备注:后端接口分页返回数据,前端分页展示
一、后端接口
1 http://127.0.0.1:9001/alice/sys/user/getUserList?pageNum=1&pageSize=20&email=test 2 3 get 4 5 返回结果: 6 { 7 "status":1, 8 "message":"OK", 9 "data":{ 10 "userInfos":[ 11 12 { 13 "id":8, 14 "userName":"test511", 15 "realName":"test1", 16 "email":"test1@xdf.cn", 17 "mobile":"17772777277" 18 }, 19 { 20 "id":9, 21 "userName":"test522", 22 "realName":"test522", 23 "email":"test522@xdf.cn", 24 "mobile":"17622222222" 25 }, 26 { 27 "id":10, 28 "userName":"test533", 29 "realName":"test533", 30 "email":"test533@xdf.cn", 31 "mobile":"17682922222" 32 }, 33 { 34 "id":13, 35 "userName":"test777", 36 "realName":"test666", 37 "email":"test666@xdf.cn", 38 "mobile":"1679999922" 39 }, 40 { 41 "id":15, 42 "userName":"test999", 43 "realName":"test666", 44 "email":"test666@xdf.cn", 45 "mobile":"1679999922" 46 } 47 ], 48 "totalCount":41 49 } 50 }
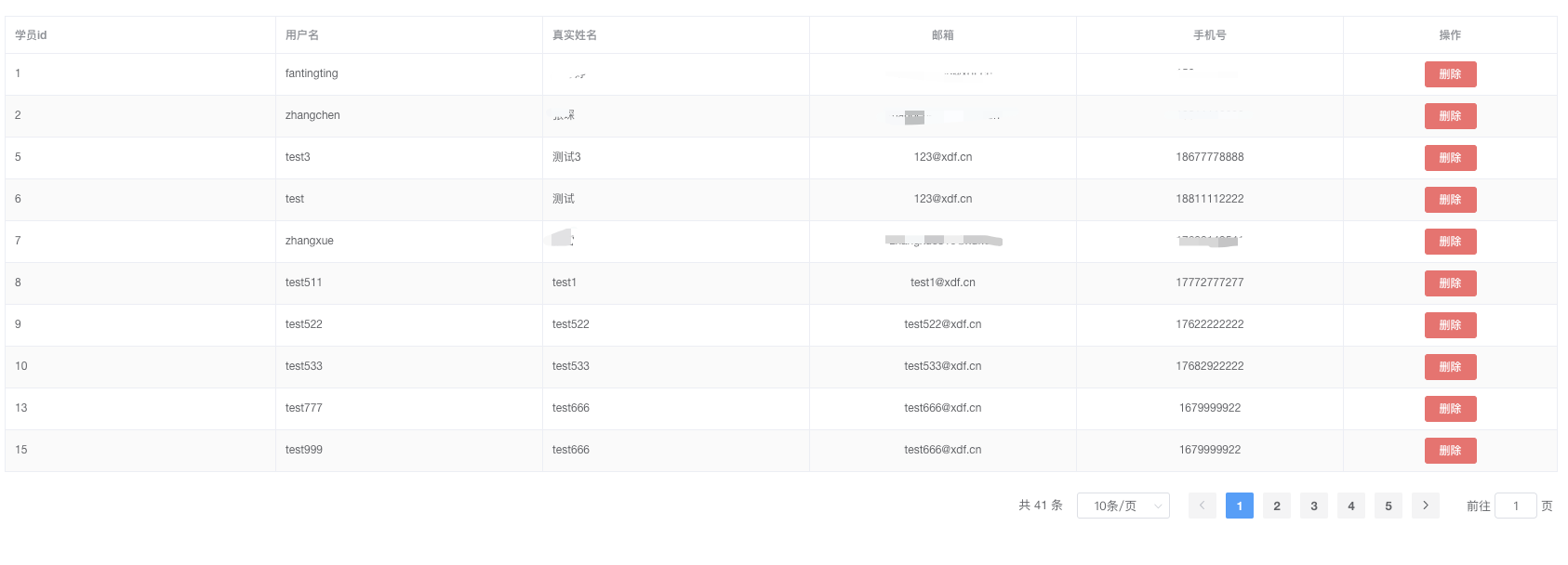
二、前端页面展示

三、前端代码
3.1、html代码
1 <!-- 搜索区域 --> 2 <div class="filter-container sousuo"> 3 <el-input v-model="listQuery.email" placeholder="根据邮箱查询" style=" 200px;"/> 4 <el-button type="primary" icon="el-icon-search" @click="searchData"> 5 查询 6 </el-button> 7 <el-button style="margin-left: 10px;" type="primary" icon="el-icon-edit" @click="addUserFormVisible = true"> 8 添加 9 </el-button> 10 </div> 11 12 <!-- 用户列表 --> 13 <el-table v-loading="listLoading" :data="userList" 14 element-loading-text="Loading" border stripe fit highlight-current-row> 15 <el-table-column label="学员id"> 16 <template slot-scope="scope"> 17 {{ scope.row.id }} 18 </template> 19 </el-table-column> 20 <el-table-column label="用户名"> 21 <template slot-scope="scope"> 22 {{ scope.row.userName }} 23 </template> 24 </el-table-column> 25 <el-table-column label="真实姓名"> 26 <template slot-scope="scope"> 27 {{ scope.row.realName }} 28 </template> 29 </el-table-column> 30 <el-table-column label="邮箱" align="center"> 31 <template slot-scope="scope"> 32 <span>{{ scope.row.email }}</span> 33 </template> 34 </el-table-column> 35 <el-table-column label="手机号" align="center"> 36 <template slot-scope="scope"> 37 <span>{{ scope.row.mobile }}</span> 38 </template> 39 </el-table-column> 40 <el-table-column label="操作" align="center" width="230" class-name="small-padding fixed-width"> 41 <template slot-scope="scope"> 42 <el-button size="mini" type="danger" @click="deleteUser(scope.row.id)"> 43 删除 44 </el-button> 45 </template> 46 </el-table-column> 47 </el-table>
3.2、分页html代码
1 <!-- 分页 --> 2 <div class="pagination"> 3 <el-pagination 4 background 5 :current-page="pagination.currentPage" 6 :page-sizes="[5, 10, 20, 40]" 7 :page-size="pagination.pageSize" 8 layout="total, sizes, prev, pager, next, jumper" 9 :total="pagination.totalCount" 10 @size-change="handleSizeChange" 11 @current-change="handleCurrentChange"> 12 </el-pagination> 13 </div>
3.3、js代码
1 data() { 2 return { 3 pagination: { 4 currentPage: 1, //初始页 5 pageSize: 10, //每页的数据 6 totalCount: 0 //总数据 7 }, 8 userList: [], 9 listLoading: true, 10 // 搜索条件 11 listQuery: { 12 email: undefined, 13 pageNum: 1, 14 pageSize: 10 15 }, 16 } 17 } 18 19 methods: { 20 //改变分页的每页的页数 21 handleSizeChange(size) { 22 this.pagination.pageSize = size 23 this.listQuery.pageSize = size 24 this.getUserList() 25 console.log(this.pagination.pageSize) //每页下拉显示数据 26 }, 27 // 改变分页的当前页面 28 handleCurrentChange(currentPage) { 29 this.pagination.currentPage = currentPage 30 this.listQuery.pageNum = currentPage 31 this.getUserList() 32 console.log(this.pagination.currentPage) //点击第几页 33 }, 34 // 查询 35 searchData() { 36 this.listQuery.pageNum = 1 37 this.pagination.currentPage = 1 38 this.getUserList() 39 }, 40 // 获取用户列表 41 getUserList() { 42 this.listLoading = true 43 getUserList(this.listQuery).then(response => { 44 this.listLoading = false 45 if (response.status === 1) { 46 this.userList = response.data.userInfos 47 this.pagination.totalCount = response.data.totalCount 48 } else { 49 this.$confirm(response.message) 50 } 51 }).catch(error => { 52 this.listLoading = false 53 }) 54 }, 55 }