1. 桌面PC环境的搭建:
a. 创建一个Java工程
b. 下载最新的libgdx包。下载地址:http://code.google.com/p/libgdx/
d.在当前工程下建一个libs的文件夹,
e. 拷贝以下jar包到libs目录下,然后按F5刷新
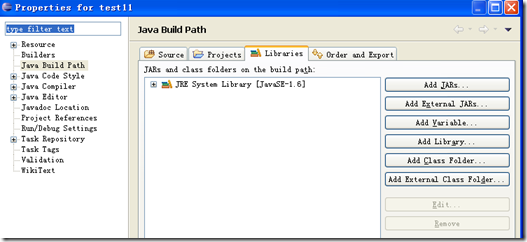
f. 选中工程,右键 Properties -> Java Build Path -> Libraries -> Add JARs 弹出以下界面
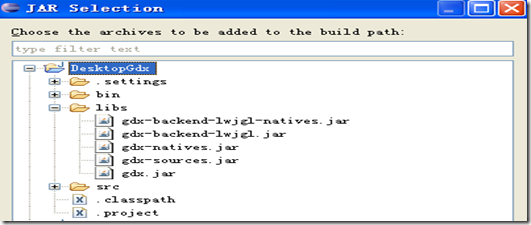
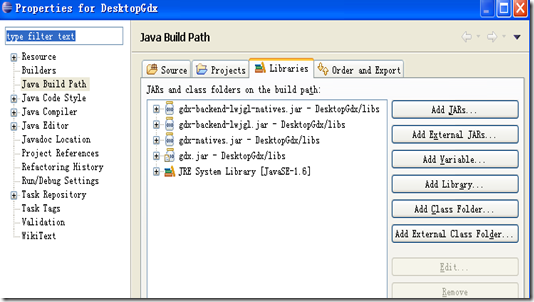
选中libs目录下除了gdx-sources。jar包以外的其他包,确定后效果如下:
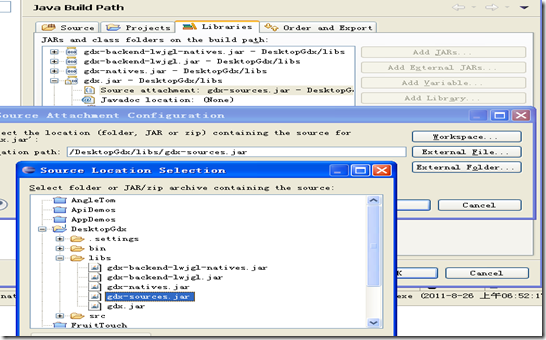
选中gdx.jar包展开---Source attachment –Workspace,然后选中libs目录下的gdx-sources
到这里libgdx的JAVA环境已经搭建完成,然后我们建一个简单的测试用列
在你的工程中, 创建一个新的class: 右键project-> New -> Class. 名字为"Game" 包名(eg, "com.jy"). 然后在Interfaces的右边, 点击 Add, 选择 ApplicationListener(只要输入app就看到了), 然后点击finish. 下面是代码:
import com.badlogic.gdx.ApplicationListener;
public class Game implements ApplicationListener
{ public void create ()
{ } public void render ()
{ } public void resize (int width, int height)
{ } public void pause ()
{ } public void resume ()
{ } public void dispose ()
{ } }
这些方法允许你设置成你的游戏。里面是没有内容的。这是一个简单的空白的屏幕。我们把这个简单的游戏运行之前,做一些更有趣的事情
Running the game on the desktop(运行桌面游戏)
右键左面工程-> New -> Class.名字DesktopGame 包名 (eg, "com.jy"). 点击 OK.下面是代码:
import com.badlogic.gdx.backends.lwjgl.LwjglApplication;
public class DesktopGame { public static void main (String[] args)
{ new LwjglApplication(new Game(), "Game", 480, 320, false);
}
}
此代码创建一个LwjglApplication,给这游戏的一个实例,, 一个标题, 还有尺寸. "false"代表我们不使用 OpenGL ES 2.0 (而使用1.0/1.1).
运行这个游戏, 右键the project -> Debug As -> Java Application. 你应该得到一个标题为“游戏”的黑色窗口。