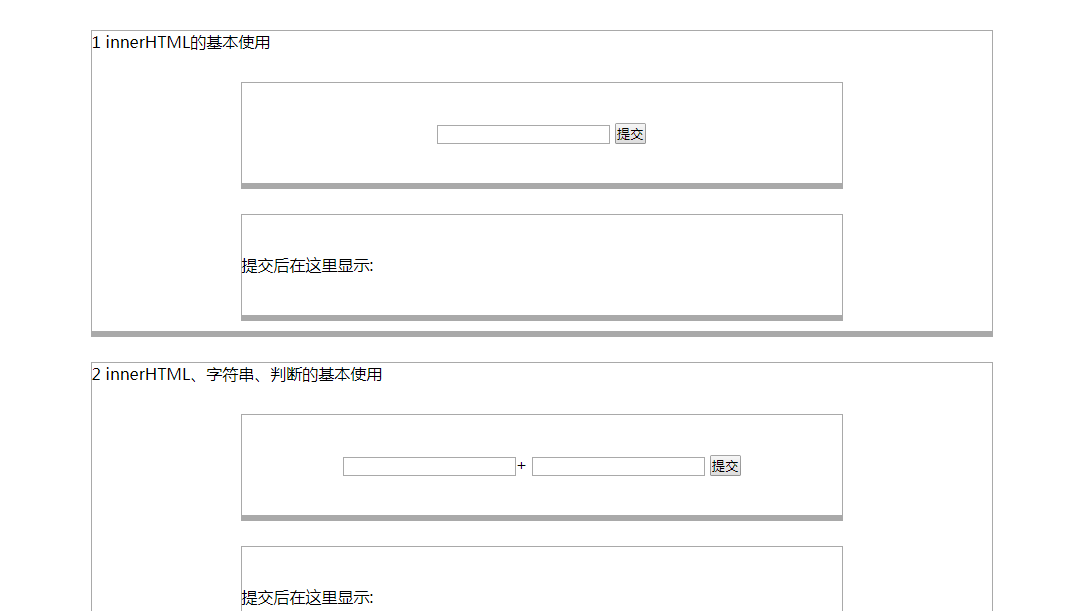
该练习前两题主要负责读取text输入框的value值,并将value的值传给设定的div的innerHTML,
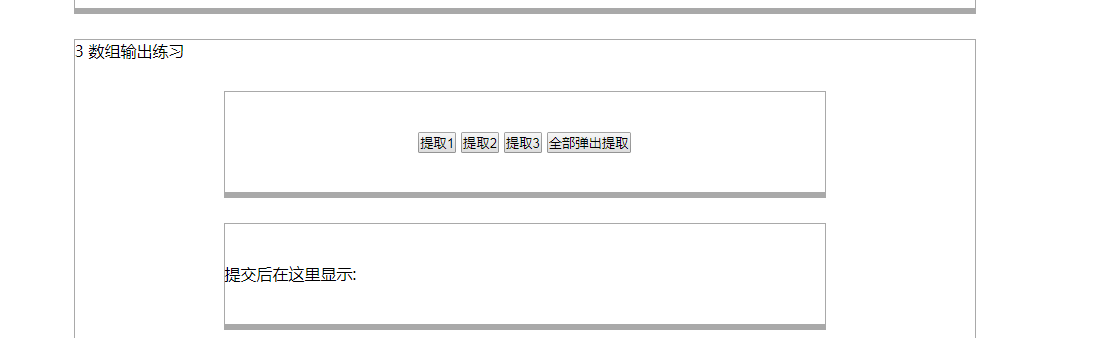
最后一题是先创造一个数组存储数据,然后通过传值来判断要读取哪个序列的数组,最后一个连续弹出运用for循环实现。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ margin: 0 auto; padding: 0; } .bigk{ width : 900px; height: 300px; border: 1px solid darkgray; box-shadow: 0px 5px darkgray; margin-top: 30px; } .smallk{ width: 600px; height: 100px; border: 1px solid darkgray; box-shadow: 0px 5px darkgray; margin-top: 30px; text-align: center; line-height: 100px; } #onexs{ width: 700px; height: 100px; } #twoxs{ width: 1000px; height: 100px; } #threexs{ width: 1000px; height: 100px; } </style> </head> <body> <div class="bigk"> <div id="biaoti1">1 innerHTML的基本使用</div> <div class="smallk"> <input type="text" name="" id="" value="" placeholder="在这里输入文字"/> <input type="button" name="" id="" value="提交" onclick="one()"/> </div> <div class="smallk" style="text-align: left;"> <div id="onexs">提交后在这里显示:</div> </div> </div> <div class="bigk"> <div id="biaoti2">2 innerHTML、字符串、判断的基本使用</div> <div class="smallk"> <input type="text" name="" id="" value="" placeholder="在这里输入文字"/>+ <input type="text" name="" id="" value="" placeholder="在这里输入文字"/> <input type="button" name="" id="" value="提交" onclick="two()"/> </div> <div class="smallk" style="text-align: left;"> <div id="twoxs">提交后在这里显示:</div> </div> </div> <div class="bigk"> <div id="biaoti3">3 数组输出练习</div> <div class="smallk"> <input type="button" name="" id="" value="提取1" onclick="three(0)"/> <input type="button" name="" id="" value="提取2" onclick="three(1)"/> <input type="button" name="" id="" value="提取3" onclick="three(2)"/> <input type="button" name="" id="" value="全部弹出提取"onclick="three(4)"/> </div> <div class="smallk" style="text-align: left;"> <div id="threexs">提交后在这里显示:</div> </div> </div> </body> </html> <script type="text/javascript"> window.onload=function(){ } var sz=["这是第一句","这是第二句","这是第三句","这是第四句"] function one(){ document.getElementById("onexs").innerHTML = "提交后在这里显示:"+document.getElementsByTagName("input")[0].value; } function two(){ document.getElementById("twoxs").innerHTML = "提交后在这里显示:"+document.getElementsByTagName("input")[2].value +document.getElementsByTagName("input")[3].value; } function three(i){ if(i<4){ document.getElementById("threexs").innerHTML = "提交后在这里显示:"+sz[i]; } else{ for(var k=0;k<4;k++){ alert(sz[k]) } } } </script>