORT).show(); } }); /*//预先设置选中 mAdapter.setSelectedList(1,3,5,7,8,9); //获得所有选中的pos集合 flowLayout.getSelectedList();*/ } }
上图日志:

代码文档:https://github.com/hongyangAndroid/FlowLayout