一、列表 list
总结:列表是可变变量,可以通过下标修改元素的值
1、定义列表 -- 中括号[ ]
name=['Lily','Lucy','meimei']
2、下标取值 --正负数均可

3、在列表中添加值
1)append() 方法,在列表末尾添加一个值
2)insert()方法,在列表指定位置添加一个值
3)extend()方法,把一个列表追加到一个列表的末尾



4、从列表中删除值
1)pop() 方法,默认删除最后一个元素,并且返回其值;传参列表元素的下标,可以删除指定位置的元素
2)remove() 方法,删除指定的值,传参是列表中的值
3)clear() 方法,清空列表
4)del 关键字删除指定元素




5、修改列表里的值
格式:listname[n]=XXX

6、切片,取子列表
格式:listname[n:m], 取下标n 到 m 之间的值,也是顾头不顾尾

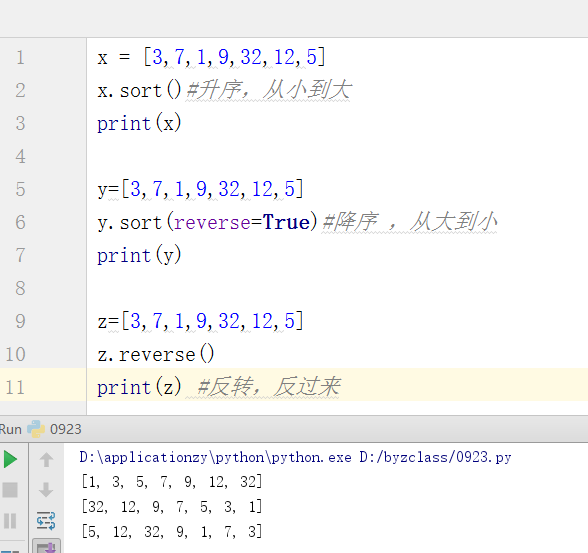
7、排序
1)sort() 方法,升序 ,从小到大
2)sort(reverse = True) 降序,从大到小
2)reverse() 方法,反转

8、列表的长度
len() 方法,计算列表的长度

9、列表的遍历
for 循环遍历列表,就是遍历列表中的每一个元素
循环list的时候,不要删元素,会导致下表错位,结果不正确!!

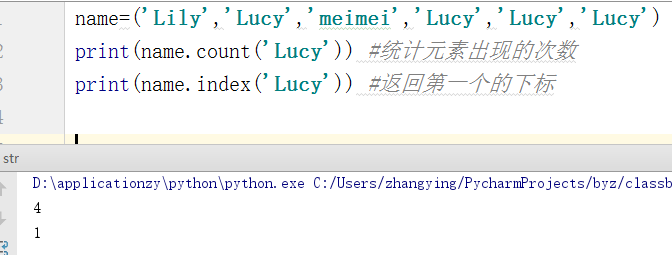
10、其他方法
1)index() 返回元素的下标

2)count() 统计元素出现的次数

二、元组 tuple
总结:元组是不可变变量
1、定义,小括号 ()
name = ('hello','world','python')
2、方法
元组只有两个方法:count() 统计元素出现的次数
index() 返回元素的下标

3、注意:定义元组,如果只有一个元素,必须以逗号结束

三、集合set
总结:集合的特点是,无序,无重复
1、定义集合

2、集合的操作
