我们首先必须开启 非入侵式 Ajax:导入Jquery和unobtrusiveAjax文件
已经默认开启客户端验证 和 非侵入式js
<add key="ClientValidationEnabled" value="true" />
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript">
</script>
可在单个视图页面(View)上关闭非侵入式和客户端验证
@{Html.EnableUnobtrusiveJavaScript(false);}
@{Html.EnableClientValidation(false);}
Unobtrusive Ajax使用方式(非入侵式)
1.网页内容和表单使用纯 HTML;
2.不借助 JavaScript,表单和超级连接也能正常使用;
3.页面外观完全由 CSS 控制,而不是 HTML(不要用 table 来布局) 或 JavaScript;
4.任何人都能通过任何设备(考虑不支持JavaScript的设备)访问;
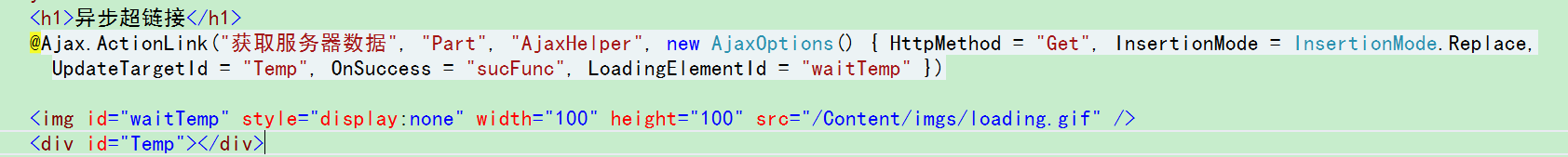
例:MVC AjaxHelper – 异步链接按钮
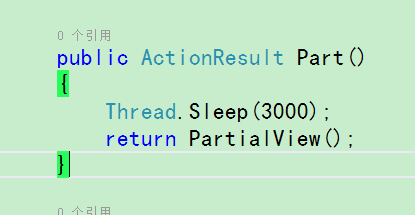
一般用来请求动态生成的部分html代码(分部视图)


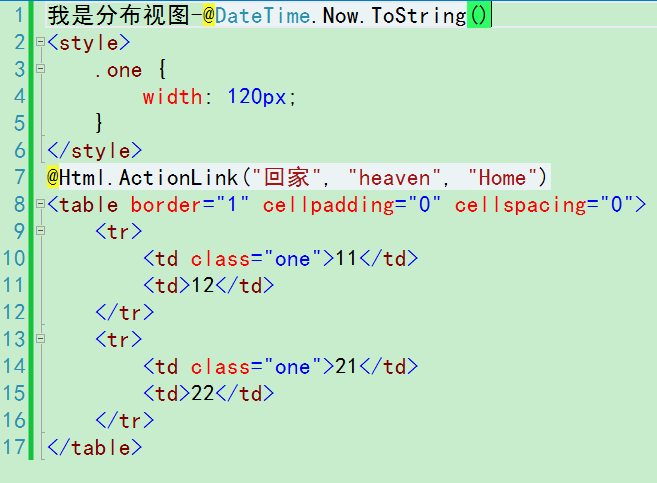
分部视图代码

运行结果:

例:MVC AjaxHelper – 异步链接按钮
View中:@Ajax.BeginForm 创建 异步表单

public ActionResult GetTime()
{
string text = Request["Text"];
Thread.Sleep(3000);
return Content(text + DateTime.Now.ToString());
}