<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script src="jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// 入口函数
$(document).ready(function() {
// 偶数位
var jqUl = $("ul");
jqUl.css("margin", 5);
// 从jquery后代中查找
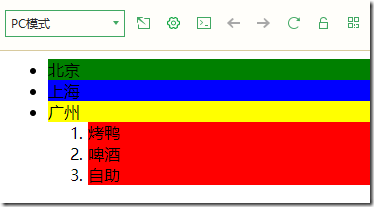
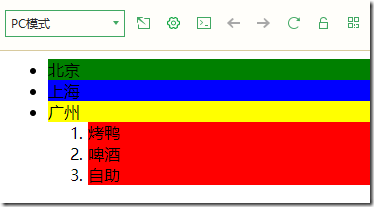
jqUl.find("li").css("background-color", "red");
// 从jquery子代中查找
jqUl.children("li").css("background-color", "yellow");
// 从jquery后代中查找索引值元素
jqUl.find("li").eq(0).css("background-color", "green");
// 该元素的下一个元素
jqUl.find("li").eq(0).next().css("background-color", "blue");
});
</script>
</head>
<body>
<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li>
<ol>
<li>烤鸭</li>
<li>啤酒</li>
<li>自助</li>
</ol>
</ul>
</body>
</html>