<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script src="jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// 入口函数
$(document).ready(function() {
var jqSet = $("#set");
var jqCancel = $("#cancel");
var jqDiv = $("div");
jqSet.click(function() {
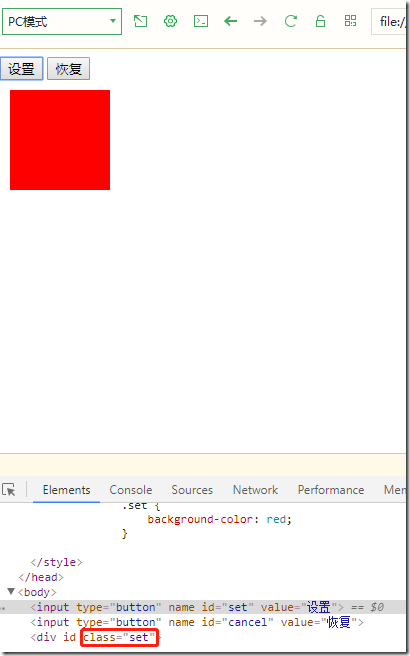
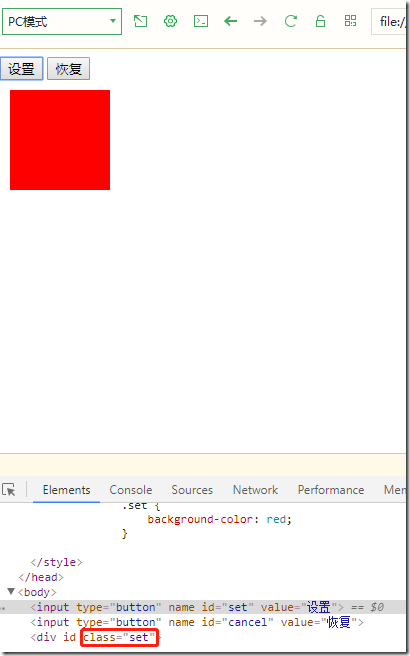
jqDiv.addClass("set");
})
jqCancel.click(function() {
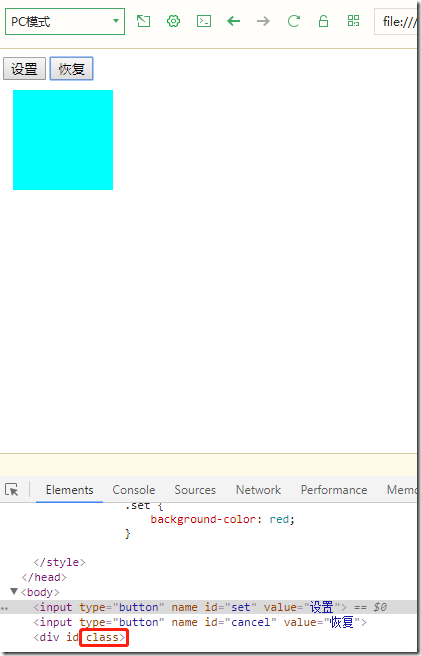
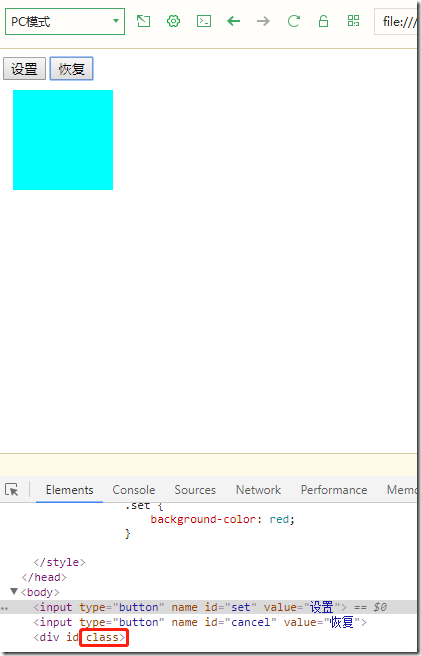
jqDiv.removeClass("set");
})
});
</script>
<style type="text/css">
div {
height: 100px;
100px;
background-color: aqua;
margin: 10px;
}
.set {
background-color: red;
}
</style>
</head>
<body>
<input type="button" name="" id="set" value="设置" />
<input type="button" name="" id="cancel" value="恢复" />
<div id="">
</div>
</body>
</html>