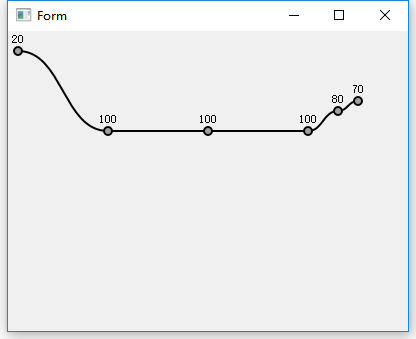
效果图:

void CurvePoint::paintEvent(QPaintEvent *event)
{
// 曲线上的点
static QList<QPointF> points = QList<QPointF>() << QPointF(10, 20) << QPointF(100, 100) << QPointF(200, 100)
<< QPointF(300, 100) << QPointF(330, 80) << QPointF(350, 70);
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
painter.setPen(QPen(Qt::black, 2));
QPainterPath path(points[0]);
for (int i = 0; i < points.size() - 1; ++i)
{
// 贝赛尔曲线
// 控制点的 x 坐标为 sp 与 ep 的 x 坐标和的一半
// 第一个控制点 c1 的 y 坐标为起始点 sp 的 y 坐标
// 第二个控制点 c2 的 y 坐标为结束点 ep 的 y 坐标
QPointF sp = points[i];
QPointF ep = points[i+1];
QPointF c1 = QPointF((sp.x() + ep.x()) / 2, sp.y());
QPointF c2 = QPointF((sp.x() + ep.x()) / 2, ep.y());
path.cubicTo(c1, c2, ep);
}
// 绘制 path
// //移动默认(0,0)到(40,130)
// painter.translate(40, 130);
painter.drawPath(path);
// 绘制曲线上的点
painter.setBrush(Qt::gray);
int ellipse_size = 4;
for (int i = 0; i < points.size(); ++i) {
painter.drawEllipse(points[i], ellipse_size, ellipse_size);
QString text = QString::number(points[i].y());
QFontMetrics fm = painter.fontMetrics();
int height_font = fm.height();
int width_text = fm.width(text);
QPointF textPos(points[i].x()-(width_text/2), points[i].y()-(ellipse_size/2)-(height_font/2));
painter.drawText(textPos, text);
}
return QWidget::paintEvent(event);
}